@import

👊 예제

- 이런 파일이 있다고 가정하자.
@import url("https://fonts.googleapis.com/css?family=Raleway&display=swap");
@import url("reset.css");- 구글폰트나, css를 불러올때는 css처럼 @import url(...) 형식으로 외부파일을 불러온다.
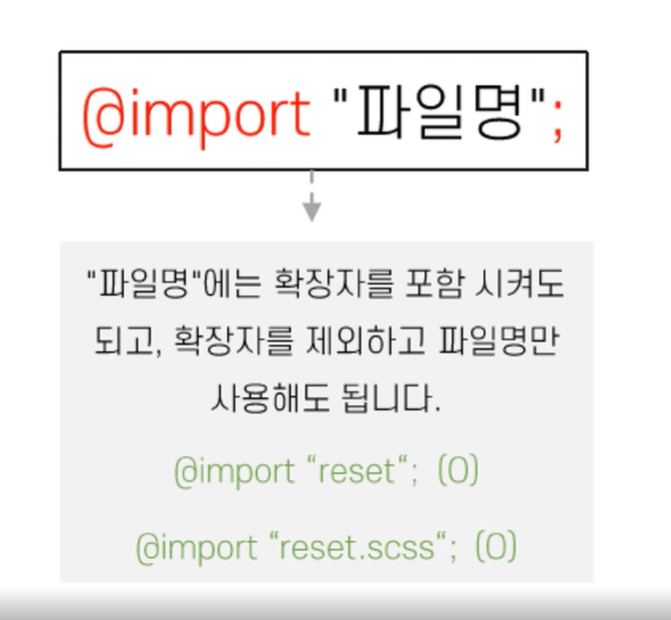
@import "reset.scss";
@import "reset";- 그러나 scss를 불러올때는 이런 형식으로 url을 제거하고 불러온다.
🙆 RESULT

@import로 분할된 파일 불러오기

👊 예제

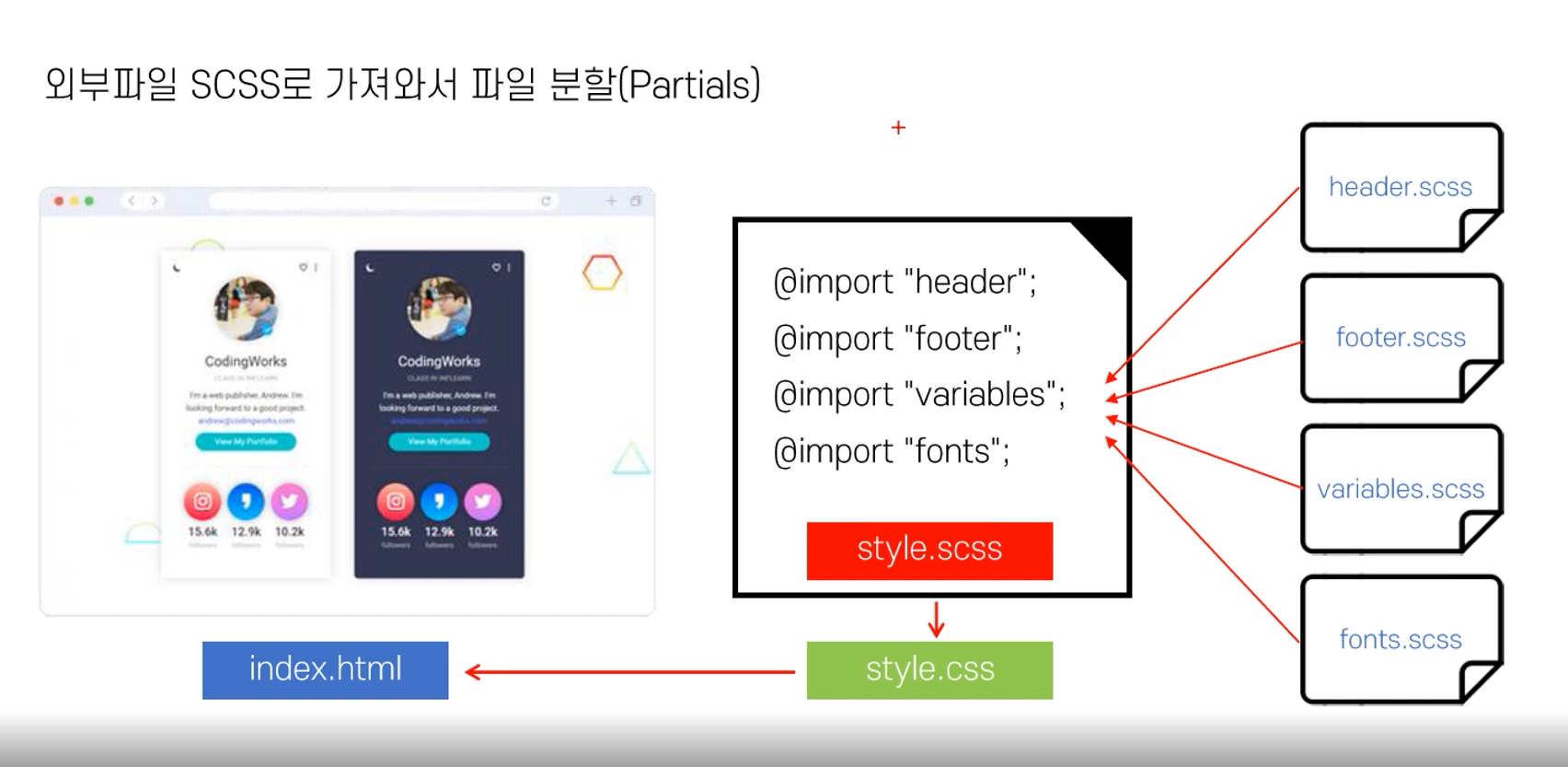
- 이렇게 scss를 분리해서 파일을 만들었다.
/* Import SCSS Files */
@import "header";
@import "footer";
@import "variables";
@import "fonts";
- style.scss에 여러 scss파일들을 불러왔다.

- variables.scss(변수들을 저장해놓는 scss)에 변수하나를 설정한 후,
body {
background-color: $body-bgc;
}- 변수를 style.scss에서 사용한다면
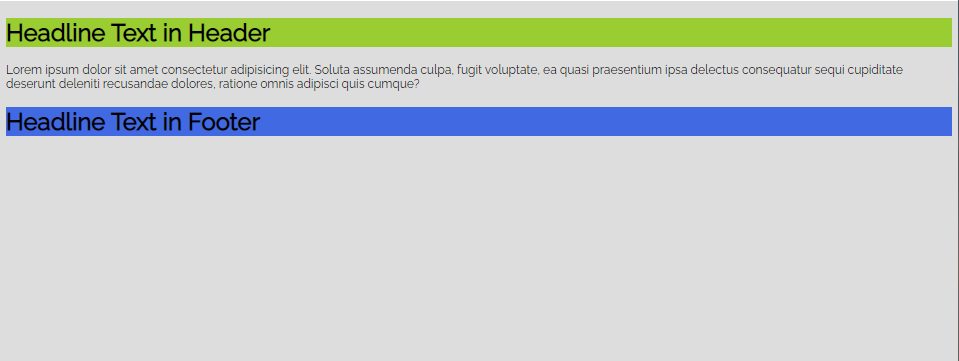
🙆 RESULT

- 배경에 백그라운드 색상이 적용되게된다.

