[번역] Didact: 자신만의 리액트를 만드는 DIY 가이드

[업데이트] 이 시리즈는 이전(old) 리액트(React) 아키텍처에서 시작 되었습니다. 여러분은 시작 부분을 건너뛰고 바로 새로운 파이버(Fiber) 아키텍처를 사용하여 모든 것을 재 작성하는 글로 넘어갈 수 있습니다.
[업데이트 2] 댄(Dan)의 이야기에 진지하게 귀 기울일 것:
1) 역자주 — 리덕스의 창시자이며, 2015년부터 페이스북에서 리액트 메인테이너로 활동

오래 전, 내가 자료 구조와 알고리즘을 배울 시절, 과제 중 하나는 나만의 어레이 리스트, 링크드 리스트, 큐와 스택 (모듈라-2 를 사용하여)을 작성하는 것 이였습니다. 그 때 이후로는 바퀴를 재 발명(Reinventing the Wheel)하지 않아도 라이브러리가 언제나 있었기 때문에, 저는 링크드 리스트를 구현할 필요가 없었습니다.
할 가치가 있는 과제였냐고요? 물론입니다. 그것을 제 스스로 해봄으로써 많은 것을 배울 수 있었습니다. 각 데이터 구조를 올바르게 사용하는 방법과 데이터 구조를 선택하는 방법을 배웠습니다.
이 포스트 시리즈들의 목적도 같습니다만, 리액트는 링크드 리스트 이상의 것이죠.

존 카맥(John Carmack): 성능 및 장치 호환성이 명시적으로 목표가 아닌 경우 POSIX 커널 구현이 얼마나 작고 간단할까? (리액트도 비슷하지 않을까 합니다)
운이 좋게도, 성능, 디버깅 능력, 이식성, 등등을 신경 쓰지 않는다면, 리액트의 주요한 서너 가지 기능은 재작성하기에 어렵지 않습니다. 실제로 그것은 꽤 간단하고 200 줄 이하의 코드로 작성 가능합니다.
우리는 200줄 이하의 코드로, 같은 API를 가지며, 동작하는 버전의 리액트를 작성해 볼겁니다. 이 라이브러리의 교훈적인(Didactic)을 감안할 때 이것을 Didact(교훈)이라고 이름 붙였습니다.
디닥트(Didact)를 사용한 어플리케이션의 코드는 아래와 같이 보여질 것 입니다.
const stories = [
{ name: "Didact introduction", url: "http://bit.ly/2pX7HNn" },
{ name: "Rendering DOM elements ", url: "http://bit.ly/2qCOejH" },
{ name: "Element creation and JSX", url: "http://bit.ly/2qGbw8S" },
{ name: "Instances and reconciliation", url: "http://bit.ly/2q4A746" },
{ name: "Components and state", url: "http://bit.ly/2rE16nh" }
];
class App extends Didact.Component {
render() {
return (
<div>
<h1>Didact Stories</h1>
<ul>
{this.props.stories.map(story => {
return <Story name={story.name} url={story.url} />;
})}
</ul>
</div>
);
}
}
class Story extends Didact.Component {
constructor(props) {
super(props);
this.state = { likes: Math.ceil(Math.random() * 100) };
}
like() {
this.setState({
likes: this.state.likes + 1
});
}
render() {
const { name, url } = this.props;
const { likes } = this.state;
const likesElement = <span />;
return (
<li>
<button onClick={e => this.like()}>{likes}<b>❤️</b></button>
<a href={url}>{name}</a>
</li>
);
}
}
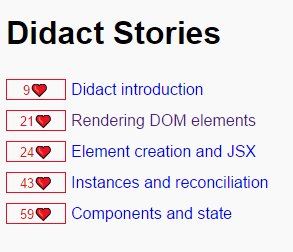
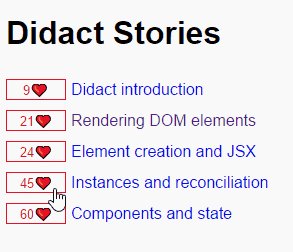
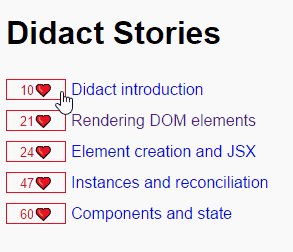
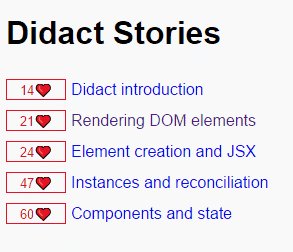
Didact.render(<App stories={stories} />, document.getElementById("root"));실제로 이 코드는 시리즈를 진행하는 동안 사용할 샘플 앱의 코드입니다. 다음과 같이 보여(renders)집니다.

다음 처럼 게시물 하나에 하나씩 Didact에 기능을 추가 할 예정입니다.
- DOM 엘리먼트 렌더링하기
- 엘리먼트 생성과 JSX (번역중)
- 인스턴스(Instances), 재조정(Reconciliation)과 가상 DOM(virtual DOM) (번역중)
- 컴포넌트(Component)와 상태(State) (번역중)
- 파이버(Fiber): 점진적 재조정(Incremental Reconciliation)
이 시리즈에서 다루지 않는 것들
- 함수형 컴포넌트 (하지만 추가하기는 쉽습니다)
- 컨텍스트(Context)
- 라이프사이클 메서드들
ref속성key에 의한 재조정(Reconciliation)- 다른 렌더러 들 (오직 DOM 만 지원함)
- 구형 브라우저 지원
리액트 구현 세부 사항에 대한 정보는 구현 노트와 Paul O'Shannessy의 발표 혹은 리액트 저장소에서 찾을 수 있습니다.
다른 포스트들도 기대 바랍니다. 미디엄 혹은 트위터를 구독해주시면 다음 포스팅이 올라왔을 때 알림을 받으실 수 있습니다.
읽어주셔서 감사합니다.
저는 Hexacta에서 여러가지를 만들고있습니다.
아이디어가 있거나 저희를 도울 수 있다면 연락주세요.

2년 전, 저 포스트를 잠깐 훑어보고 와 저런걸 써주는 사람이 있네!
나중에 한번 읽어봐야겠다! 하고 계획했었는데
번역해주셔서 감사합니다!
한국어라면 더욱 편하게 읽을 수 있을 것 같아요.
WickedDev 님 글을 트위터에서만 눈팅했었는데, 벨로그에서도 뵙게 되네요!
환영합니다!! :)