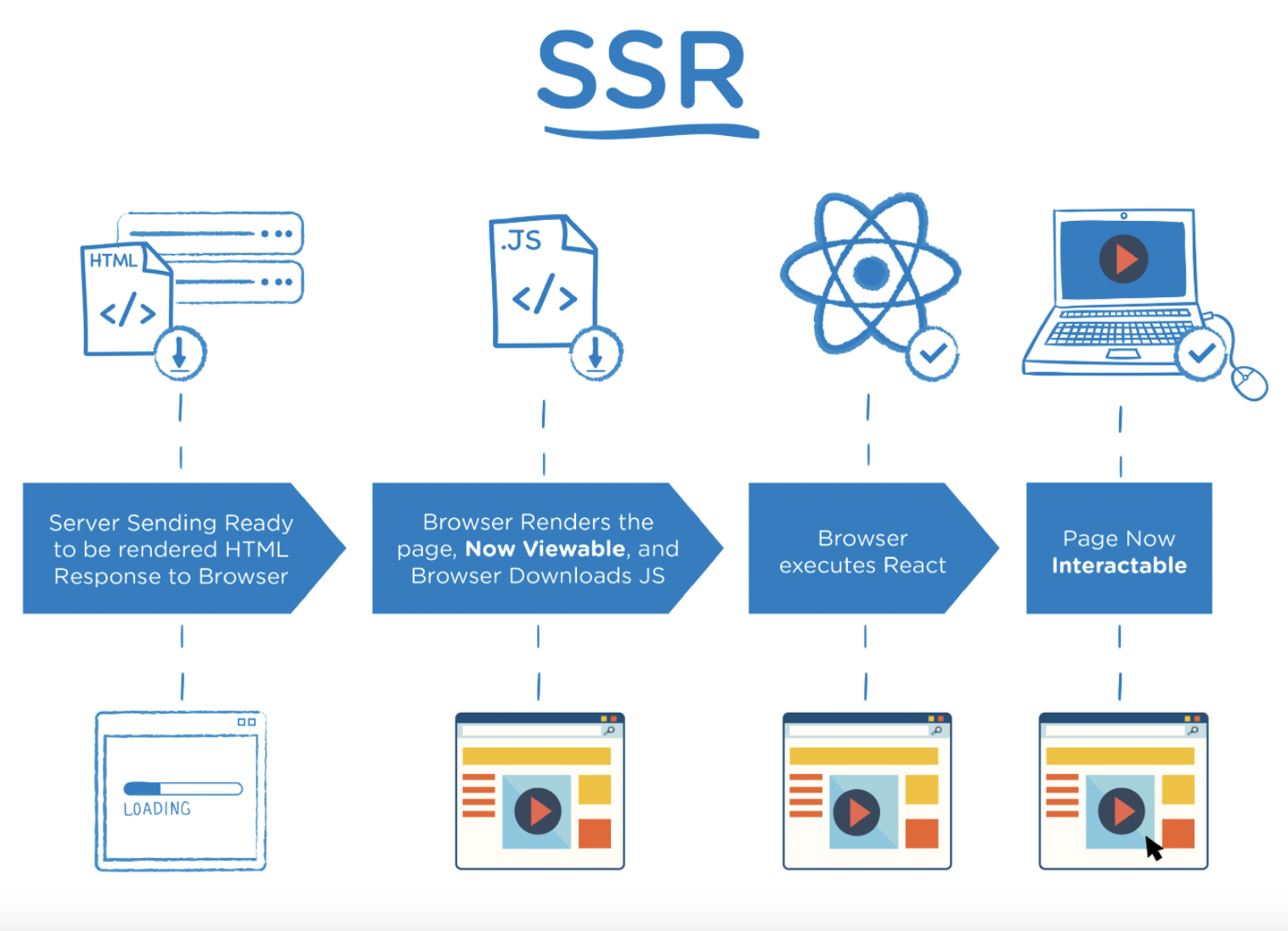
SSR(Server Side Rendering)

SSR은 웹 페이지를 브라우저에서 렌더링하는 대신에, 서버에서 렌더링한다.
브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송한다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링된다. 즉, 서버에서 모든 것을 준비하고 있다가 브라우저에서 요청하면 준비된 것을 보내주는 것이다.
만약 내가 웹페이지를 살펴보다가 브라우저의 다른 경로로 이동하면 서버는 이 작업을 다시 수행한다.
SSR의 장점
- 사용자가 처음 브라우저에 들어갔을 때 페이지 로딩이 빠르다.
- 모든 컨텐츠가 HTML에 담겨져 있기 때문에 효율적인 SEO가 가능하다.
- SEO(Search Engine Optimization)
구글이나 네이버의 검색엔진은 서버에 등록된 웹사이트를 하나 하나씩 돌아다니면서 웹사이트의 HTML 문서를 분석하여, 우리가 검색할 때 웹사이트를 빠르게 검색할 수 있게 도와준다.
SSR의 단점
- Blinking(깜빡임) 이슈가 존재하여 썩 좋지 않은 사용자 경험을 하게 될 수 있다.
사용자가 클릭을 하게 되면 서버에서 전체적인 웹사이트를 다시 받아오는 것과 같기 때문이다. - 서버가 모든 것을 다 하기 때문에 서버에 과부하가 걸리기 쉽다.
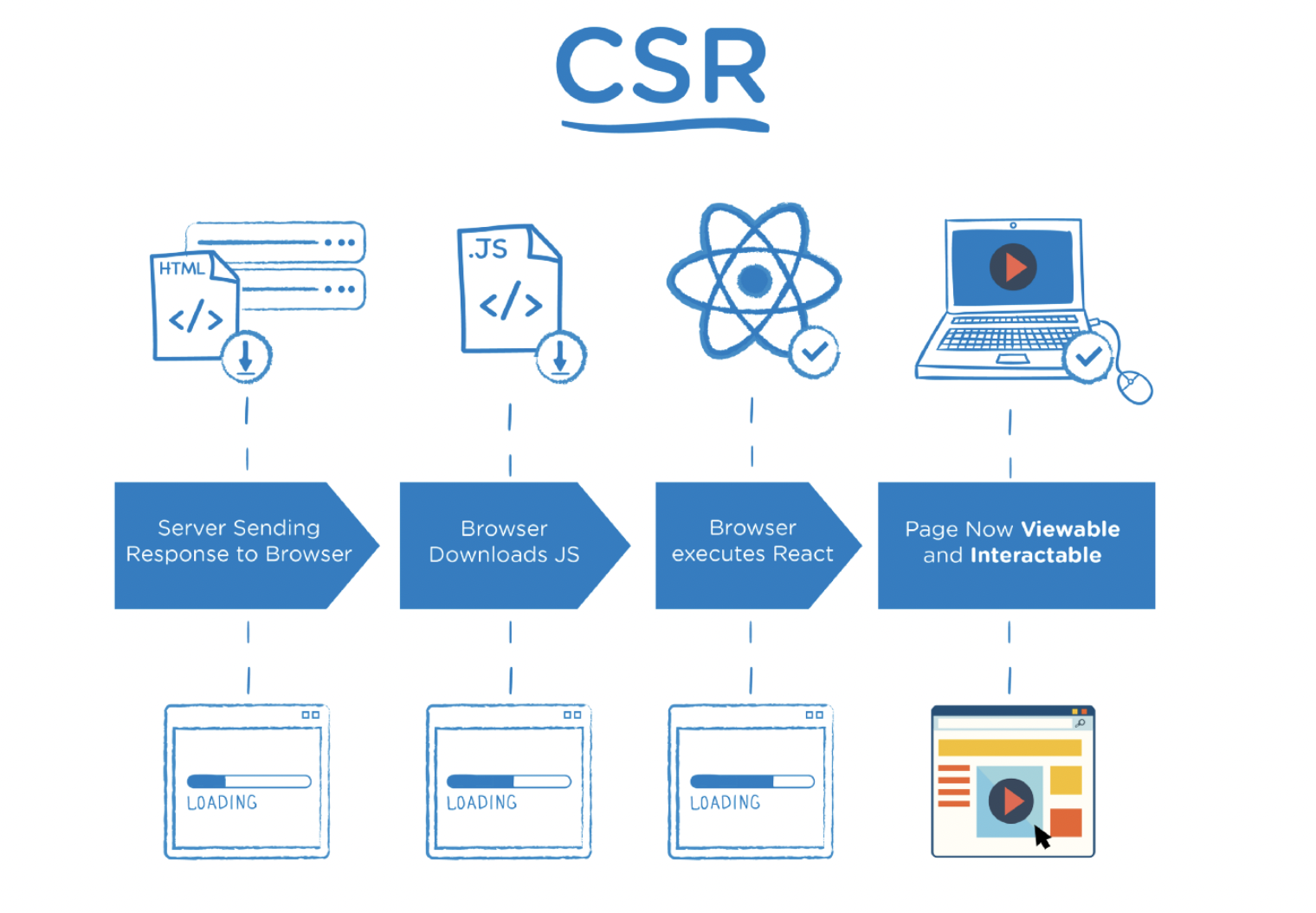
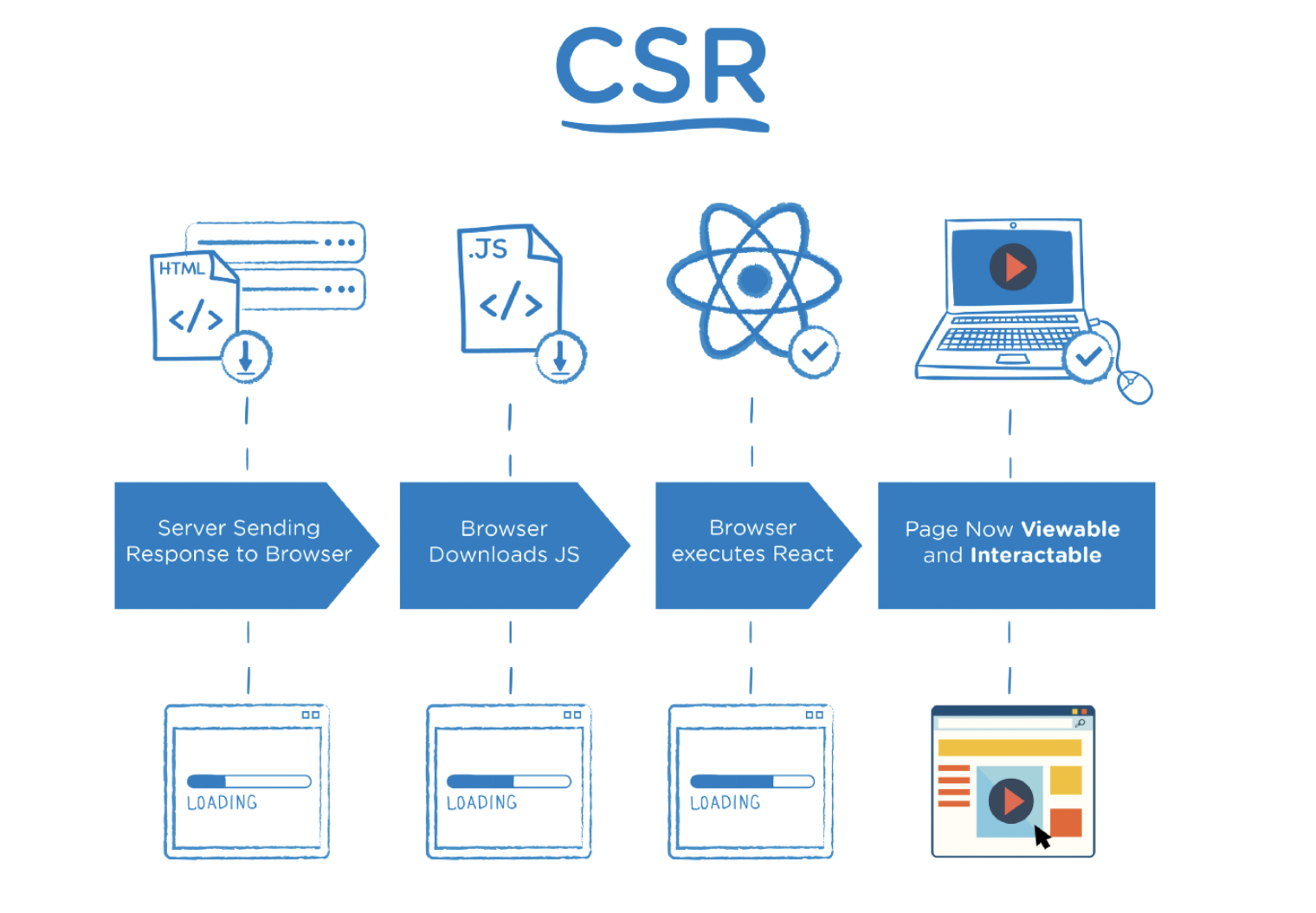
CSR(Client Side Rendering)

일반적으로 CSR은 SSR의 반대로 여겨진다. SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링한다.
브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지(HTML)를 클라이언트에 보냅니다.
CSR에서 사용되는 가장 추상적이고 심플한 HTML 예제
<body> <div id="root"></div> <script src="app.js"></script> </body>위처럼 HTML 예제에서 body 안에는 아이디 루트만 달랑 있고,
어플리케이션에서 필요한 자바스크립트의 링크만 들어가 있다.
따라서 HTML은 텅텅 비어져 있기 때문에 처음 접속하면 빈 로딩화면만 보인다.
이때 링크된 자바스크립트 파일을 서버로부터 받게 된다.
서버에서 브라우저로 전달하는 자바스크립트 파일은 어플리케이션에서 필요한 로직들 뿐만 아니라, 어플리케이션을 구동하는 프레임워크와 라이브러리의 소스코드들도 다 들어있다.
때문에 사이즈가 너무 커서 다운로드 받는데 시간이 많이 소요될 수 있다.
이후, 추가로 필요한 데이터가 있다면 서버에 요청해 받아온 다음에,
이것들을 기반으로 해서 동적으로 HTML을 생성해 사용자에게 최종적인 어플리케이션을 보여준다.
CSR의 장점
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공한다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있다.
CSR의 단점
- 사용자가 첫 화면을 보기까지 시간이 오래걸릴 수 있다.
- SEO가 좋지 않다. CSR의 HTML은 텅텅 비어있기 때문에 검색엔진들이 CSR로 작성된 웹페이지를 분석하는데 많은 어려움을 겪는다.