
210503 WECODE #50 기업협업 16일차
//query.ts import { gql } from "@apollo/client"; export const LOAD_REGIONS = gql` query{ getDestonation(input:{siDo:"경기도"}){ gunGu { gunGu } } }`; //freight-fare.tsx export function FreightFare() { const [users, setUsers] = useState({}); const { data } = useQuery(LOAD_REGIONS);
단순하게 useQuery(LOAD_REGIONS)로 받았던 백엔드 graphQL 데이터를
variables변수를 사용하여 수정해보자.
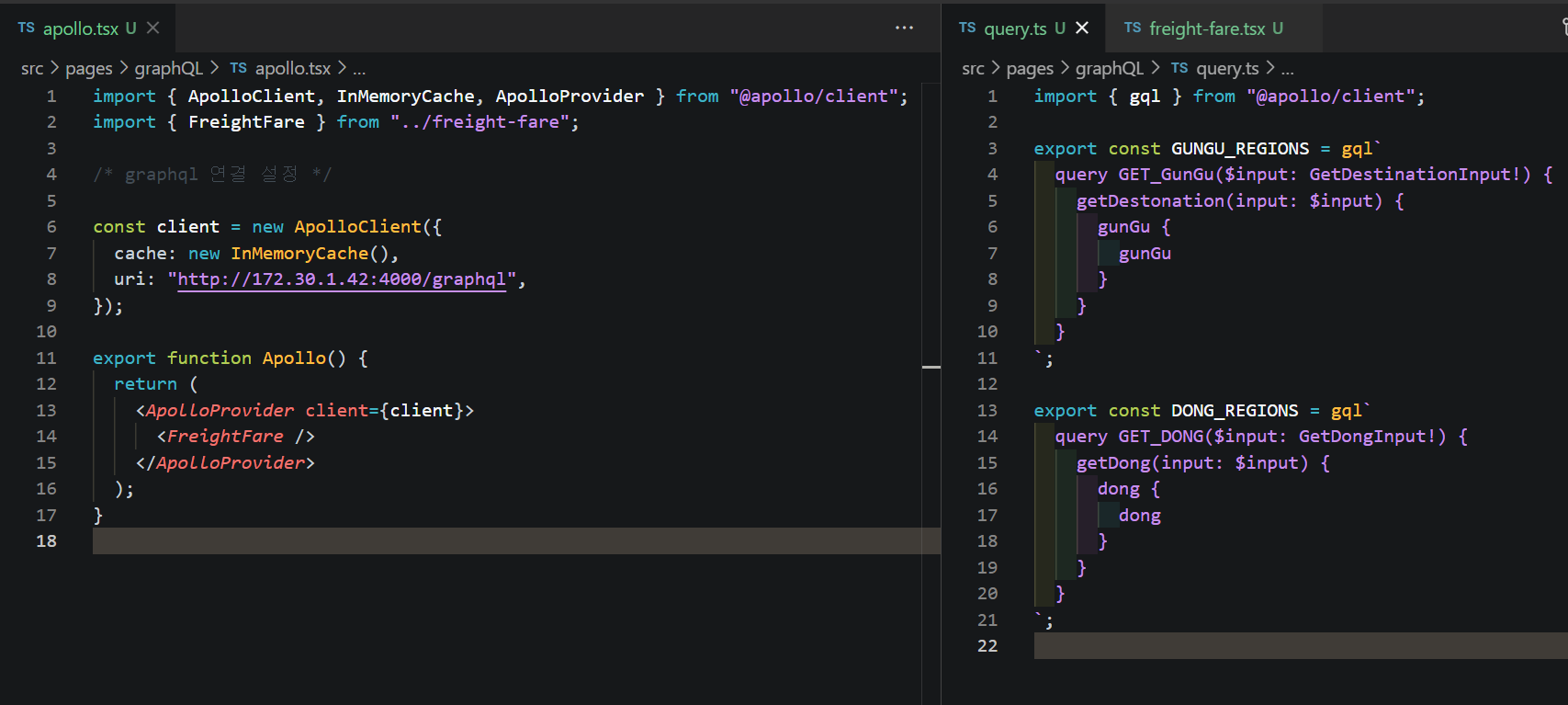
//query.ts import { gql } from "@apollo/client"; export const LOAD_REGIONS = gql` query GET_GunGu($input: GetDestinationInput!) { getDestonation(input: $input) { gunGu { gunGu } } } `; //freight-fare.tsx export function FreightFare() { const [users, setUsers] = useState({}); const { data } = useQuery(LOAD_REGIONS, { variables: { input: { siDo: "경기도" } }, });query에서 본문파일로
variables을 활용하여 옮겨와야
데이터를 가공할 수 있다!!
getDestonation($input: GetDestinationInput!)
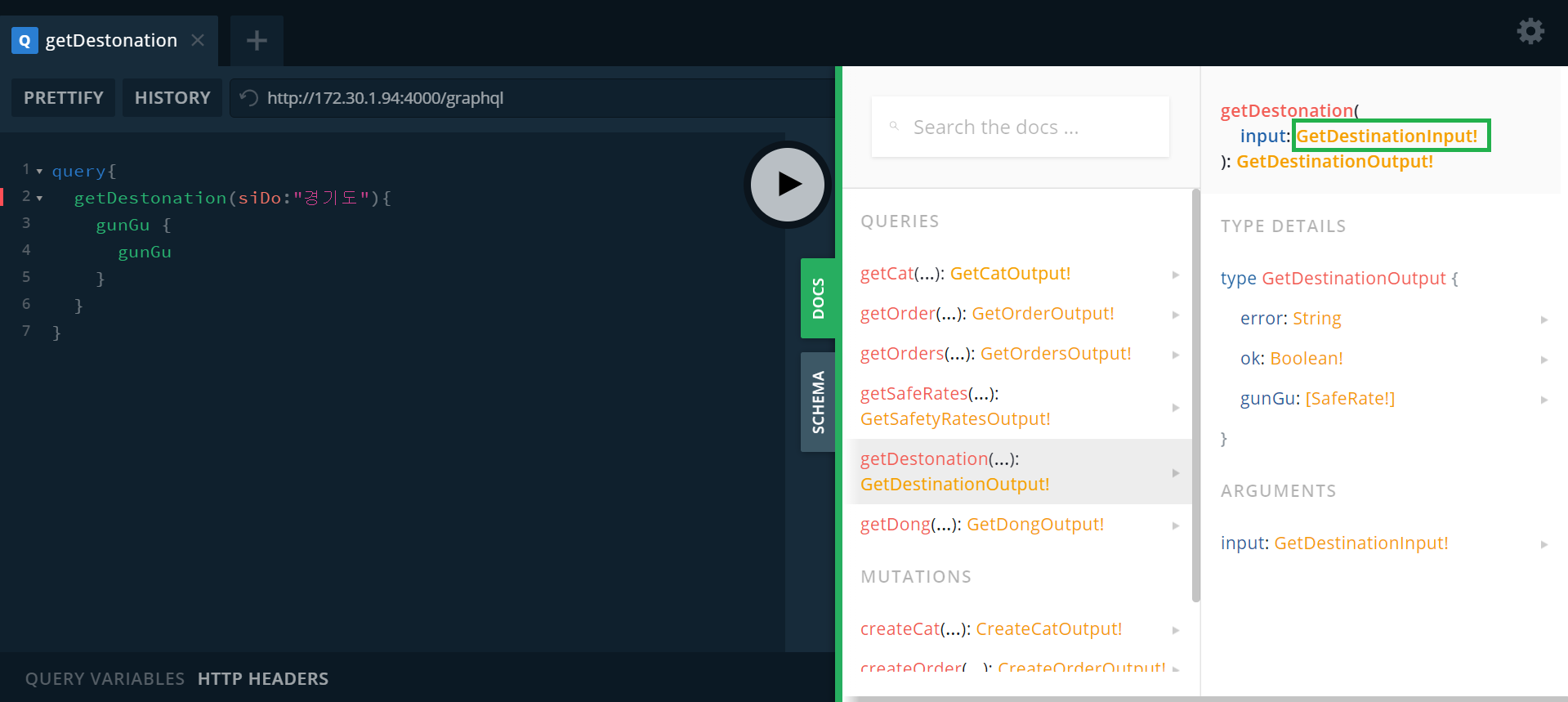
$input에 적합한 값을 찾겠다고 구글링하면서 String! string! Array! 등등 여러개를 넣어보았지만 정작 들어가야 할 값은 GetDestinationInput!이였다...
원래 Apollo Codegen을 설치하면 자동으로 type을 찾아주는데
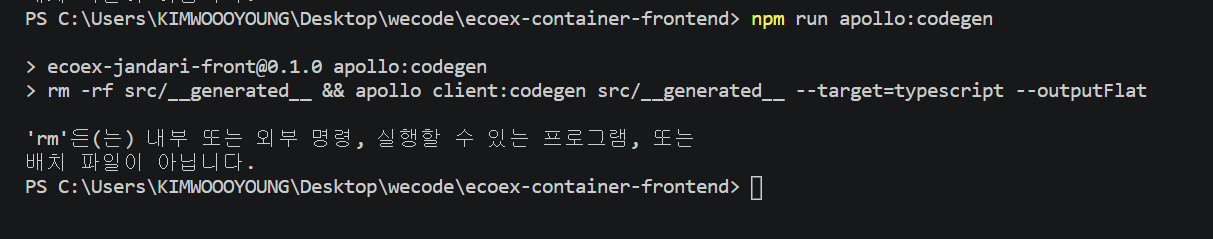
window에서 설치 시 rm에 관한 에러가 뜨면서 실행이 안된다...

> Apollo Codegen
-
gql에 대한 static type을 생성
-
apollo codegen이 gql을 전달인자로 쓴 변수들의 interface를 제공
-
url을 통해 들어간 backend schema를 보고 return변수와 types를 제공
window상 에러로 인해 Apollo Codegen을 실행할 수 없어
백엔드가 유용하게 쓰는 Playground를 이용하여 직접 type을 찾았다.

> 정리
query GetRole($id: ID!) {
role(id: $id) {
id
}
}이러한 type값을 본인 생각대로 적지말고
Codegen이나 Playground를 활용하여 찾아내자!!