
Login.js (Login.html + Login.scss)
Main.js (Main.html + Main.scss)
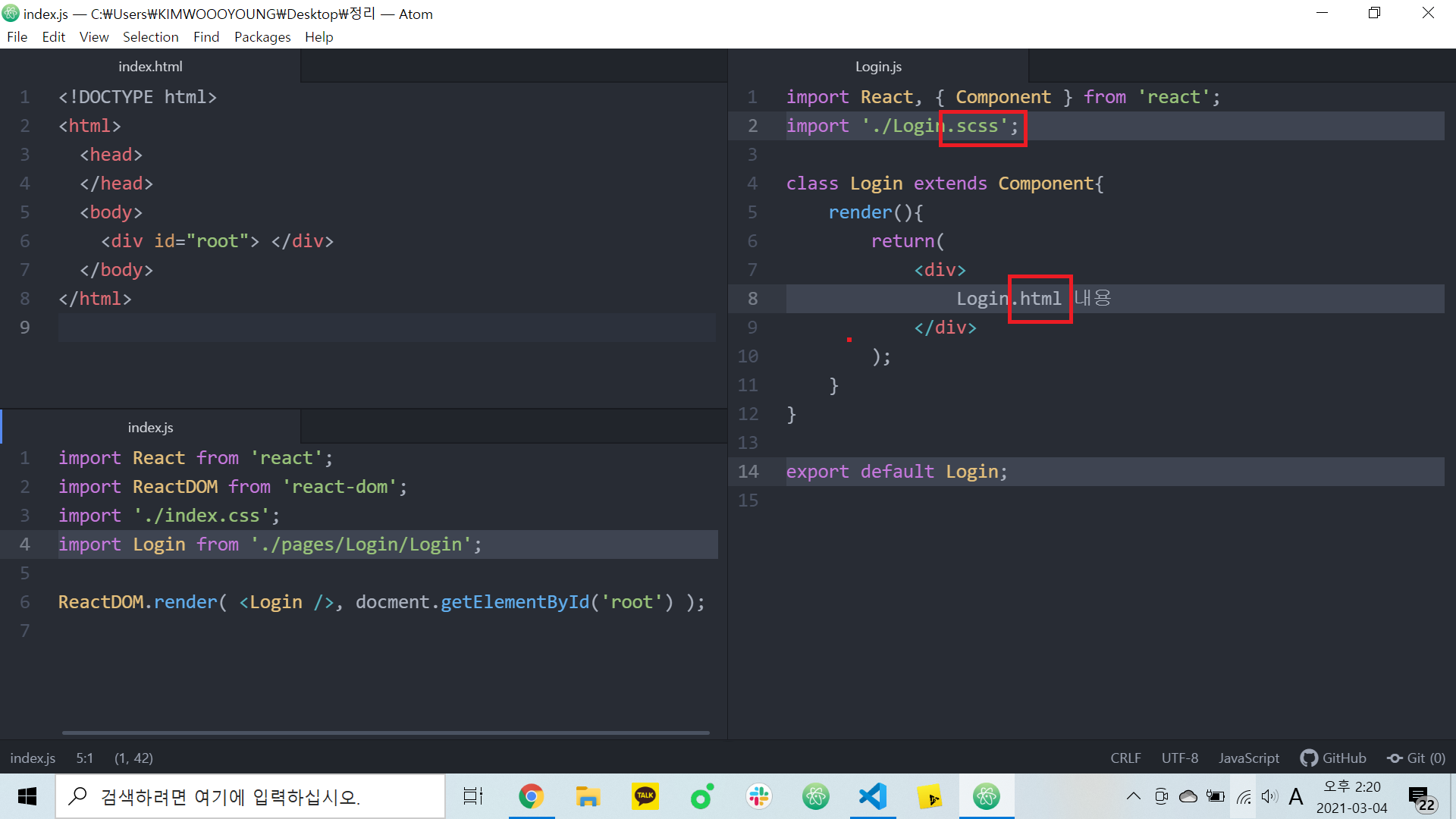
Login.js파일 안에Login.html과 Login.scss내용이 담긴다.
Main.js파일 안에Main.html과 Main.scss내용이 담긴다.
Login.js -> index.js에서 구현!
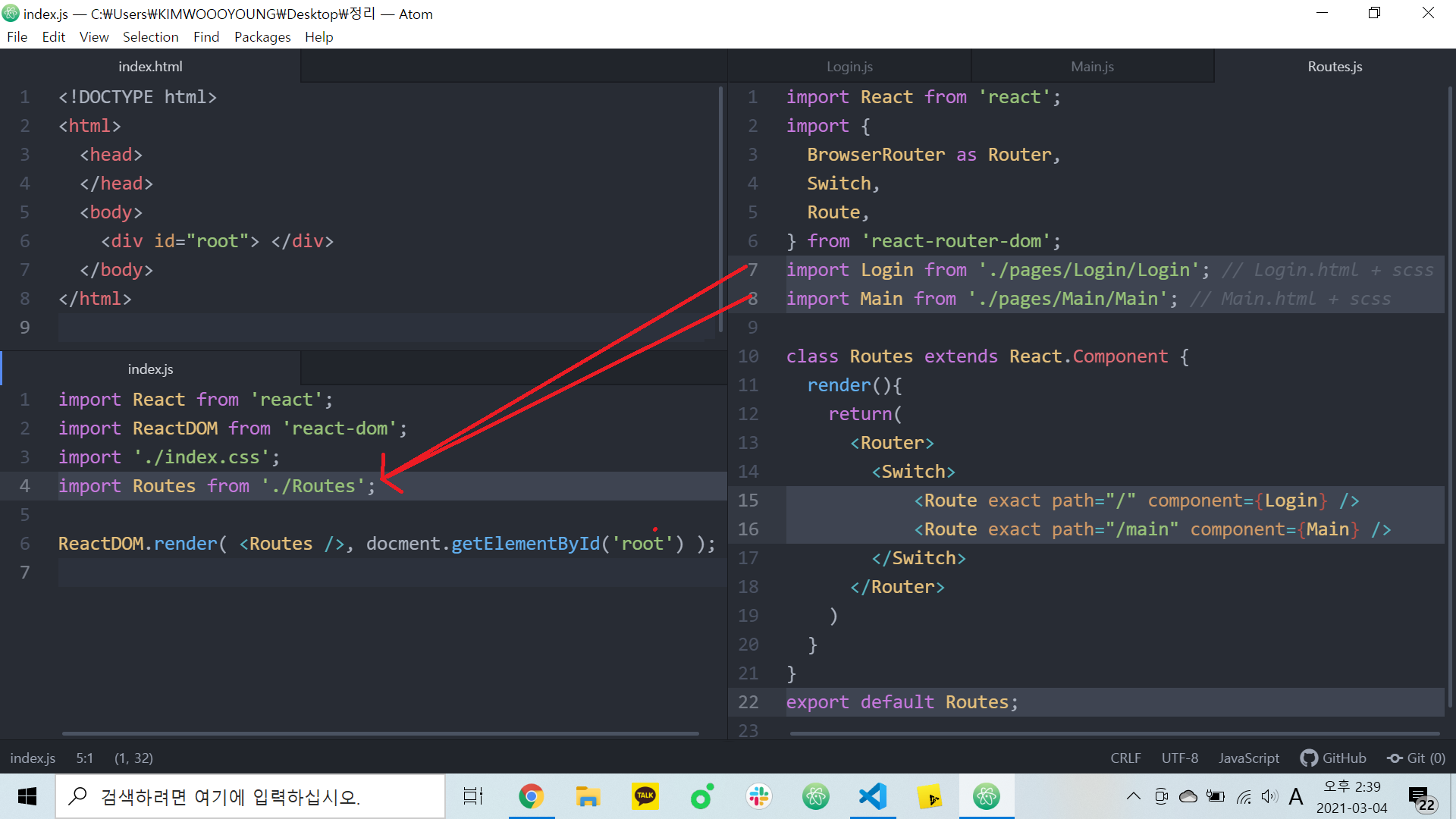
Routes.js (Login.js + Main.js)
- Login관련 html+scss내용을 담고있는
Login.js와
Main관련 html+scss내용을 담고있는Main.js를Routes.js에 둘다import한다
정리
- Login.html + Login.scss =
Login.js- Main.html + Main.scss =
Main.jsLogin.js + Main.js=Routes.js