
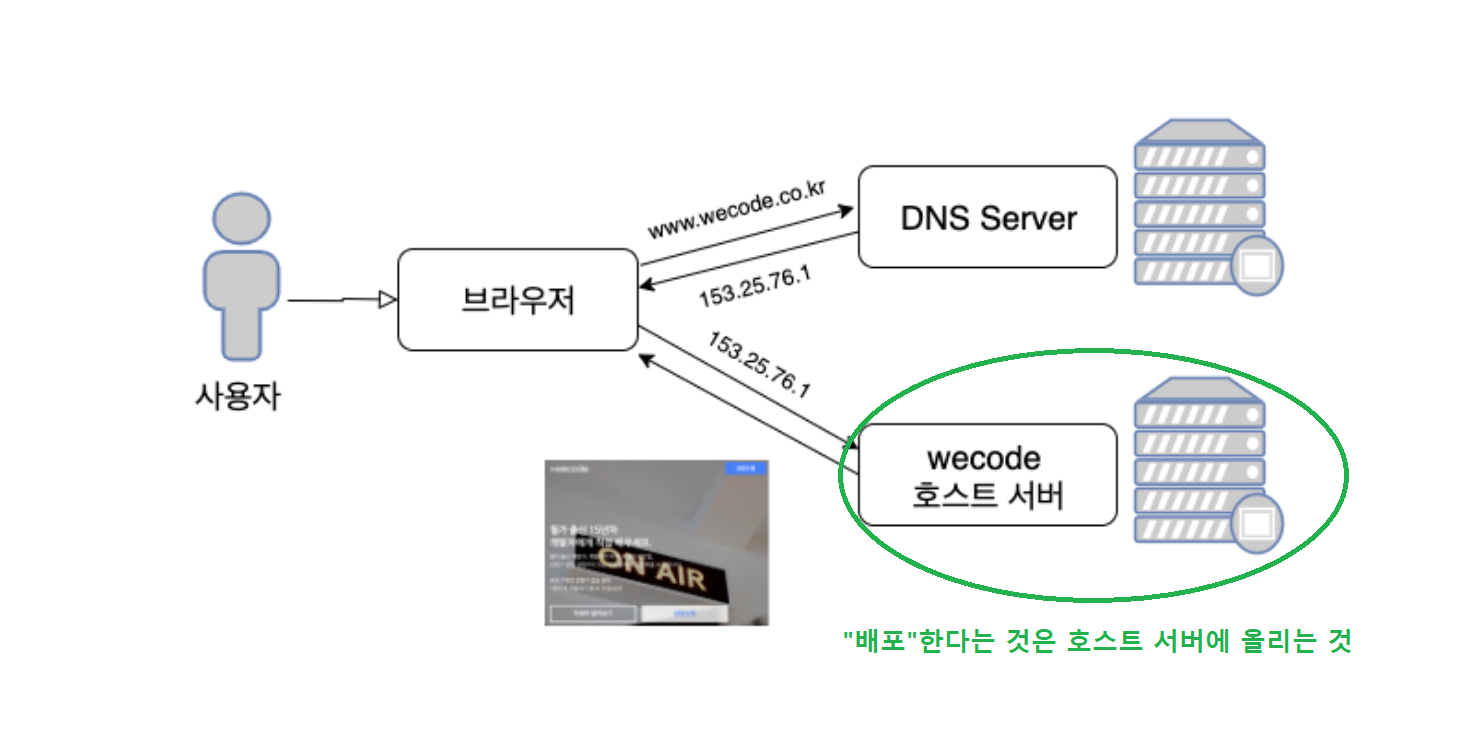
> How the Web Works?
사용자가 브라우저에서 도메인 주소를 입력하면
DNS서버로부터 IP주소를 넘겨받는다.
그 넘겨받은 IP주소를 해당하는 호스트 서버에 넘겨줌으로서
웹페이지를 볼 수 있는 방식.
> 도메인 vs IP ?
👉 IP : 172.16.254.1
- 컴퓨터가 읽을 수 있는 숫자(number)로 된 고유 주소.
- 인터넷으로 통신하는 device의 고유한 값
(핸드폰, 노트북, 네비게이션 등) - IPv4, IPv6
- 결국, 와이파이를 공유하더라도 다 다르다 !!
각 device의 값이기 때문!
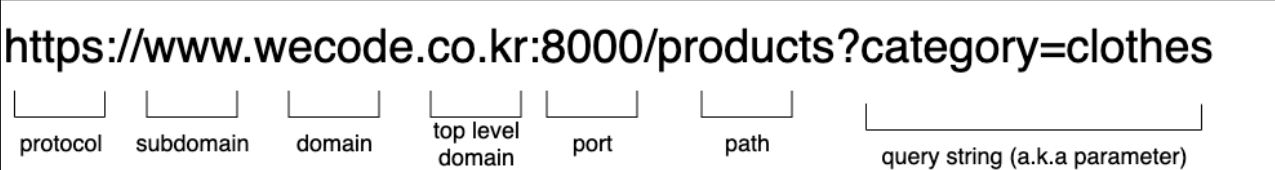
👉 Domain : www.wecode.co.kr
- 사람이 읽을 수 있는 문자(string)로 된 고유 주소.
- 수많은 IP주소를 사람이 외워서 접속할 수 없기 때문에 기억하기 쉽도록 하기 위해 고안된 것.
- 홈페이지를 만들때 도메인 주소를 구매하는 방식
( 비유하자면? 인터넷 상의 집을 구매! )

https:// -> protocol (통신규약)
www. -> sub domain (ex. cafe.naver.com blog.naver.com)
co.kr -> top level domain (소속 단체)
> DNS 서버 (Domain Name System)?
도메인과 서버를 연결해주는 중간 서버로서
DNS란 도메인 이름을 IP주소로 변환하는 것을 말한다.
이름과 숫자 간의 매핑을 관리하여 마치 전화번호부와 같은 기능
- DNS 서버가 도메인주소로 IP주소를 찾으려고 요청하는 것을 "쿼리"라 한다.
- Amazon Route 53, cafe24 도메인관리
> 호스트(Hosting) 서버?
항상 인터넷에 연결되있고, 절대 꺼지지 않는 서버로서
홈페이지의 구성파일들이(html, css, js) 저장되는 공간.
호스트 서버에서 해당 파일들을 줌으로서 사용자가 브라우저에서 웹페이지를 볼 수 있다.
-
즉, "배포"한다는 것은 호스트 서버에 올리는 것을 말한다.
-
회사 컴퓨터나 개인 노트북은 서버로서 적합하지 않다
-
✅ Web Hosting Service?
- 서버 컴퓨터의 일정 공간을 임대해주는 서비스
- AWS ec2/S3, cafe24 호스팅센터
