
210311 WECODE #21-1 React 댓글기능 추가 구현(1)
어제 프론트팀과 백엔드팀이 함께 로그인 & 회원가입 실습을 하였다. 프론트팀은 Login.js에 fetch함수를 통해 백엔드 서버에서 구축한 데이터를 들어올 수 있는 실습을 하였다.
오늘은 어제 배운것을 활용하여 내 westagram에 Mock Data를 추가하여 댓글이 미리 달려있도록 구현하고, 추가 댓글 구현을 해보았다.
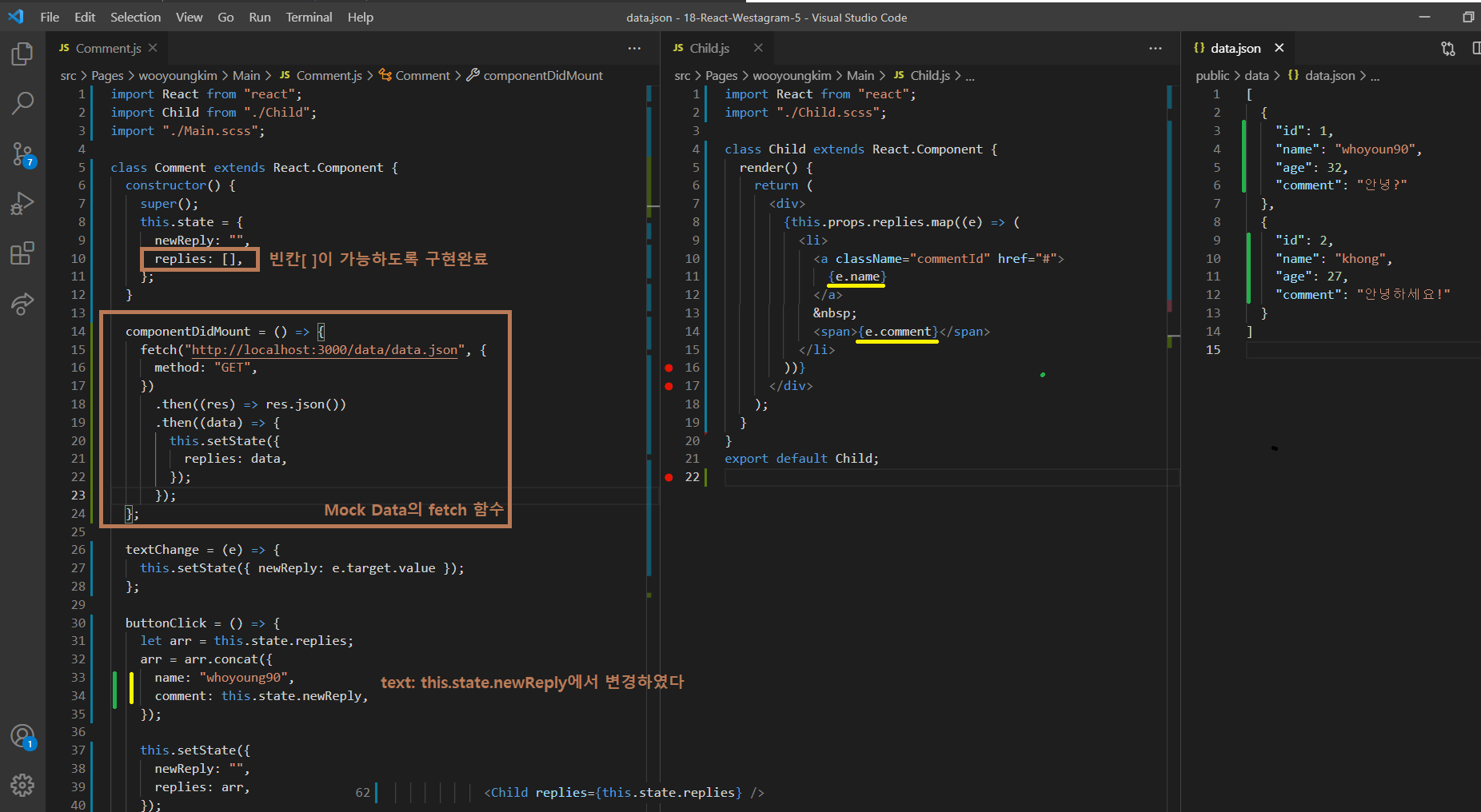
this.state의replies: [ {text: ""} ]를replies: []으로 축소하여 buttonClick함수안에 등록되는 댓글로직을 변경하였다!arr = arr.concat({ name: "whoyoung90", comment: this.state.newReply, });기존 text: 부분의 key값 수정!concat함수안에 들어가는 데이터가name, comment로 등록해놓았기 때문에 Child.js와 data.json의 key값들은 Comment.js의 형식을 쳐다보고 따르게 된다는 것!
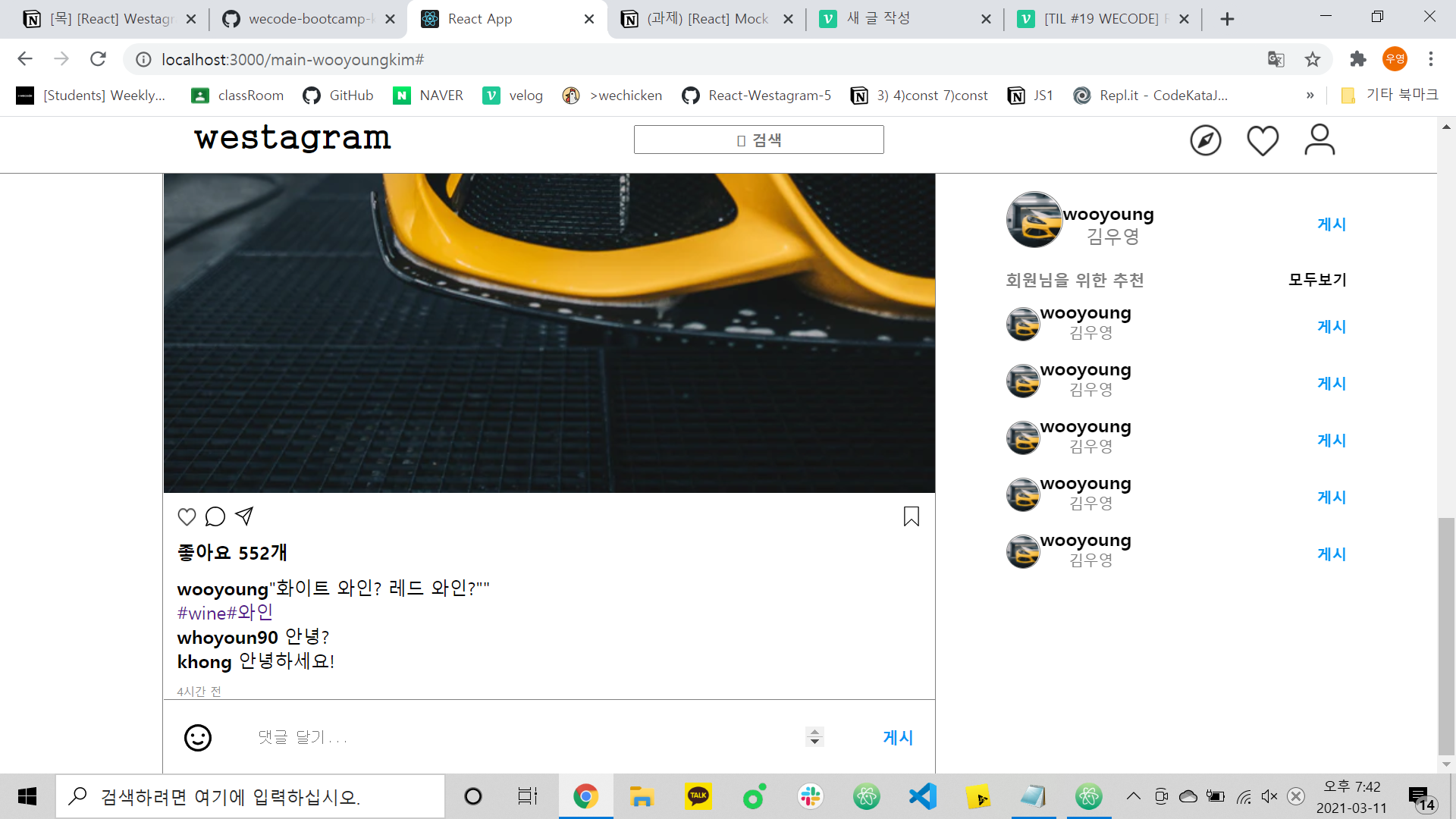
wooyoung과 khong은 Mock Data를 활용하여 미리 달려있는 댓글로 구현하였고
새로 댓글을 달아도 Child.js의 형식대로({e.name}{e.comment}) 구현이 된다