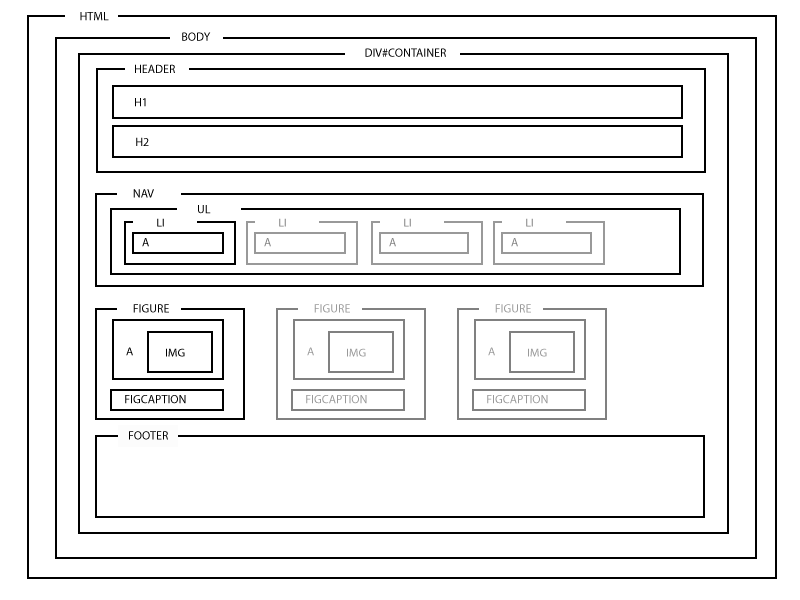
모든 콘텐츠에는 고유한 영역이 있다.
모든 콘텐츠는 각자의 영역을 가지면서,
일반적으로 하나의 콘텐츠로 묶이는 엘리먼트들이 하나의 박스가 된다.
박스는 항상 직사각형이고, 너비(width)와 높이(height)를 가진다.
HTML 예시
<h1>Basic document flow</h1> <p>I am a basic block level element. My adjacent block level elements sit on new lines below me.</p> <p>By default we span 100% of the width of our parent element, and we are as tall as our child content. Our total width and height is our content + padding + border width/height.</p> <p>We are separated by our margins. Because of margin collapsing, we are separated by the width of one of our margins, not both.</p> <p>inline elements <span>like this one</span> and <span>this one</span> sit on the same line as one another, and adjacent text nodes, if there is space on the same line. Overflowing inline elements will <span>wrap onto a new line if possible (like this one containing text)</span>, or just go on to a new line if not</p>
CSS 예시
h1 { // h1 엘리먼트 박스 background: gray; width: 60%; } p { // p 엘리먼트 박스 background: rgba(255,84,104,0.3); width: 80%; height: 200px; } span { // span 엘리먼트 박스 background: yellow; width: 100px; height: 100px; }
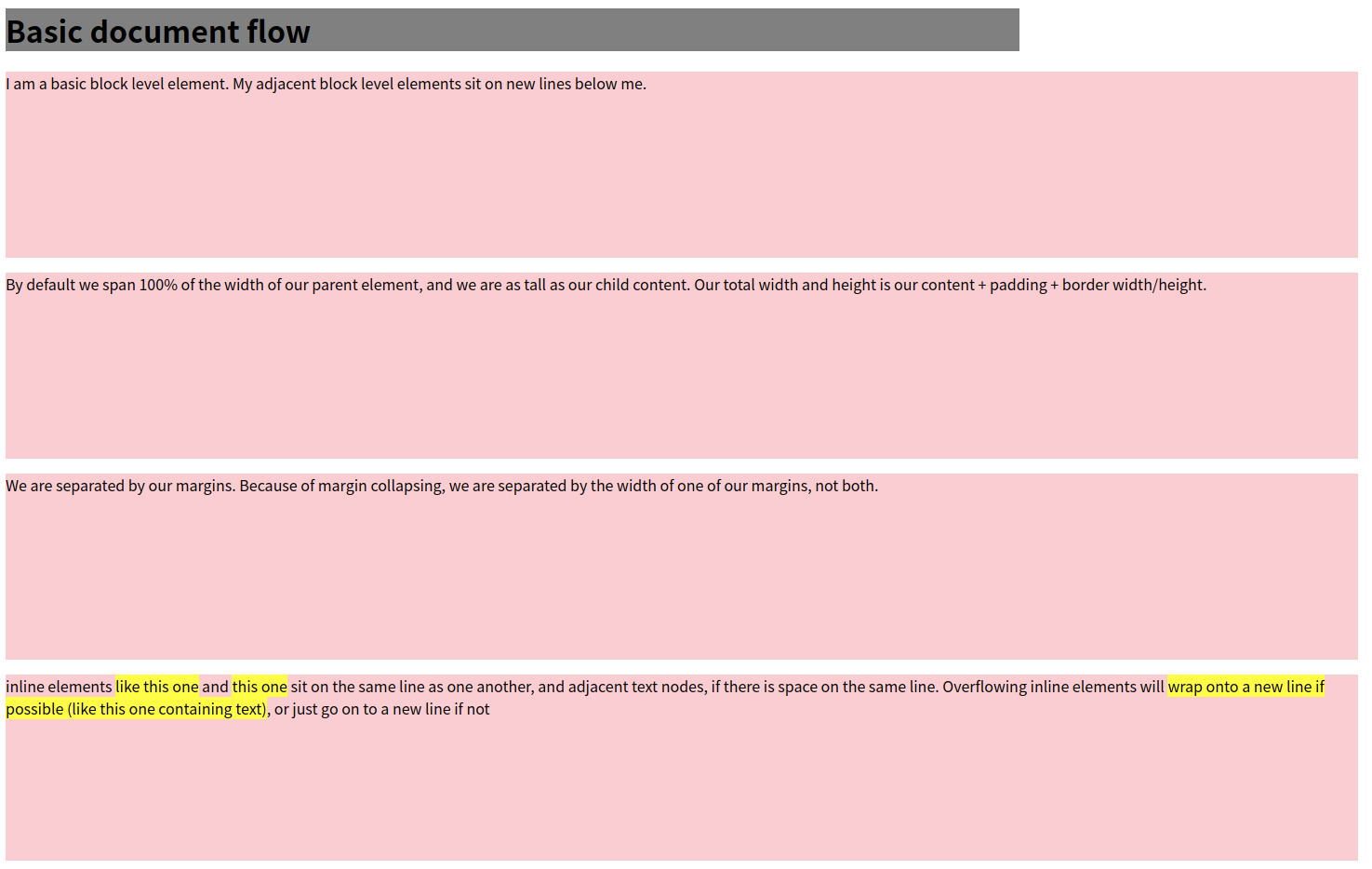
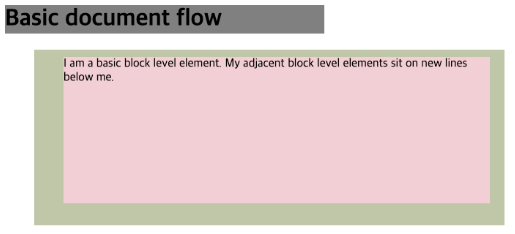
HTML 예시 + CSS 예시
위처럼 CSS는 HTML에서 작성한 각 엘리먼트들 마다 하나의 박스로 가정하여 디자인 할 수 있다.
줄바꿈이 되는 박스(block) vs 옆으로 붙는 박스(inline, inline-block)
박스의 종류는 줄바꿈이 되는 박스와 줄바꿈 없이 옆으로 붙는 박스로 구분할 수 있다.
줄바꿈이 되는 태그: <h1>, <p> 줄바꿈이 되지 않는 태그: <span>
| 구분 | block | inline-block | inline |
|---|---|---|---|
| 줄바꿈 여부 | 줄바꿈 발생 | 줄바꿈 미발생 | 줄바꿈 미발생 |
| 기본 너비 | 100% | 글자가 차지하는 만큼 | 글자가 차지하는 만큼 |
| width, height 사용 가능 여부 | 가능 | 가능 | 불가능 |
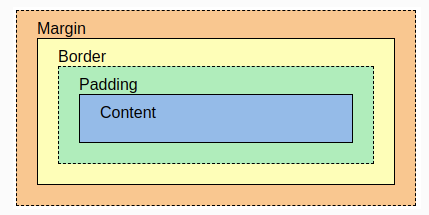
박스를 구성하는 요소
박스 구성 요소는 아래의 그림만 기억하면 된다.
border(테두리)
1. 심미적인 용도로 사용 가능
2. 각 영역이 차지하는 크기를 시각적으로 확인 가능
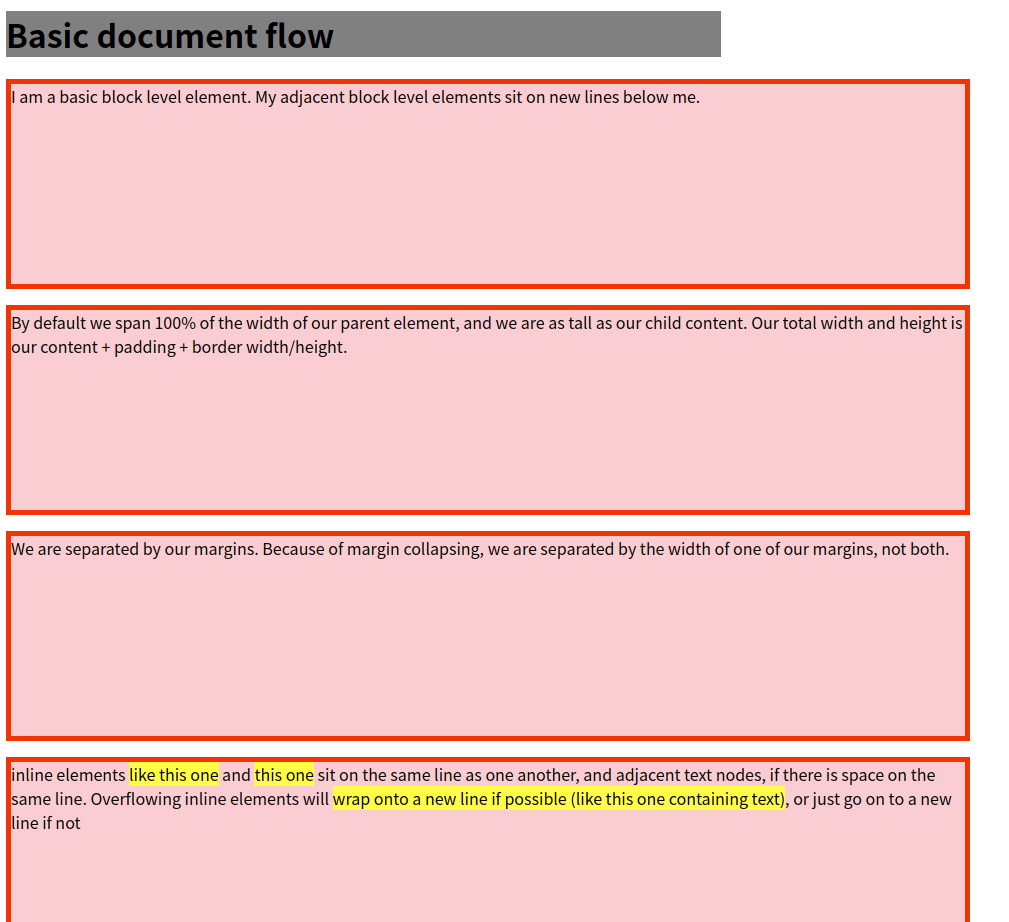
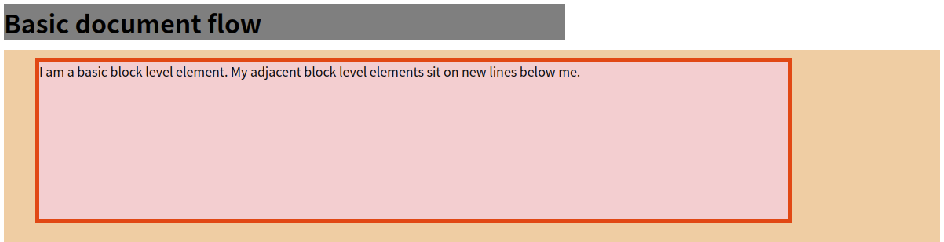
p테그에 1px의 빨간색 실선 예시
p { border: 1px solid red; }
margin(바깥 여백)
1. 박스의 원하는 방향에 여백 적용 가능
2. 각각의 값은 top, right, bottom, left로 시계방향
p태그와 h1태그 상하좌우에 여백을 추가 예시
p { margin: 10px 20px 30px 40px; // top, right, bottom, left } h1 { margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px; }
padding(안쪽 여백)
1. padding은 border를 기준으로 박스 내부의 여백을 지정
2. 값의 순서에 따른 방향은 margin과 동일
p태그의 padding 속성에 여백을 추가
p { padding: 10px 20px 30px 40px; // top, right, bottom, left }
p태그에 border, background-color 속성을 추가
p { padding: 10px 20px 30px 40px; border: 1px solid red; background-color: lightyellow; }
박스를 벗어나는 컨텐츠 처리
1. 콘텐츠가 박스를 뚫고 나가는 경우에는 박스 크기에 맞게 콘텐츠를 더이상 표시하지 않게 처리
2. 박스 안에 스크롤을 추가하여 콘텐츠를 확인할 수 있게 만듬
p태그에 overflow 속성을 지정해 박스보다 큰 콘텐츠에는 스크롤을 표시
p { height: 40px; overflow: auto; // 넘치는 콘텐츠의 내용을 보여주고 싶지 않을 경우 auto 대신 hidden }