
일반적인 ul li 리스트를 색다르게 꾸며보겠다.
<style> ul { list-style: none; border-left: 3px solid black; } </style>li를 감싸고 있는 ul태그의 왼쪽 테두리를 추가하여
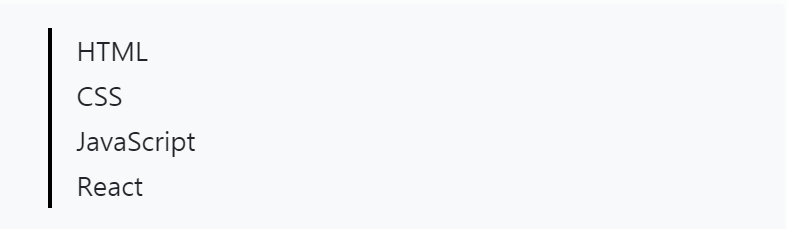
'작은 원' 대신에 '세로 줄'로 디자인을 해보았다.
- content가 테두리로부터 멀게 느껴지는건
브라우저에서 ul 태그에 강제로 부여한 padding 때문이다. - 브라우저에서 default로 margin, padding등을 지정해놓는다고 한다.
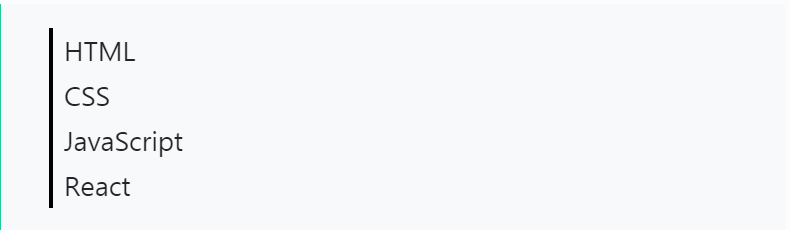
<style> ul { list-style: none; border-left: 3px solid black; padding-left: 7px; } </style>왼쪽 padding을 이용해 간격을 조정해 보았다.
이전보다 확실히 줄어든 느낌이다.
- 이번엔 위아래 목록들 간에 간격을 조금씩 띄워보겠다.
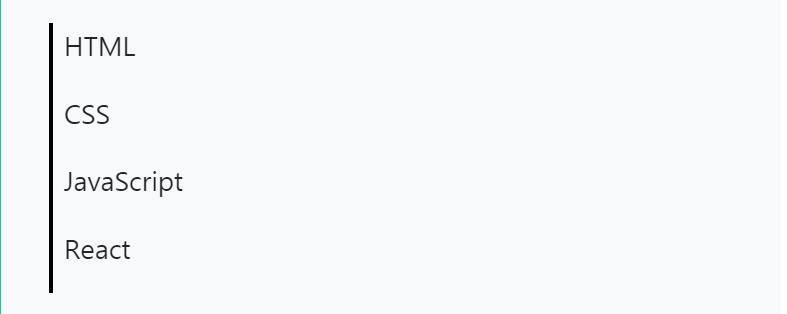
<style> ul { list-style: none; border-left: 3px solid black; padding-left: 7px; } li { padding-bottom: 15px; } </style>li는 테두리를 갖고 있지 않으니 margin과 padding중에
어떤 property를 쓰셔도 상관이 없다!
- 모든 li에 간격을 띄워주다보니 React밑으로 선이 넘쳐흐르게 되어버렸다.
- 자바스크립트 DOM객체에서 배우게되는 child개념으로
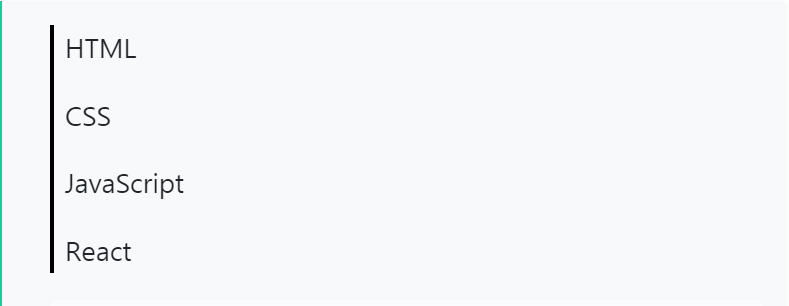
마지막 li만 밑여백 없애보자
<style> ul { list-style: none; border-left: 3px solid black; padding-left: 7px; } li { padding-bottom: 15px; } li:last-child { padding-bottom: 0; } </style>마지막 목록(last-child)을 이용하여 줄일 수 있다.