Node.js
왜 Node.js를 알아야하지?라는 의문이 있었다. 내가 앞으로 배워야 할 많은 프레임워크들은 다 Node.js 기반이기때문이다.웹 브라우저가 아닌 환경에서도 자바스크립트 코드를 실행 시켜주는 자바스크립트의 런타임, 자바스크립트의 실행 환경이다. 즉, 자바스크립트의 구동기!
자바스크립트는 웹 페이지 안에서 사용자와의 인터랙션을위한 유연하게 설계되어있다. 그렇기에 아주 생산성이 높은 언어였고, 사람들이 자바스크립트의큰 매력으로 웹 브라우저 밖에서도 자바스크립트를 사용하고 싶어졌기때문에 Node.js가 등장했다. 기존에 자바나 C또는 C샵과 같은 언어로 만들던 웹서브는 이제 자바스크립트로 구축되는 일이 많아졌고, 모바일, 데스크탑 애플리케이션까지 만들 수 있게 해주었다.
✨아주 단순한 상호작용만 할 수 있던 자바스크립트를 범용적으로 사용하게 해주었다
Node.js 다운로드 방법
-
https://nodejs.org/en
여기로 접속해서 LTS 버전으로 다운로드를 받아준다. -
계속(Next) 버튼 눌러서 쭉 설치를 진행해준다.
-
라이센스 약관에 동의하고 Next
-
설치되는 경로는 되도록이면 그대로 고치지않고 다운로드 진행
-
필요한 도구를 자동으로 설치해주는 옵션 체크하고 Next
-
Install 후 Finish
➡️ 터미널을 열고 node -v 입력 후 엔터 누르면 버전이 나오면 설치 성공
(터미널 여는 방법 윈도우 키 + R 누른 후 cmd 입력 후 엔터)
➡️ npm 노드 패키지 매니저도 같이 설치가 되는데, 터미널을 켜고 npm -v 입력 후 엔터 눌 면 버전이 나오면 설치 성공

Node.js 사용하기
-
vs코드를 킨 다음에 윈도우는 ctrl + shift + 백틱을 눌러서 터미널을 킨다.
-
npm init을 입력 하고 프로젝트명 입력후 다른것들 엔터
-
그럼 pakage.json이 생기는데 이때 입력한 것들이 담겨있다.
-
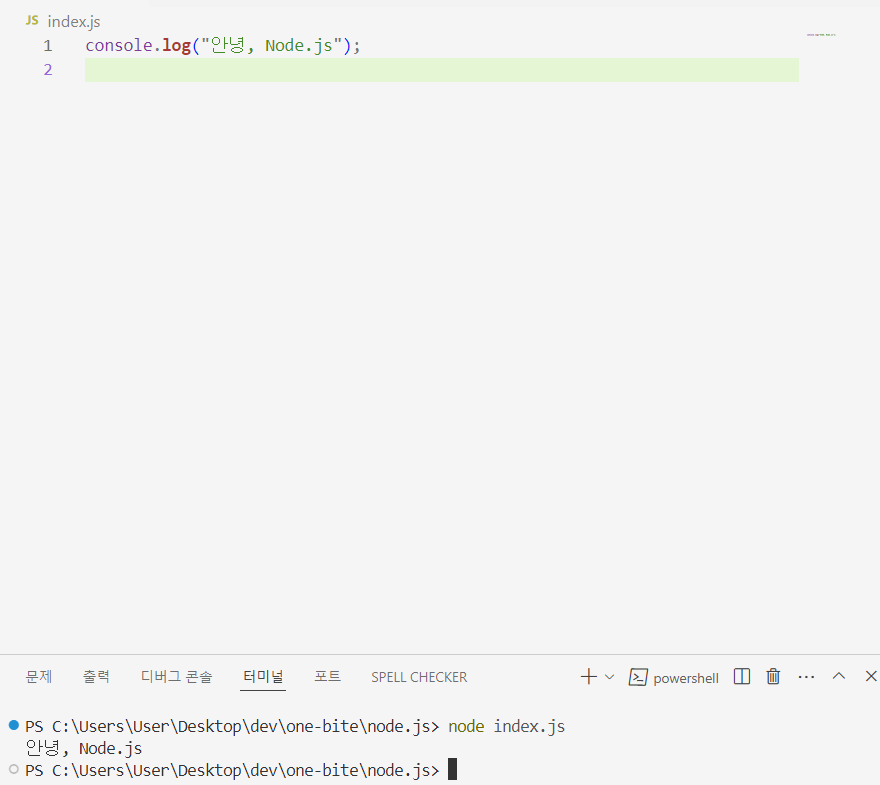
index.js 파일을 만들어 준 후, console.log("안녕, Node.js");를 입력해주고 터미널에서 node index.js 입력 후 엔터 쳐주면 안녕, Node.js가 출력된다.

Node.js 모듈 시스템
📓 모듈이란?
온라인 쇼핑몰을 만든다고 가정하면, 회원 관리 기능/ 장바구니 기능/ 로그인 기능 등이 필요하다. 이 모든 기능들을 하나의 파일에 만든다면 유지보수나 수정이 힘들어진다. 여러가지 기능을 구현한다면 기능별로 파일을 나누누어서 만들게 된다. 이렇게하면 특정 기능에 에러가 나면 그 파일만 열어서 기능을 수정하면 된다. 이걸 바로 모듈 !
✨ 자바스크립트에서의 모듈 시스템
-
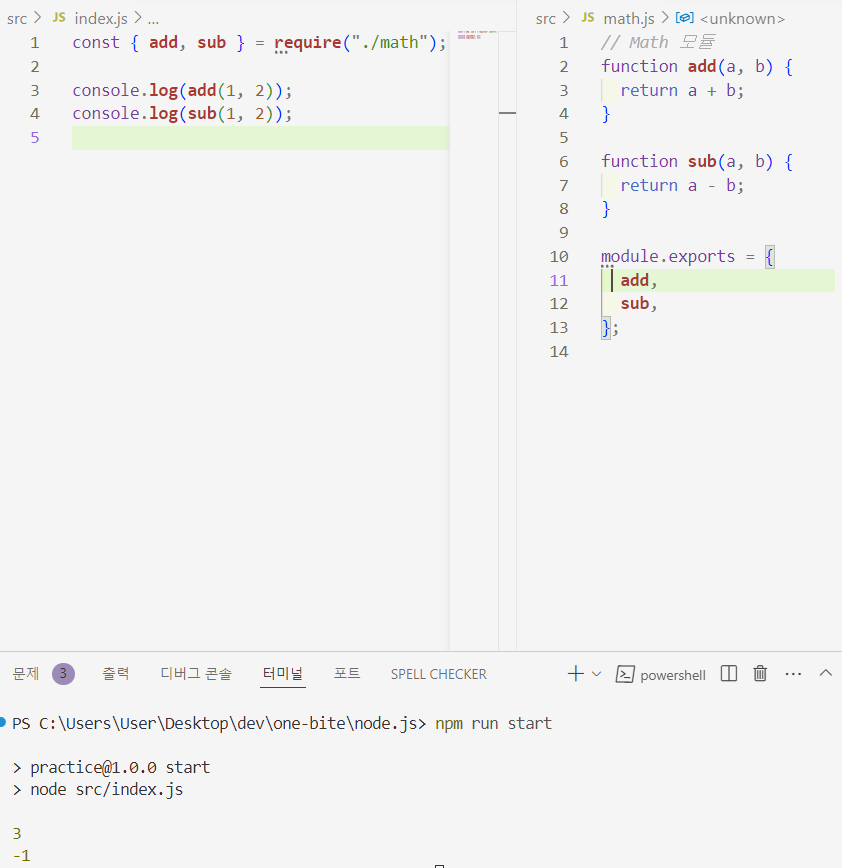
Common JS(CJS)

-
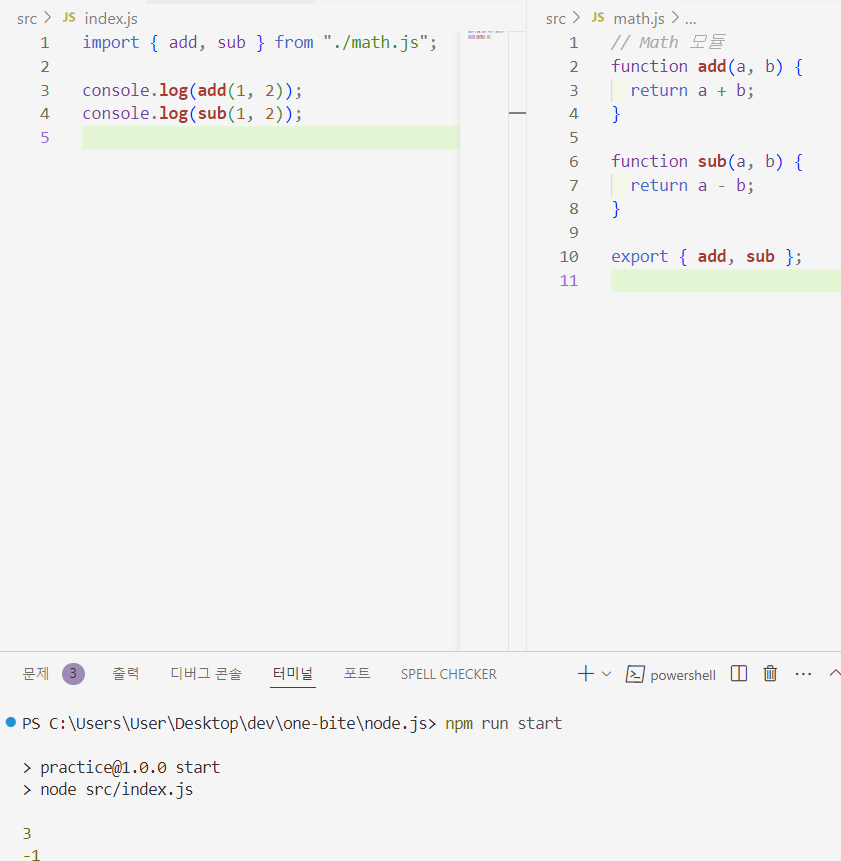
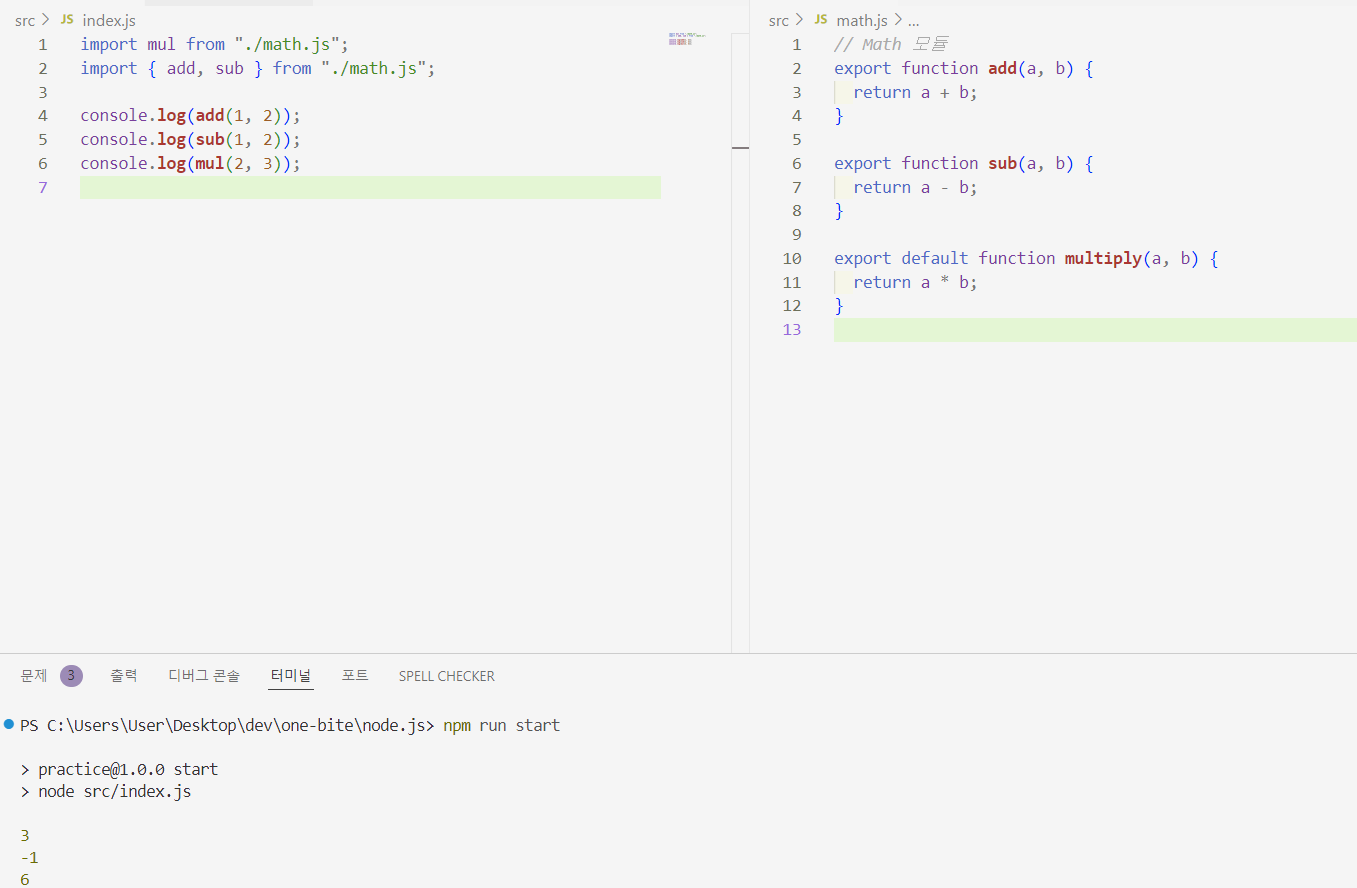
ES Module(ESM)

ESM에서는 확장자까지 입력해줘야 한다.
그리고 함수 앞에 export를 입력해주어도 똑같이 작동한다.

default값을 준 것은 중괄호 안에 넣는게 아니라 따로 import해주고 이름을 마음대로 정해 줄 수 있다.
Node.js 라이브러리
📓 라이브러리란?
프로그램을 개발 할 때 필요한 다양한 기능들을 미리 만들어 모듈화 해 놓은 것
-
https://www.npmjs.com/에 접속해서 찾고 싶은 라이브러리를 검색
-
터미널에서 설치 후 import해주면 된다.
사실 리액트를 한 번 공부해봤지만, 내가 사용자를위한 개발을 하기에는 자바스크립트의 지식이 너무 부족하다고 느껴서 다시 공부를 하고 처음부터 공부를 시작했다. 남들보다 느린거 같지만, 조금 더 꼼꼼하게 사용자의 편의성에 맞는 기능 구현을 하고 싶다 😊

