justify-content
가로 축을 기준으로 좌우에 대한 정렬을 관장.
- flex-start (default)
요소들을 컨테이너 왼쪽으로 정렬 - flex-end
요소들을 컨테이너의 우측으로 정렬 - center
요소들을 컨테이너의 중앙으로 정렬 - space-between
요소들 사이에 동일한 간격을 둔다. - space-around
요소들 주위에 동일한 간격을 둔다. - space-evenly
align-items
정렬
- flex-start
컨테이너의 최상단으로 정렬 - flex-end
컨테이너의 최하단으로 정렬 - center
세로 축의 중앙으로 정렬 - baseline
시작위치에 정렬 - stretch (default)
컨테이너의 맞게 늘림
//공간이 1씩 균등하게 정렬, 분리
header {
display: flex;
align-items: center;
justify-content: center;
}
.header div {
flex: 1;
}position
- relative
자기 자신을 기준 - absolute
부모(가장 가까운 위치에 있는)를 기준으로
-fixed
뷰포트 기준
clear
- left
왼쪽을 취소
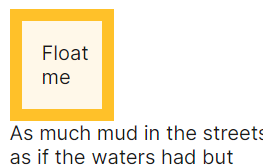
사진이 왼쪽에 위치. 글은 사진 아래 위치 - right
오른쪽을 취소
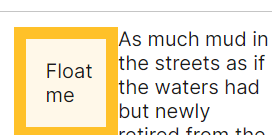
사진이 오른쪽에 위치. 글은 사진 아래 위치 - both
둘 다 취소
사진 두 개가 동시에 (한 줄에) 위치 가능.
글은 사진 아래 위치
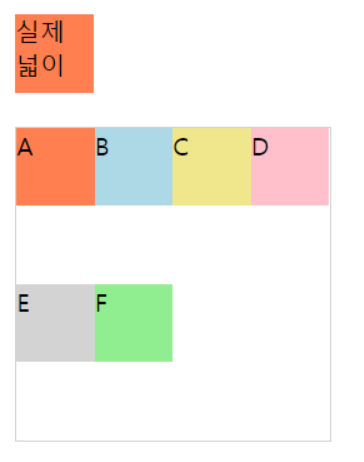
flex-wrap
요소들의 총 넓이가 부모 넒이보다 클 때, 요소들을 다음 줄에 이어서 나열해주는 기능.
📌 display: flex;와 함께 기재.
-
nowrap (default)
부모 넒이에 맞게 모두 자동 축소 및 확장 -
wrap
부모 넒이보다 크다면 나머지는 다음줄로

-
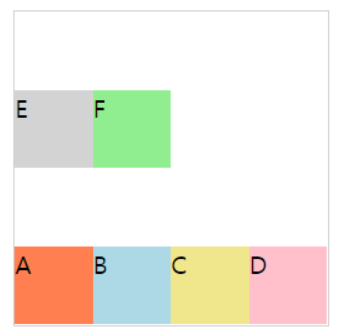
wrap-reverse
줄바꿈하는 요소들을 역순으로 배열

-
inherit
부모요소의 설정값을 사용
flex-basis
flex 아이템의 기본 사이즈 지정
-
auto (default)
컨텐츠 사이즈에 맞춰 나타남. -
opx
flex container를 기준으로 크기 결정.flex-basis vs width 차이점
- flex-direction: column / row;
설정 시 width의 경우 넓이로 설정되지만 flex-basis의 경우 (row 시) width / (column 시) height 값이 설정된다.
flex-direction: column; flex-basis : 200px; /* height가 200px */ width : 200px; /* 넓이가 200px */- flex 너비보다 큰 컨텐츠가 들어올 경우
flex-basis의 경우 너비가 늘어나지만 width의 경우 그대로 값을 유지.
box-sizing
박스 크기 기준.
- content-box
컨텐츠 영역을 기준으로 (테두리 미 포함 크기) - border-box
테두리를 기준으로 (테두리 포함 크기) - inherit
부모 요소의 속성값 상속
float
(출처)
- none

- left

- right

border-right
오른쪽 테두리 설정
transition-duration
변화 시간
text-decoration-line: none;
href 밑줄 없애기
object-fit
이미지 비율은 유지하면서 컨테이너 크기에 맞춰 조절
- cover
꽉 차도록 설정
비율이 맞지 않다면 이미지 확대 - fill
기본값
이미지비율은 유지되지 않지만 너비 높이 맞도록 조절 - contain
비율 유지한 채로 조절
비율이 맞지 않다면 자리가 남음 - none
본래 사이즈 + 이미지 가운데로 보여짐
의문점 및 해결방안
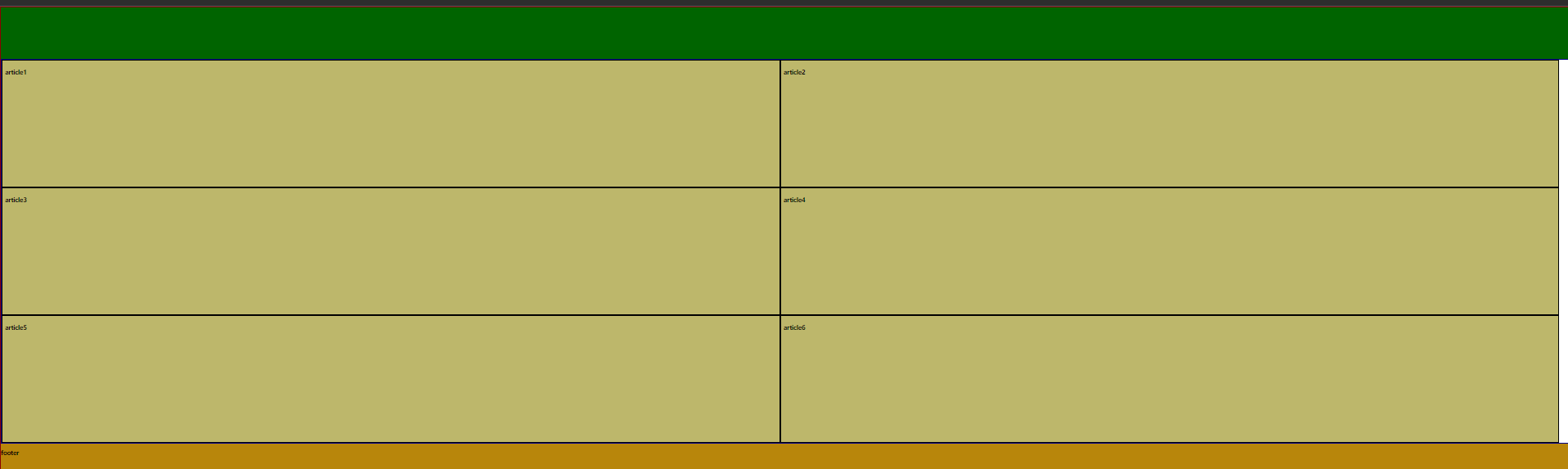
❓main page 구성을 위해 기본 틀을 만들 던 중 article이 한 줄에 2개씩 3줄로 구성이 되길 바랐으나 한 줄에 6개가 전부 출력됨.
이에
padding: 10px;
//간격을 띄우게 하고
display: block;
//나누게 하려고 했으나 그대로 6개가 붙어 출력됨.
🔓 [ 해결방안 ]
/*section part에 추가*/
/*줄넘김*/
flex-wrap: wrap;
/*article part에 추가*/
/*article을 2개씩 정렬하기 위해 padding값을 빼준다*/
width: calc(50% - 200px);
/*컨텐츠 사이즈에 맞춰 설정*/
flex-basis: calc(50% - 20px);
/*테두리포함 크기로 설정*/
box-sizing: border-box;
❓menu > li와 header div 차이점
🔓 >의 경우 직속 자식 요소인 li에 적용 (li요소만)
띄어쓰기의 경우 하위에 있는 모든 div 요소에 적용
....
