디자이너는 이해하지 못하는, 개발자는 무심한
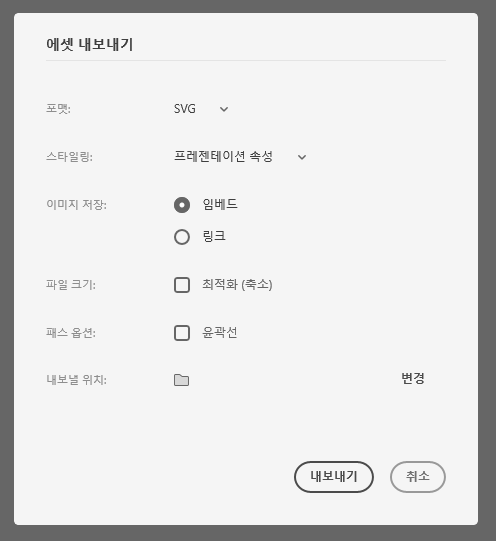
1.SVG "내보내기"에 대한 정리 - (1)

서론 디자이너와 개발자의 통역사 역할을 도맡았던 실무 경험에서 내린 결론은 디자이너가 개발 공부하고 개발자가 디자이너 공부한다고 당장 말이 통하는건 아니라는 것이다. 외국어에서 당장 문법 달달 외고 단어 다 안다고 일상 대화가 되지는 않는것과 같다. 디자이너 경력을
2.SVG "내보내기"에 대한 정리 - (2)

들어가기 전에 - Zeplin Zeplin 로고 지난 글에서 XD의 기본 옵션 내용만으로도 너무 길어져, 미처 정리하지 못한 XD에서 Zeplin으로 가이드를 작성한 경우의 내보내기 설정에 대해 조금 더 써보려 한다.
3.SVG "내보내기"에 대한 정리 - (3)

Sketch 사실상 최초의 UI 디자인 전용 툴. 배포 초기에만 해도 단순한 이름 때문에 검색결과가 스케치업만 나오는 수준이었지만, 서비스에서의 UX/UI 대중적인 개념이 되면서 sketch로만 검색해도 UI 디자인의 기본 툴로 소개하는 미디어가 ...
4.SVG Miscellaneous - 1

들어가며 3개 시리즈에 걸쳐 UI 디자인 툴에서의 SVG 내보내기 최적화 이론에 대해 알아보았다. 정리할수록 SVG 자체에 대한 몰이해가 느껴져, 적당히 넘어갔던 부분을 기초부터 정리해보면서 노트한 내용을 적어보려 한다. 아래 내용은 MDN의 SVG 튜토리얼을 읽으
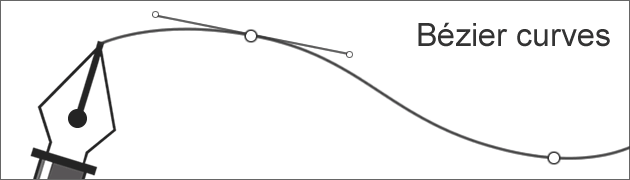
5.SVG "Path" 에 대한 정리

지난 글에 이어 MDN의 SVG 튜토리얼을 읽던 중, 계속 의문점이었던 <path> 요소에 대한 정리가 꽤 중요한 부분인것 같아서 정리해보았다.SVG의 도형 요소 중에는 다각선과 다각형을 그리기 위한 <polyline>과 <polygon>요소가 있다.하
6.SVG "SMIL Animation" 에 대해

SMIL은 원래 다양한 멀티미디어 데이터를 동기화해 프레젠테이션하기 위해 타이밍, 레이아웃을 지정할 수 있는 마크업 언어이다.그렇기 때문에 보통 과거 <embed>와 외부 어플리케이션(ActiveX)를 통해 실행되는 멀티미디어를 동기화시키기 위해 사용되었으나, 검
7.SVG "Filter" 에 대한 정리 - 1

위 예제의 지글거리는 텍스트는 편집 가능한(contenteditable 특성이 지정, 상속된) div, p 등의 텍스트 요소이다. JS 애니메이션 라이브러리 없이, div의 텍스트 요소와 별도로 마크업되어 있는 SVG의 <filter> 요소를 CSS 애니메이션으로 키
8.SVG "Filter" 에 대한 정리 - 2

지난 글에 이어, 드디어 개별 filter primitive 요소를 하나하나 짚어보자.
9.SVG "Filter" 에 대한 정리 - 3

가장 많이 쓰이고, 가장 복잡한 feComponentTransfer에 대해 알아보자. 이름에서는 용도를 추측하기 어렵지만, 필터 영역에 대한 색상 구성 요소(Component)를 재매핑하는 역할을 수행한다. 색조, 채도, 밝기 변경부터 색조화(Color Balance
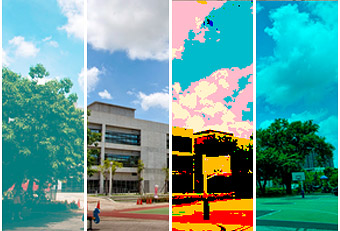
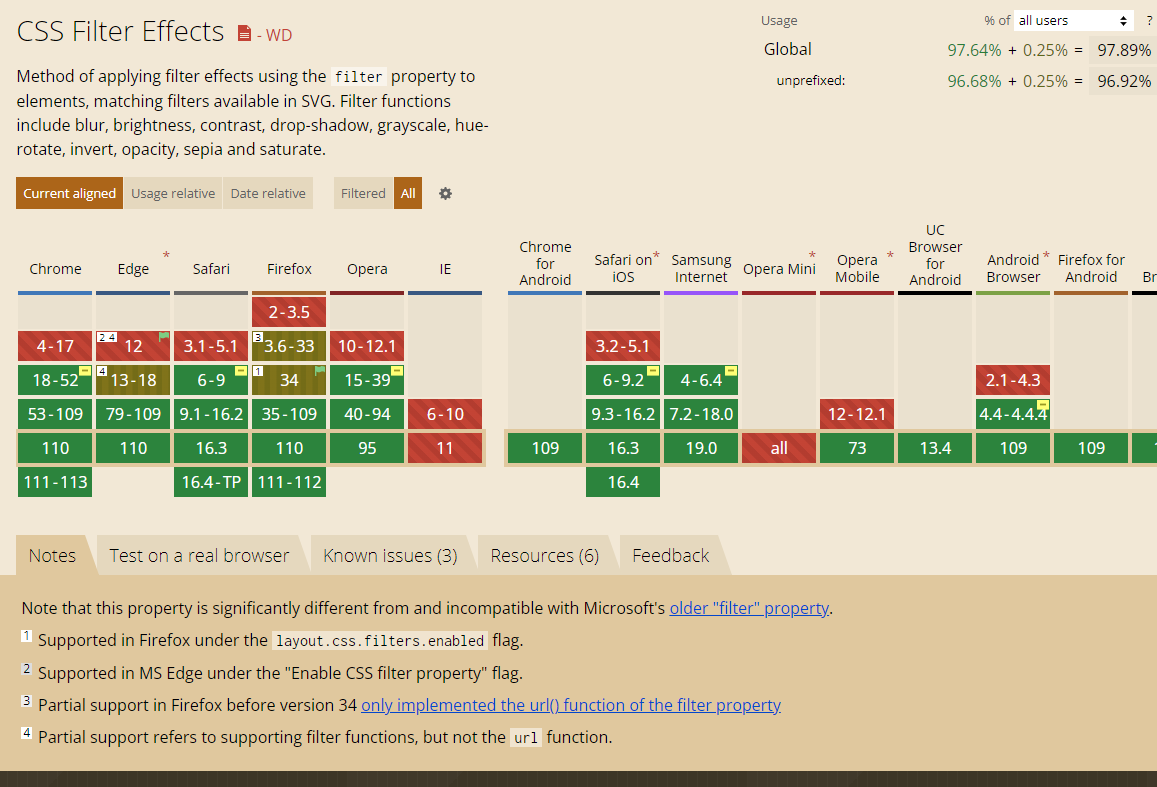
10.CSS filter to SVG filter

기초가 되는 SVG filter 요소에 대해 정리해보았으니, HTML 문서 요소에 스타일을 입히기 위한 CSS의 filter 속성에 대해서도 정리해보자. 기초적인 요소들로만 구성되어 있어 구성하려면 여러 요소를 조합해야 하는 SVG filter와 달리, CSS fil
11.SVG "Filter" 에 대한 정리 - 4

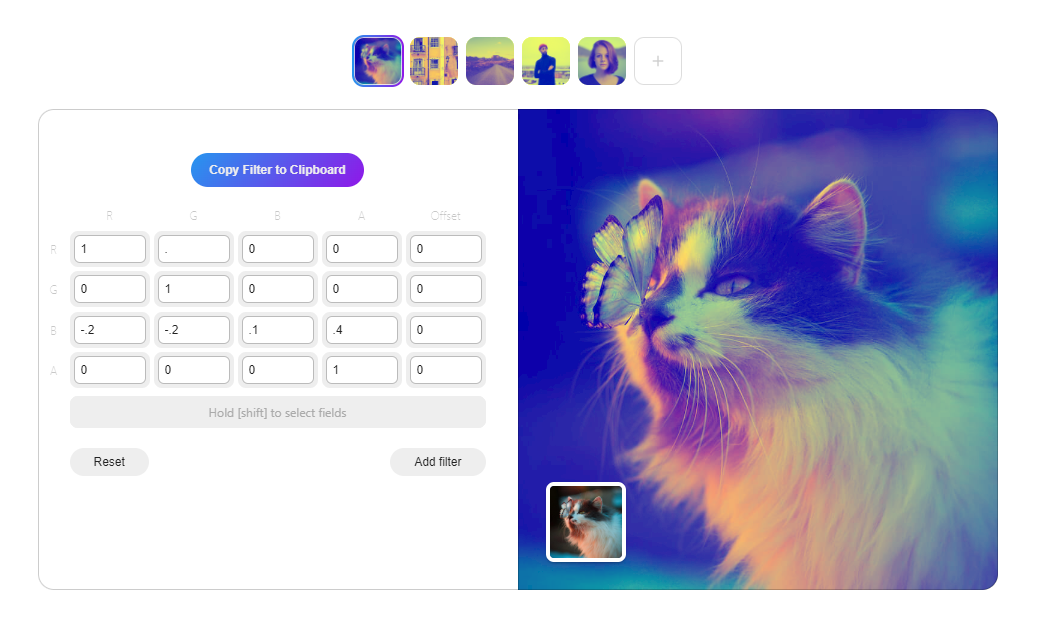
직관성은 좀 떨어지는 편이지만, 가장 자유롭게 색상을 조정할 수 있는 <feColorMatrix>에 대해 정리해보자. 지난 글에서 Figma의 SVG 내보내기 형식의 그림자를 적용하는 방식을 정리하면서 간단하게 알아보았지만,
12.Lottie JSON 구조

이하는 After Effects(이하 AE)에서 Bodymovin 혹은 LottieFiles 플러그인을 통해 추출할 수 있는 json 파일의 속성값 구조에 대한 번역이다.