
210314 WECODE #23 React 댓글기능 추가 구현(최종)
#21 React 댓글기능 추가 구현(1)
본죽리스트를 구현하는 과정에서 신영멘토님의 로직을 착안하여 Westagram 댓글구현을 수정해 보았다.
수정본
- Child 컴포넌트의 이름이 직관적이지 못하여 CommentForm으로 이름을 변경하였고
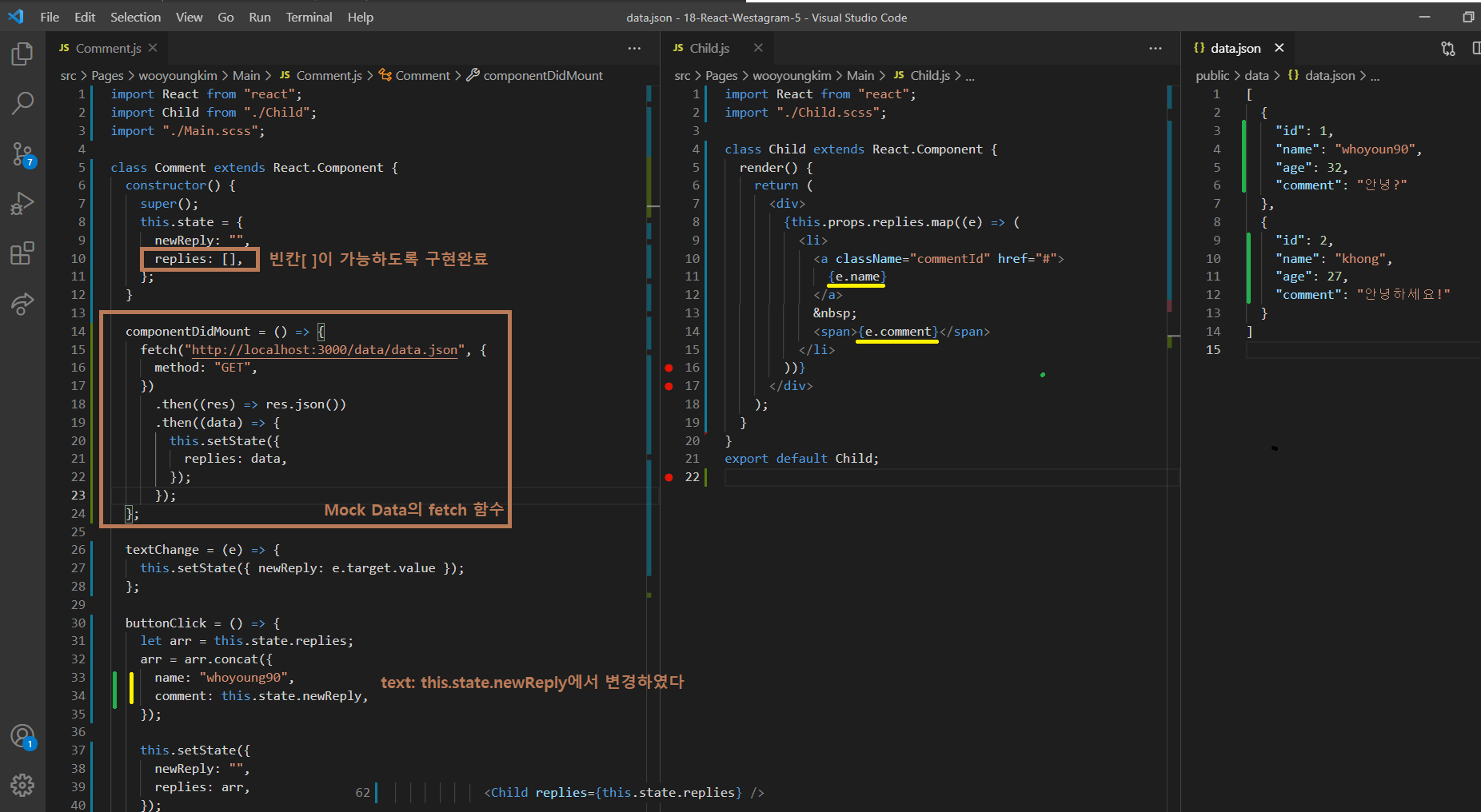
- #21 이미지 맨 아래에 붙여놓은 62번째 줄
<Child replies={this.state.replies} />처럼
Child컴포넌트로 넘어갈때 replies 하나만 받고 넘어가는 구현 방식에서- CommentForm으로 넘어갈때
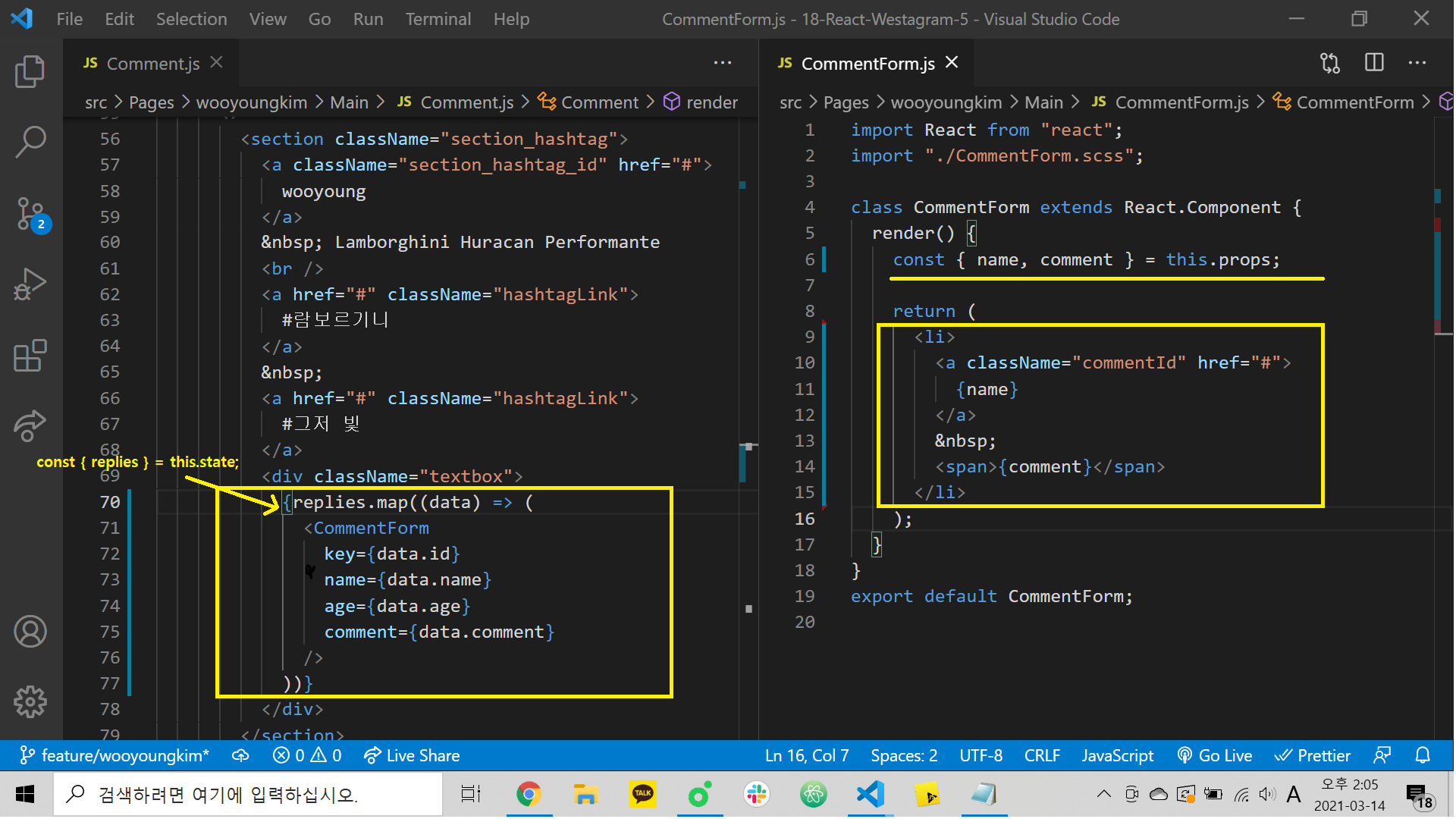
data.json의 데이터들을 전부<CommentForm />안에 받아주었다. (key={}, name={}, age={}, comment={})- map함수의 구현을
Comment.js로 옮겨주어CommentForm.js안에는 댓글구현에 필요한 내용만 담기게 되었다
장점?
CommentForm.js의 return()안에는 구현하려는 댓글의 상태만을 보여주어
보다 직관적으로 이해하기 쉬워졌고 수정하기에도 편해졌다!!!
마지막으로 Git에 올려놔야겠다 :)