인접선택자 +
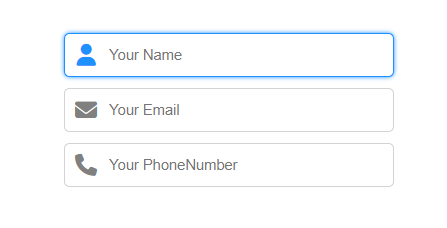
<div class="item">
<input type="text" placeholder="Your Name">
<i class="fa-solid fa-user"></i>
</div>- input 다음에 나오는 i가 인접 선택자로 지정 가능하다.
.item input:focus + .fa-solid {
color: dodgerblue;
}- 인접 선택자 + 를 활용해서 해당 input 다음에 나오는 icon의 색상을 변경한다.
- input에 포커스 됐을 때 fa-solid 클래스를 가진 요소에 색상을 dodgerblue로 변경한다.