CSS는 언제 파싱되는가?

CSS의 파싱과정을 알기전에 CSS가 언제 파싱되는지 알아보도록 하자.
CSS는 HTML의 파싱과정이 끝나고, Rendering Tree에서 Rendering을 준비하는 과정에서 HTML의 link태그를 마주치면 link태그에 있던 css파일요청을 보내면서 시작이된다.
CSS의 파싱과정

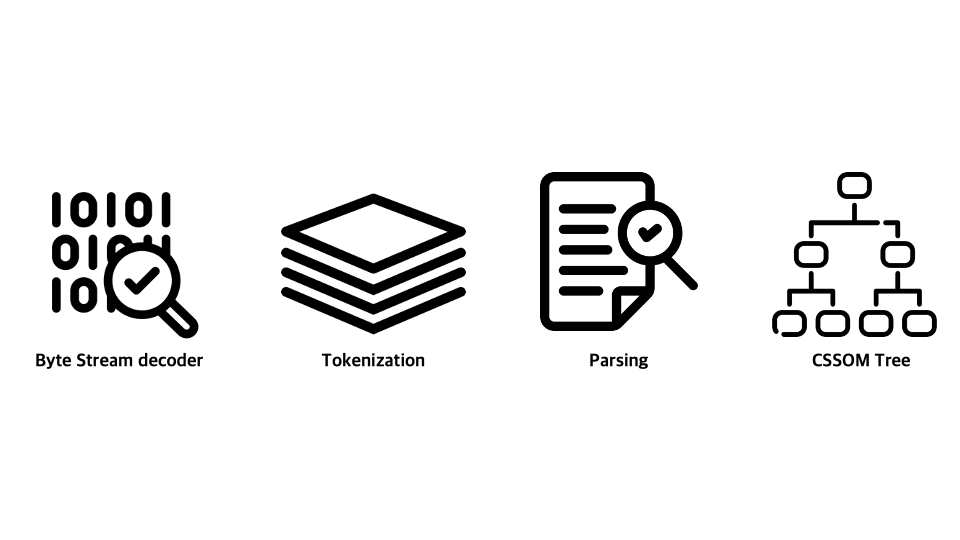
CSS의 세세한 파싱과정을 알기전에 전체적인 파싱과정을 알아보자
byte stream decoder
이 과정은 HTML파싱과정과 동일하게 byte형태의 css파일을 string으로 변경하는 부분이다.
Tokenization
이 과정은 string으로 변경된 css를 토큰화를 시키는 부분이다.
parsing
파싱규칙을 적용시키고 CSSOM TREE를 만드는 부분이다.
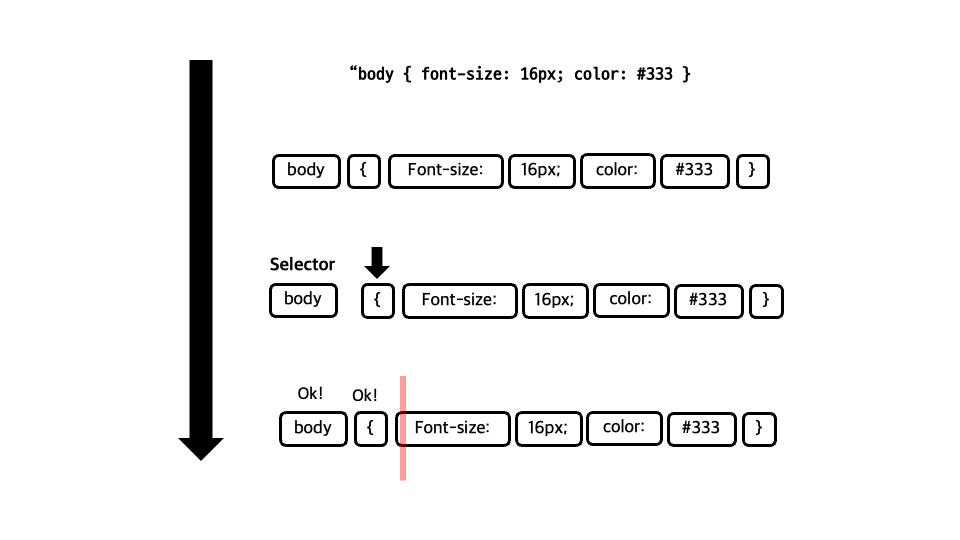
Tokenization

-
byte형태에서 string으로 변경시킨 부분은 문자열로 나타낸 부분을 문자열 단위로 분리를 시킨다
-
토큰을 생성한다
-
토큰의 Token Type을 결정한다
-
공백제거를 해준다
-
유효성검사를 해준다
구문분석
-
파싱 규칙에 따라 토큰을 분리한다.
-
파싱트리 생성을 한다
-
CSSOM Tree 생성한다
-
최적화 적용
Decision tree icons created by Freepik - Flaticon
Css icons created by Smashicons - Flaticon
Byte icons created by Rutmer Zijlstra - Flaticon
스택 아이콘 제작자: Freepik - Flaticon
Parsing icons created by Freepik - Flaticon
Hierarchy icons created by Freepik - Flaticon

