이벤트 객체란?
사용자 입력(onclick, onkeyup, onscroll 등)을 트리거로 발생한 이벤트 정보를 담은 객체이다.
이벤트 객체 예시
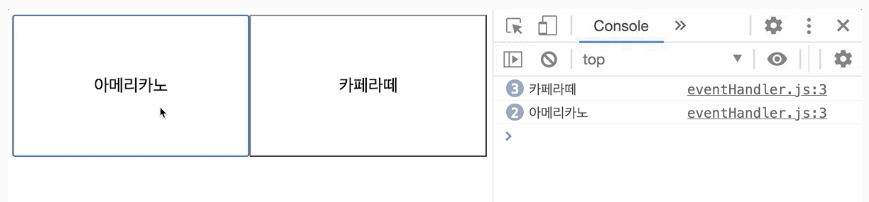
<body> <button>아메리카노</button> <button>카페라떼</button> <script> let menus = document.querySelectorAll("button"); //모든 버튼을 가져옵니다. let btnAmericano = menus[0]; // menus의 첫번째 엘리먼트 // 아메리카노 버튼 let btnCaffelatte = menus[1]; // menus의 두번째 엘리먼트 // 카페라떼 버튼 <br> btnAmericano.onclick = handleClick; btnCaffelatte.onclick = handleClick; // onclick에 이벤트 핸들러 함수를 할당할 때는 함수 실행 자체를 할당하면 안되고 해당 함수 이름만 할당 <br> function handleClick(event) { let currentMenu = event.target.textContent // 클릭된 이벤트 객체의 textContent를 currentMenu에 할당 console.log(currentMenu + "를 클릭하셨습니다."); // 클릭하면 콘솔에 찍힘 } </script> </body>
event.target에 찍히는 것은 무엇?
function handleClick(event) { console.log(event.target); // <button>아메리카노</button> or button>아메리카노</button> }
onclick VS addEventListener
아래 예제에서는 menu1 함수는 작동하지 않는다. menu2를 작성하면서 menu1은 작동하지 않는다. 즉, onclick 이벤트는 동시에 여러가지 이벤트가 일어나게 할 수 없다.
let obj = document.getElementById('coffee'); let menu1 = () => { alert("Americano"); }; let menu2 = () => { alert("Caferatte"); }; obj.onclick = menu1; obj.onclick = menu2; }아래의 addEventListener 함수는 menu1, menu2 모두 작동하게 된다.
즉, 클릭이 일어났을 때 여러가지 이벤트가 작동하게 하고 싶다면 addEventListener로 작성obj.addEventListener('click', menu1); obj.addEventListener('click', menu2);