개발자 도구란?
구글에서 만든 웹 브라우저인 크롬에는 개발을 도와주는 다양한 도구가 기본적으로 제공됩니다. 이를 개발자 도구라고 합니다. 개발자 도구를 이용하면 HTML,CSS,JavaScript의 생산성을 극대화 할 수 있다.
0. 개발자 도구 진입 방법
맥은 (command+option+I) 윈도우는 (ctrl+shift+I,J)나 F12를 누르면 해당 모드로 진입합니다.
1. console 패널의 기능
- 로그 된 메시지 보기와 JavaScript 실행하여 브라우저에서 바로 확인할 수 있는 두 가지 용도로 주요 사용
- 에러메시지,status(상태) 코드도 콘솔을 통해 확인 가능
- 오류가 발생 했을 시 어떤 부분에서 문제가 생겼는지 오류 찾는 과정인 디버깅이 손쉽다
2. 화면을 새로고침 해도 console 내용이 지워지지 않고 남게 하는 방법은?
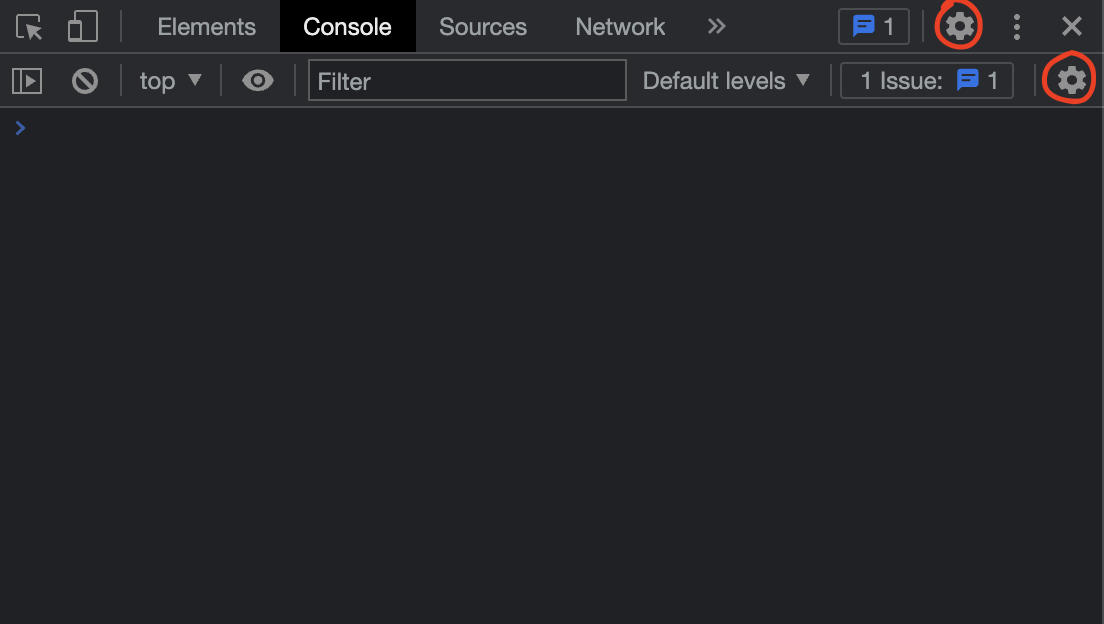
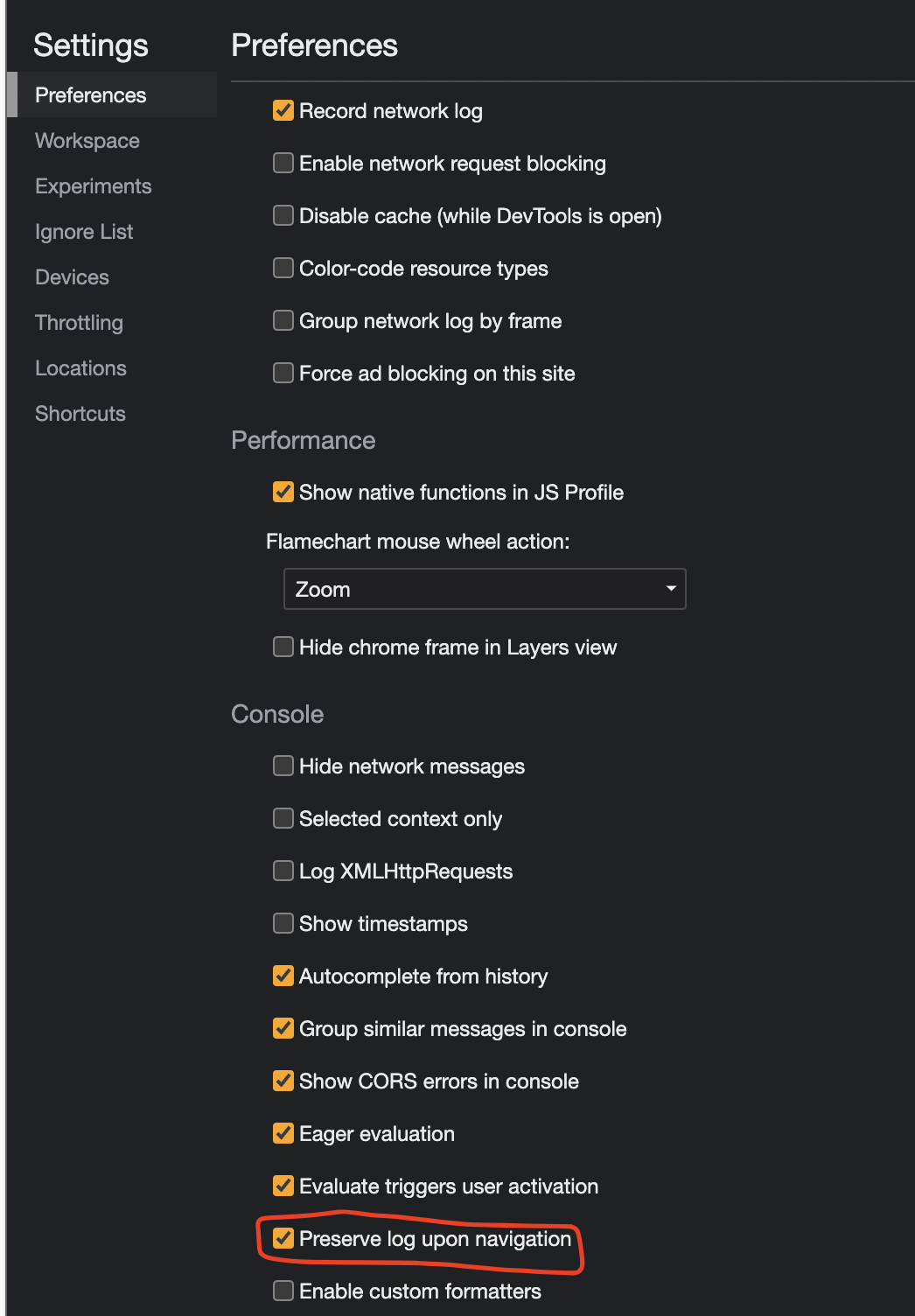
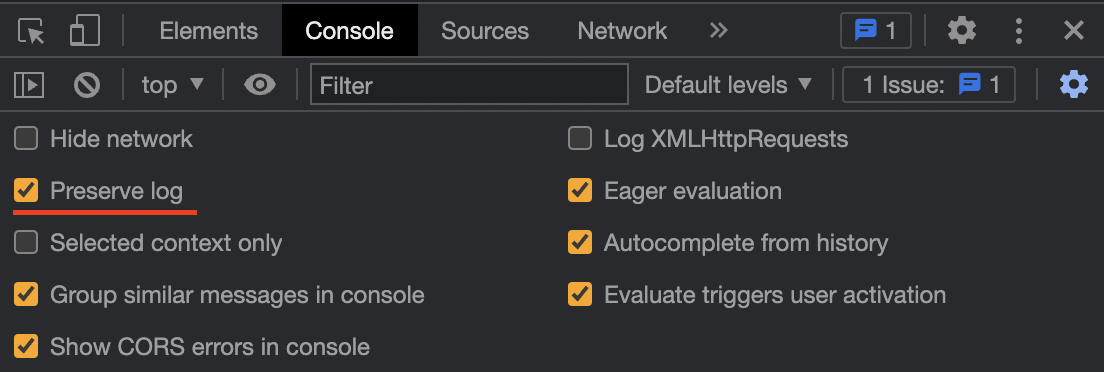
개발자 도구 > Settings(톱니바퀴) > preserve log upon navigation 체크한다.



3. 콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드는?
Console에 clear()를 입력 command + k 툴바 Clear console 아이콘 클릭 Ctrl+L (Mac, Windows, Linux)을 입력 Console 창 내부를 우클릭하고 Clear console 클릭 자바스크립트 코드 내에서 console.clear()를 호출
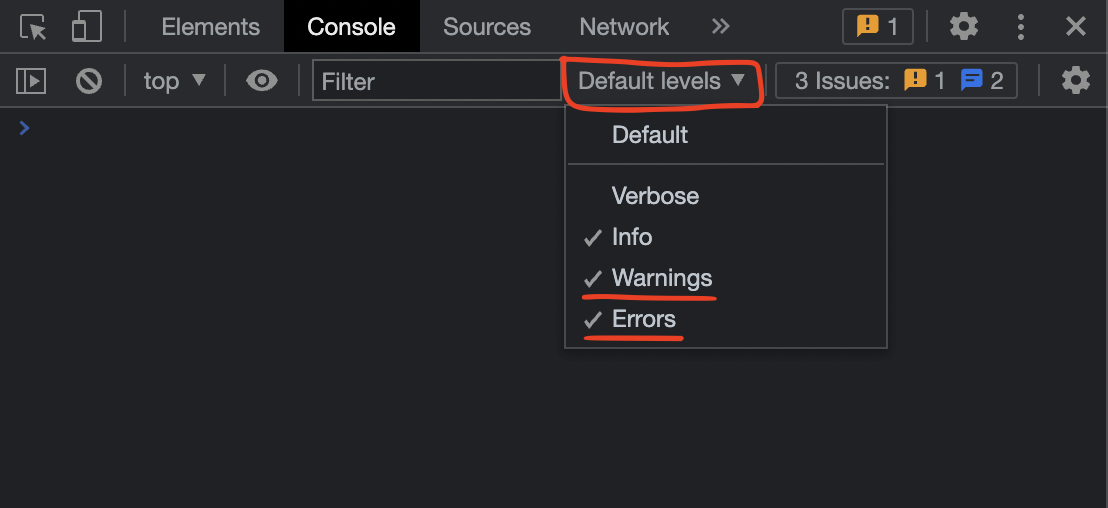
4. 콘솔에서 Warnings , Errors 내용을 제외하고 보는 방법은?
툴바의 Log level에서 Warnings와 Errors의 체크를 해제하면 된다.

5. 다른 패널(ex. Elements panel)에서 Console Panel 같이 보는 방법은?
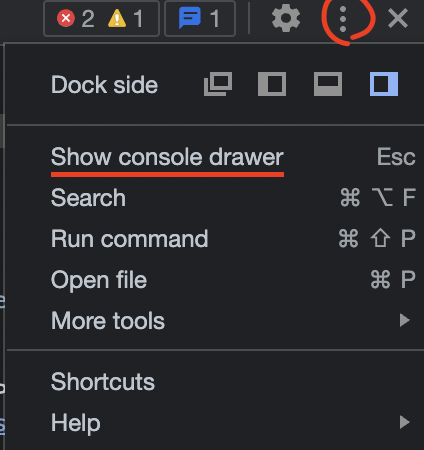
ESC를 누른다. Customize and control DevTools 버튼을 누른 다음 Show console drawer를 누른다.