
React란?
⚠️ Next가 React의 framework라서 간단하게 설명하겠다 ⚠️
Component와 State로 UI를 쉽게 구성할 수 있는 UI 라이브러리이다.
React의 장점
React는 UI 라이브러리이기 때문에 UI를 쉽게 구성할 수 있다라는 장점이 있다.
React의 단점
1️⃣ CSR(Client Side Rendering)의 특징으로 SEO의 장점을 못가져간다.
2️⃣CSR로 동작하기 때문에 초기 구동이 느리다.
3️⃣ Router 기능이 없다
Router같은 경우에는 React Router를 따로 설치해서 구동 시킬 수 있다.
➡️ Component 단위로 라우팅되어 App이 커지면 복잡해지는 문제가 발생할 수 있다.
➡️ Client Side 동작으로 인해 초기 구동이 느리다
➡️ Client Side 동작으로 인해 페이지 전환 애니메이션 사용이 힘들어진다.
Next.js란?
React의 Framework이다.
Next.js를 사용하는 이유
1️⃣ SSR(Server Side Rendering)을 사용할 수 있다.
2️⃣ SSR로 작동하기 때문에 초기 구동이 빠르다
3️⃣ React에서는 CSR때문에 느렸던 초기 구동이 빠르다
➡️ React와 달리 자체 Router기능이 있다.
➡️ Component 단위가 아닌 page단위로 라우팅이 진행된다.
➡️ Server Side 동작으로 인해 초기 구동이 빠르다
위와 같이 Next.js가 React의 약점을 보완해줌을 알 수 있다.
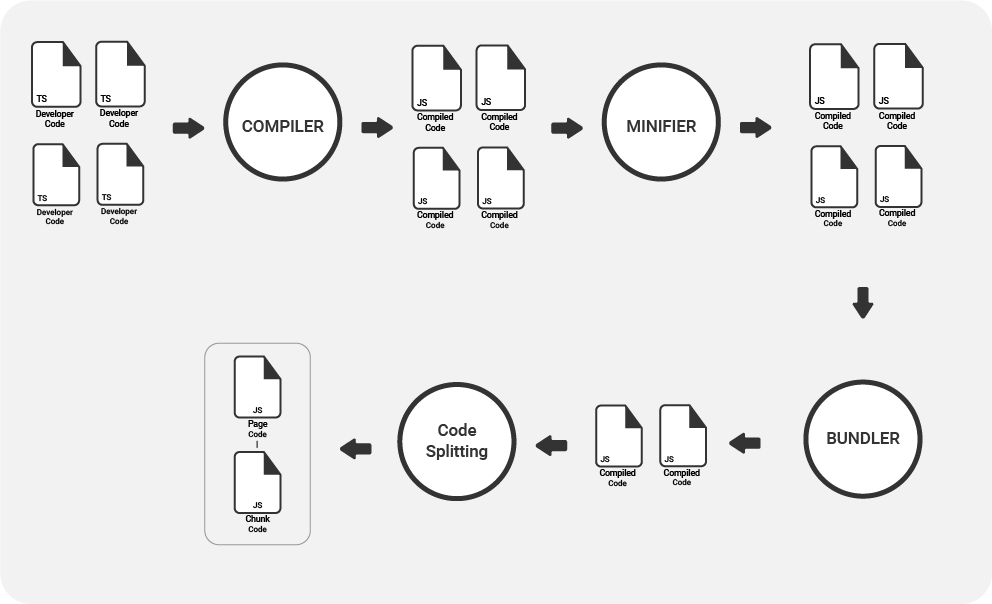
Next의 Build 단계

Next의 Build 단계를 한개의 이미지로 축약해 놓은 것이다.
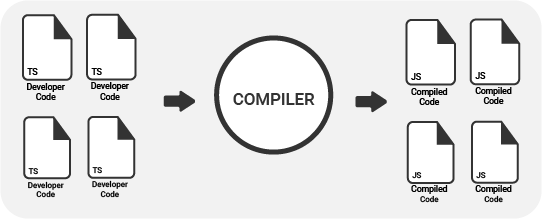
Compiling

애플리케이션 코드가 작성될때는 개발자 친화적인 코드로 작성되지만, 브라우저 친화적인 JS코드로 바꿔주는 프로세스이다.
➡️ Next.js코드는 개발자 친화적인 코드이다. 이러한 코드를 Compiler를 거친다면 JavaScript 파일로 Compile된다.
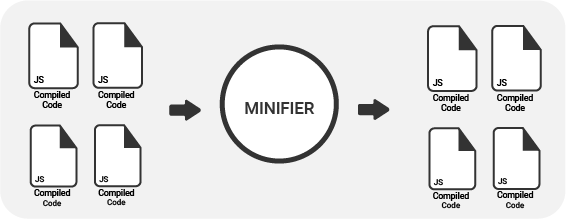
Minifying

코드의 기능을 변경하지 않으면서 줄바꿈, 공백 같은 불필요한 코드 포맷을 없애주는 프로세스이다.
➡️ 위에서 js 코드로 Comile 되었어도 주석, 공백, 들여쓰기 등 아직 개발자 친화적인 부분이 남아있다. 이러한 부분을 지워주는 부분이다.
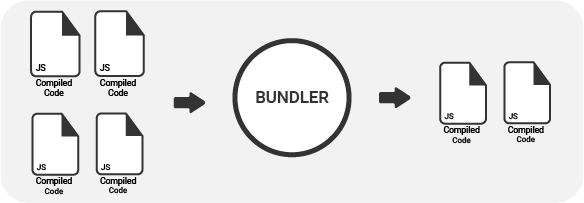
Bundling

브라우저에서 최적화된 번들로 파일을 병합하는 프로세스이다
➡️ 개발자들이 애플리케이션을 만들때 Component를 나누거나 함수를 나눈다. 이러한 과정에서 import나 export가 이루어지는데 Bundling은 이러한 과정을 최대한 지워주는 역할을 해준다.
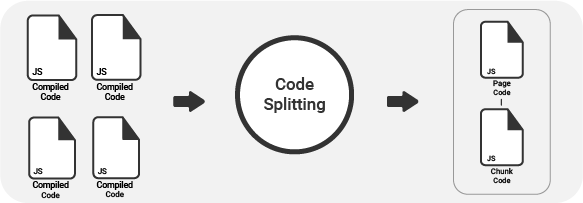
Code Splitting

Entry Point에서 필요한 작은 Chunk로 애플리케이션을 분할하는 프로세스이다.
각각에 페이지에 필요한 파일들을 묶어주고 나눠주는 역할을 해주는 부분이다
