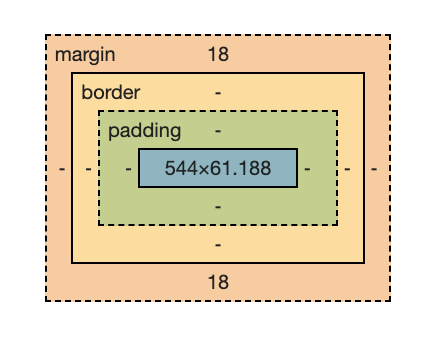
Margin과 Padding의 차이
margin : Object와 화면과의 여백 (외부여백 )
Padding : Object 내의 내부여백
-
Margin은 Border 바깥쪽을 차지한다. 주변 요소와 거리를 두기 위한 영역이다.
-
Padding은 Content와 Border 사이의 여백을 나타낸는 영역이다. Content 영역이 배경색이나 배경 이미지를 가질 때, 이 Padding 영역까지도 영향을 미친다. 즉, Padding 영역도 Content의 연장으로 볼 수 있다.
-
margin auto 값 선언 가능, padding auto 값 선언 불가능.

나만 헷갈리는 속성 사용법
- margin이든, padding이든 속성을 사용할 때에
padding: 10px 5px;
margin: 10px 5px;이 코드는 위아래 10px, 양옆 5px의 여백을 가진다.
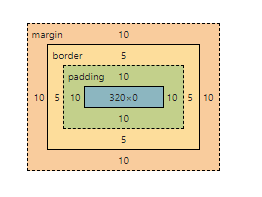
요소의 총 너비
- 콘텐츠의 너비와 패딩과 보더와 마진의 합으로 총 너비가 결정됨.
div {
width: 320px;
padding: 10px'
border: 5px solid gray;
margin: 10px;
}
- width의 값을 차지하는 크기
320px(너비)
+ 20px(왼쪽 + 오른쪽 패딩)
+ 10px(왼쪽 + 오른쪽 테두리)
+ 10px(왼쪽 + 오른쪽 여백)
= 350px