
express next() 사용하여 에러핸들링 미들웨어 처리
code
//next() 활용한 에러 캐치
app.use(
(req, res, next) => {
console.log('Every request can see this msg');
next();
},
(req, res, next) => {
try {
console.log(nexttest); //고의로 defined 에러 발생
} catch (error) {
next(error);
}
}
);
//'/'router
app.get('/', (req, res) => {
res.sendFile(path.join(__dirname, '/index.html'));
});
//에러핸들링 미들웨어
app.use((error, req, res, next) => {
console.error(error);
error.statusCode || 500;
res.status(200).send('next() error handling test');
});결과
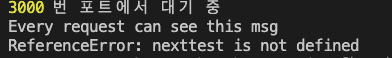
terminal

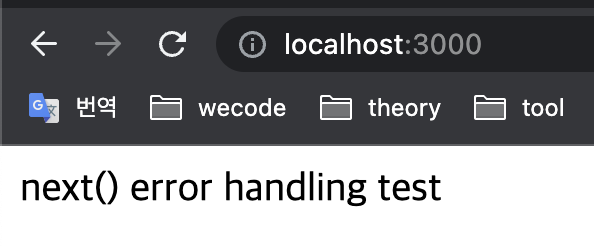
webpage

정리
첫번째 미들웨어에서 고의로 에러를 발생시키고 try,catch로 에러를 잡는다. 그리고 next(error)를 통해 router를 건너뛰고 에러핸들링 미들웨어가 처리할 수 있게 한다. next()와 미들웨어를 활용하여 각 라우터단의 에러핸들링을 할 수 있게 된다.
