🔎 회원가입 form을 만들어보자
⭐ 목표 ⭐
1. 이름
2. 생년월일
3. 국적
4. 자기소개
를 입력할 수 있는 회원 가입 form을 만들 것❗
가장 먼저 해야 하는 것은 App.jsx에서 Register컴포넌트를 추가 해주는 것이다.
import './App.css'
//Register.jsx를 임포트 해주기
import Register from "./components/Register";
function App() {
return (
<>
//컴포넌트 입력
<Register />
</>
)
}
export default App;그럼 이제 본격적으로 회원 가입을 할 수 있도록 만들어보자.
먼저 컴포넌트 폴더에 Register.jsx를 만들어주고, 그 안에서 state도 사용 할거니까 임포트, 그리고 App으로 export까지 해주면 틀 완성
import { useState } from "react";
const Register = () => {
return (
//여기에 이제 사용자가 입력할 수 있게 적어줄 것이다.
);
};
export default Register;💡
먼저 사용자가 입력 할 수 있게 해주는 태그가 뭘까? ➡️ <input>
이름을 입력해주는 부분을 만들어 보자😊
import { useState } from "react";
const [name, setName] = useState("이름");
const onChangeName = (e) => {
setName(e.target.value);
}
const Register = () => {
return (
<div>
<div>
<input
value={name}
onChange={onChangeName}
placeholder={"이름"}
/>
</div>
</div>
);
};
export default Register;💡
1. <div>안에 <input />컴포넌트를 적어주고
2. state를 사용하니 const [name, setName] = useState("이름");(초기값:이름)
3. 그냥 빈 input만 있으니까 뭘 입력하는지 알려주기위해 placeholder={"이름"}
4. onChange이벤트로 {onChangeName}를 줬다.
(( ➕ console.log(e);로 확인해보면 target에 input이 들어오므로 함수 실행을 setName(e.target.value);이렇게 해준다. )) 5. 그런 뒤value={name}`을 주면
끝 ❗❗❗
다른 부분도 똑같이 적용 해 준다.
import { useState } from "react";
const Register = () => {
const [name, setName] = useState("이름");
const [birth,setBirth] = useState("");
const [country, setCountry] = useState("");
const [bio, setBio] = useState("");
const onChangeName = (e) => {
setName(e.target.value);
}
const onChangeBirth = (e) => {
setBirth(e.target.value);
}
const onChangeCountry = (e) => {
setCountry(e.target.value);
}
const onChangeBio = (e) => {
setBio(e.target.value);
}
return (
<div>
<div>
<input
value={name}
onChange={onChangeName}
placeholder={"이름"}
/>
</div>
<div>
<input
value={birth}
onChange={onChangeBirth}
type="date"
/>
</div>
<div>
<select value={country} onChange={onChangeCountry}>
<option></option>
<option value="kr">한국</option>
<option value="us">미국</option>
<option value="jp">일본</option>
</select>
</div>
<div>
<textarea value={bio} onChange={onChangeBio} />
</div>
</div>
);
};
export default Register;대신에 국적을 고르는 부분에서는 <select>태그를 주어서 option에 나라를 적어주고 value값으로는 최대한 간단하게 적어주었다.
( 가장 윗 줄에 빈 옵션을 안주면 한국이 초기값으로 오기때문에 넣어준 것 )
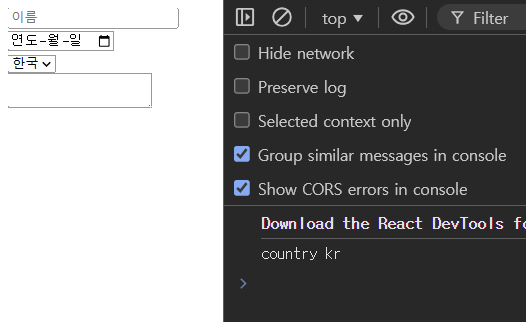
➡️ 결과물

이걸 조금만 더 간결하게 적을 순 없을까? 😣
const Register = () => {
const [name, setName] = useState("이름");
const [birth,setBirth] = useState("");
const [country, setCountry] = useState("");
const [bio, setBio] = useState("");
const onChangeName = (e) => {
setName(e.target.value);
}
const onChangeBirth = (e) => {
setBirth(e.target.value);
}
const onChangeCountry = (e) => {
setCountry(e.target.value);
}
const onChangeBio = (e) => {
setBio(e.target.value);
}이 부분을 먼저 바꾸어 줄 건데 어떻게 바꿀 것이냐😯
👇👇👇👇👇👇
const Register = () => {
const [input, setInput] = useState({
name:"",
birth:"",
country:"",
bio:"",
});
console.log(input);
const onChangeName = (e) => {
setInput({
...input,
name : e.target.value
});
};
const onChangeBirth = (e) => {
setInput({
...input,
birth : e.target.value
});
};
const onChangeCountry = (e) => {
setInput({
...input,
country : e.target.value
});
};
const onChangeBio = (e) => {
setInput({
...input,
bio : e.target.value
});
};💡
더 길어보이지만 어차피 또 수정 할 것이다. 일단 이 코드를 보면
1. useState부분을 객체처럼 정리 해 주었다.
2. 이벤트 핸들러 부분을 전개 구문을 사용 해 주었다.
(( ...input, name : e.target.value 이런식으로 준 이유는 이름값만 바뀌고 나머지 값들은 변동이 있으면 안되기 때문이다. 다른곳도 마찬가지로 정해진 이벤트 부분만 변하고 나머지 부분은 변하지 않아야 하기 때문이다. ))
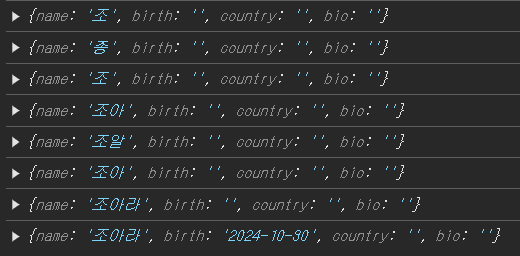
3. 이걸 console.log(input); 해주면 ?

➡️ 이름이 실시간으로 입력되는 게 보이고 날짜를 선택해도 이름이 변하지 않는다.
이벤트 핸들러 부분도 더 간단하게 못적나? 😟
const Register = () => {
const [input, setInput] = useState({
name:"",
birth:"",
country:"",
bio:"",
});
const onChange = (e) => {
setInput({
...input,
[e.target.name] : e.target.value,
});
};
return (
<div>
<div>
<input
name="name"
value={input.name}
onChange={onChange}
placeholder={"이름"}
/>
</div>
<div>
<input
name="birth"
value={input.birth}
onChange={onChange}
type="date"
/>
</div>
<div>
<select
name="country"
value={input.country}
onChange={onChange}>
<option></option>
<option value="kr">한국</option>
<option value="us">미국</option>
<option value="jp">일본</option>
</select>
</div>
<div>
<textarea
name="bio"
value={input.bio}
onChange={onChange} />
</div>
</div>
);
};💡
통합 이벤트 핸들러를 만들어 주었다.
그리고 각 <input>태그에 name을 주었다.
어떻게 만든지 살펴보자.
const onChange = (e) => {
setInput({
...input,
[e.target.name] : e.target.value,
});
};먼저 onChange 가 실행되면 seiInput이 실행되는데,
아까와 똑같이 객체 형태로 ...input(변하는 값 제외하곤 변하지않게),
생소 할 수 있는데 []안에 변수 이름을 적어주면 프로퍼티의 키처럼 사용 할 수 있다.
이벤트가 발생하는 name들을 키로 주고 값은 그 타겟은 value로 주었다.
➡️ 각 <input>태그에 준 name으로인해서 e.target.value 값을 줄 수 있다.
이걸 확인하기위해서 onChange 부분에 console.log(e.target.name, e.target.value);로 찍어보면

잘 나오는걸 볼 수 있다 😊
조금씩 다르고 거의 같은 구조에서는
- 여러가지 state가 있을때는 하나의 state로 통합
- 여러가지 이벤트 핸들러가 있을 때는 통합 이벤트 핸들러 사용

