
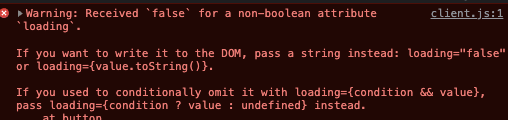
요즘 한번씩 보는 에러이다.
위에서 보면 boolean 속성이 아닌 loading속성이 false를 받아서 에러가 나왔다는 것이다.
그런데, 나는 loading을 속성으로 지정해놨다.
여기서 나는 문제점을 파악하기 어려워서 구글링을 시도 했다.
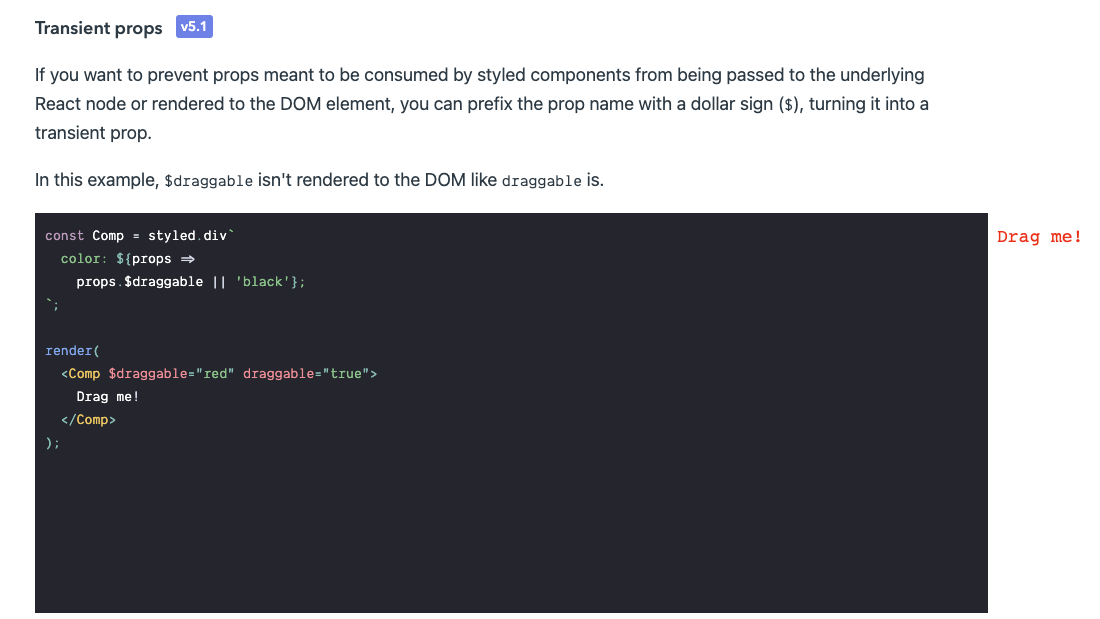
https://styled-components.com/docs/api#transient-props
위의 URL 주소를 찾을 수 있었다.

5.1버전부터 적용이 되는 듯 하다.
If you want to prevent props meant to be consumed by styled components from being passed to the underlying React node or rendered to the DOM element, you can prefix the prop name with a dollar sign ($), turning it into a transient prop.
내용을 보자면, prop이 React노드에 직접 전달되는것이 아닌 styled components의 prop으로만 전달된다면 props앞에 $을 붙여야한다는 의미이다.
