
210421 WECODE #43 기업협업 8일차
기업 협업 프로젝트의 포괄적인 flow는 이렇게 정리할 수 있다.
의뢰 생성 -> 화주 의뢰 -> 의뢰 업데이트 -> 안전운임 검색 -> 의뢰 리스트 조회
이번 프로젝트를 위해 개발자 분이 프론트엔드에게 권장한 기술 스택은
React Redux, Typescript, tailwind CSS, Apollo Client, React Hook Form
총 5가지이다.
사실 이 5가지 스택을 한달이라는 짧은 기간 동안 자유자재로 구현하도록 익힌다는 것은 불가능하고
기본적인 구성 및 기능이 어떻게 이루어져 있는지?
화물 운송 프로젝트에 어떻게 적용할 수 있을지?
정도로 학습 목표를 잡고 공부하고 있다.
오늘은 백엔드의 graphQL과 연동할 수 있는 Apollo Client에 대해 공부해 보았다.
> React Apollo Client란?
-
GraphQL로 원격 및 리모트 데이터 관리를 단순화하는
JavaScript용 상태 관리 라이브러리. -
@apollo/client라이브러리는 React와의 내장 통합을 제공 -
Declarative data fetching: 로드 상태를 수동으로 추적하지 않고
query를 작성하고 데이터를 받는다. -
Queries&Mutations: GraphQL의 읽기 및 쓰기 작업 -
Configuring the cache : Apollo Client의 정규화 된 캐시를 사용하면 데이터가 이미 로컬에서 사용 가능할 때 네트워크 요청을 완전히 건너 뛸 수 있다. (좀 더 공부 필요!)

내가 이번 프로젝트때 사용해본 Apollo Client를 기반으로 작성!
> Zero-config caching
Apollo Client를 다른 데이터 관리 솔루션과 차별화하는 주요 기능 중 하나는
"정규화 된 캐시"이다.
inMemoryCache란?
graphQL client가 한번 받아온 정보들을
필요이상으로 다시 요청할 필요가 없도록 캐시를 관리해주는 역할
// pages/graphQL/apollo.tsx import { ApolloClient, InMemoryCache, ApolloProvider } from "@apollo/client"; import { FreightFare } from "../freight-fare"; /* graphql 연결 설정 */ const client = new ApolloClient({ cache: new InMemoryCache(), uri: "http:// ..... :4000/graphql", }); export function Apollo() { return ( <ApolloProvider client={client}> <FreightFare /> </ApolloProvider> ); }
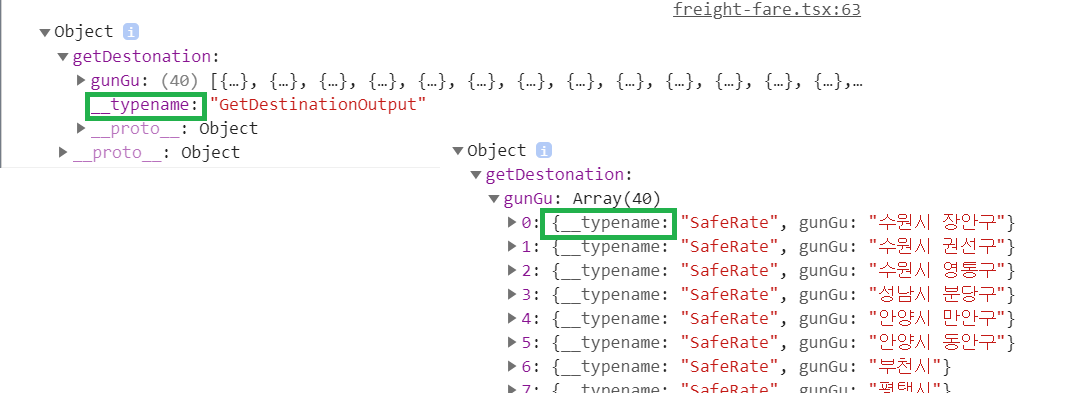
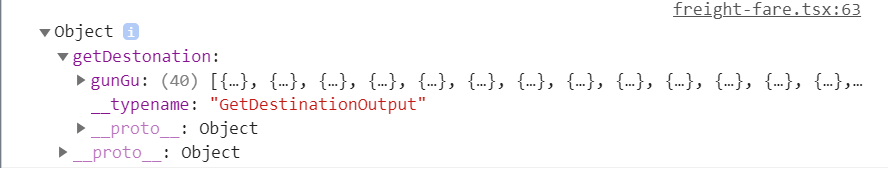
Apollo Client는__typename및id속성이 있는 객체를
Apollo cache의 자체 항목으로 분할한다.

- 받아온 데이터에서 찾게된
__typename!!
// pages/graphQL/query.ts 데이터 읽기 import { gql } from "@apollo/client"; export const LOAD_REGIONS = gql` query { getDestonation(input: { siDo: "경기도" }) { gunGu { gunGu } } } `; /*---------------공식문서 참고 자료-------------------*/ //mutation 데이터 쓰기 const UPDATE_DISPLAY_IMAGE = gql` mutation UpdateDisplayImage( $id: String!, $displayImage: String! ) { updateDisplayImage(id: $id, displayImage: $displayImage) { id displayImage } } `;
-
queryLOAD_REGIONS는 경기도에 해당하는 군/구의 데이터를 불러온다. -
mutationUPDATE_DISPLAY_IMAGE는 한 개체의displayImage를 업데이트 한다.(공식문서 참고자료)
> Declarative data fetching
데이터 검색, 로딩 및 오류 상태 추적, UI 업데이트를 위한 모든 로직이 useQuery Hook에 의해 캡슐화 된다.
이 캡슐화를 통해 query 결과를 쉽게 통합 할 수 있다!
// pages/freight-fare.tsx import React, { useState, useEffect } from "react"; import { useForm } from "react-hook-form"; import { useQuery, gql } from "@apollo/client"; import { LOAD_REGIONS } from "./graphQL/query"; export function FreightFare() { const { loading, error, data } = useQuery(LOAD_REGIONS); const [users, setUsers] = useState([]); useEffect(() => { data && setUsers(data.getDestonation.gunGu); console.log(data); }, [data]);
useQueryHook을 사용하여 GraphQL 서버에서LOAD_REGIONS에 해당하는 데이터를 불러온다.

- graphQL로 받아온 데이터에서 배열까지 접근하려면 =>
data.getDestonation.gunGu
아래 자료들은 내가 유뷰브 강의를 보면서 공부하였던 apolloClient 자료이다.
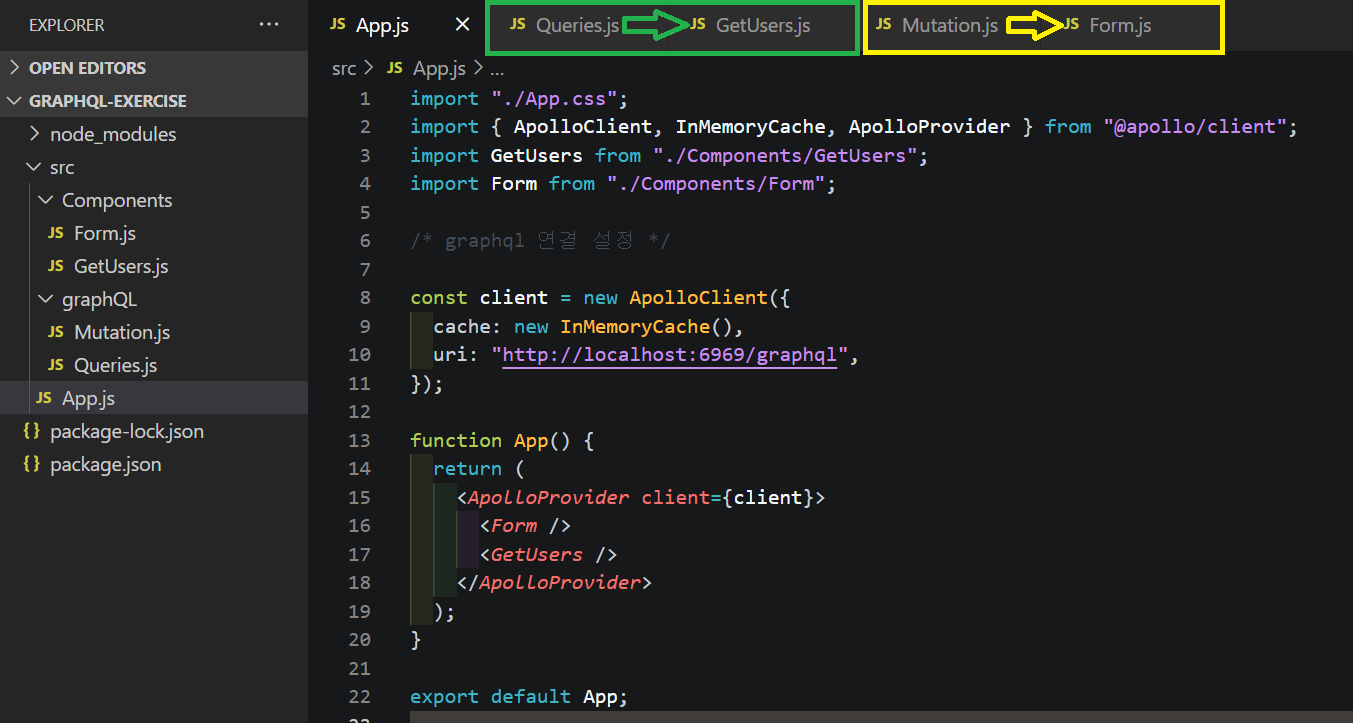
> App.js

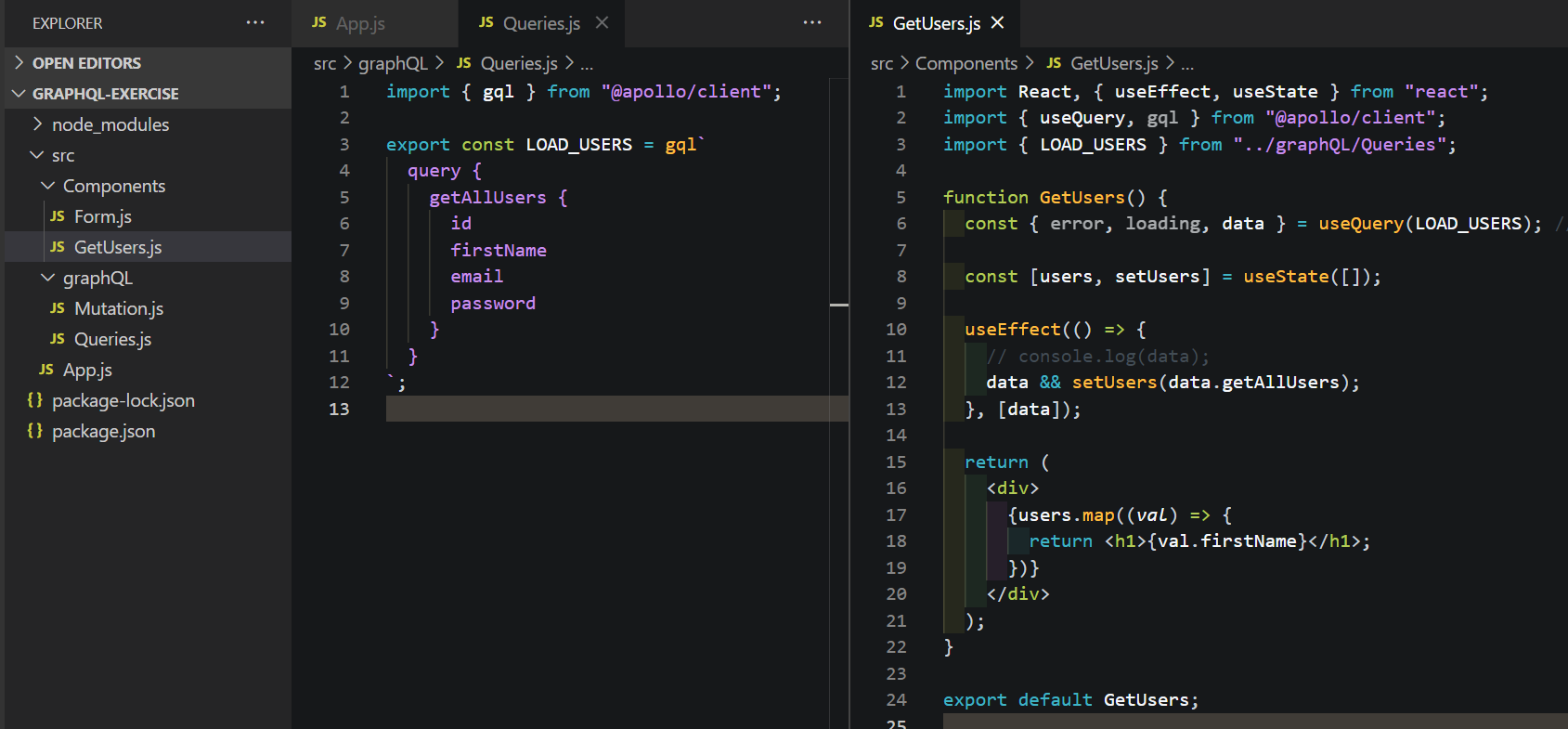
> Query.js

- Query는 중괄호
{ }사용
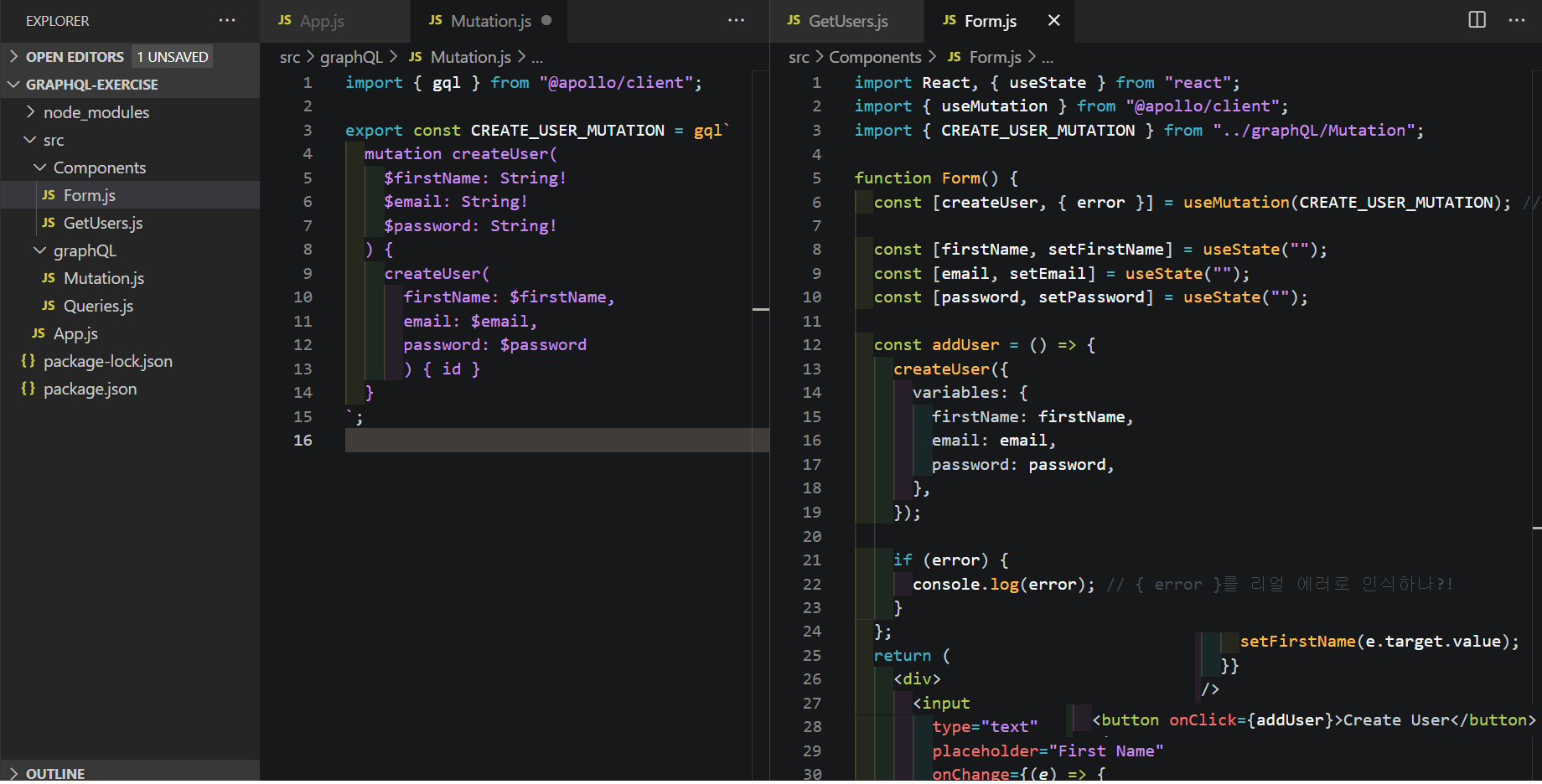
> Mutation.js

- Mutation은 대괄호
[ ]사용
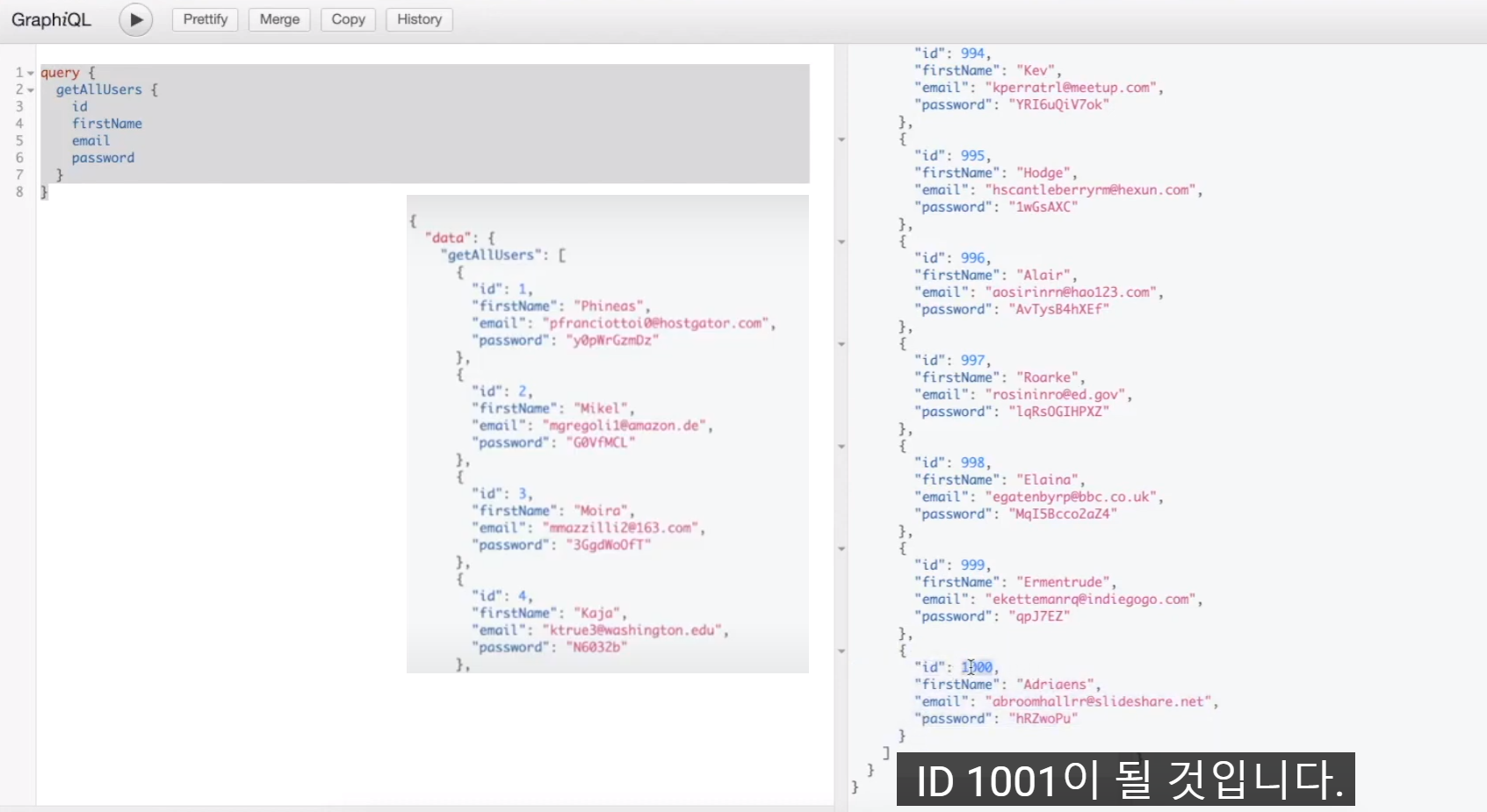
> graphQL과 연동된 데이터 모습