
✅ TIL
계산기를 아직 진행 중이다.
어제 만들던 계산기 현재 진행상황을 올려보겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>계산기</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<div class="calculator">
<header>
<h1>0</h1>
</header>
<main>
<div class="numberline4">
<button class="btn7">7</button>
<button class="btn8">8</button>
<button class="btn9">9</button>
<button class="btn-plus">+</button>
</div>
<div class="numberline3">
<button class="btn4">4</button>
<button class="btn5">5</button>
<button class="btn6">6</button>
<button class="btn-minus">-</button>
</div>
<div class="numberline2">
<button class="btn1">1</button>
<button class="btn2">2</button>
<button class="btn3">3</button>
<button class="btn-star">*</button>
</div>
<div class="numberline1">
<button class="btn0">0</button>
<button class="btn-dot">.</button>
<button class="btn-slash">/</button>
</div>
</main>
</div>
</body>
</html>
1. 구조 생각하기
2. body 안에 header, main로 구조 나누기
3. main 안에 줄 단위로 class 나누기
4. 줄 안에 숫자 개인마다 class 지정해서 나누기
5. css 입히기
이 순서로 진행하고 있다.
처음엔 숫자 하나하나마다 button과 class를 지정하지도 않고, section 하나로 묶었다.
결국 css를 입힐 때 어려움을 느꼈고, html에 대한 기본기가 조금 부족하다고 느꼈다.
지금도 완벽하다고 생각하진 않기 때문에 계속 수정하면서 할 예정이다.
* {
margin: 0;
padding: 0;
border: 0px;
box-sizing: border-box;
font-family: monospace, cursive;
color: black;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
header {
background-color: #222;
width: 320px;
height: 160px;
border-radius: 20px;
margin-top: 3px;
justify-content: center;
align-items: center;
}
header h1 {
justify-content: center;
align-items: center;
color: white;
padding: 60px;
font-size: 40px;
display: inline-flex;
margin-left: 200px;
}
main {
background-color: red;
width: 320px;
height: 330px;
justify-content: center;
align-items: center;
padding: 10px;
border-radius: 20px;
margin-top: 10px;
}
.numberline4,
.numberline3,
.numberline2,
.numberline1 {
display: flex;
justify-content: space-between;
align-items: center;
padding: 24px;
margin-top: 5px;
}
.calculator {
background-color: #403a3b;
width: 350px;
height: 520px;
border-radius: 10px;
padding: 2px 10px 0px 10px;
border: solid 6px #544747;
border-bottom: solid 6px #000000;
}
.btn1,
.btn2,
.btn3,
.btn4,
.btn5,
.btn6,
.btn7,
.btn8,
.btn9,
.btn0,
.btn-dot,
.btn-plus,
.btn-minus,
.btn-star,
.btn-slash {
background-color: white;
border-radius: 20px;
padding: 5px;
font-size: large;
font-weight: bold;
flex: 1 1 auto;
cursor: pointer;
}
.btn0 {
flex: 2 1 auto;
}
css를 직접 고민하고 코딩하면서 좀 많은 것을 느꼈다.
justify-content & align-items 의 정확한 의미를 알게 되었고,
flex: 2 1 auto;
display: inline-flex;
justify-content: space-between;들을 본격적으로 쓴 것은 처음이었다.
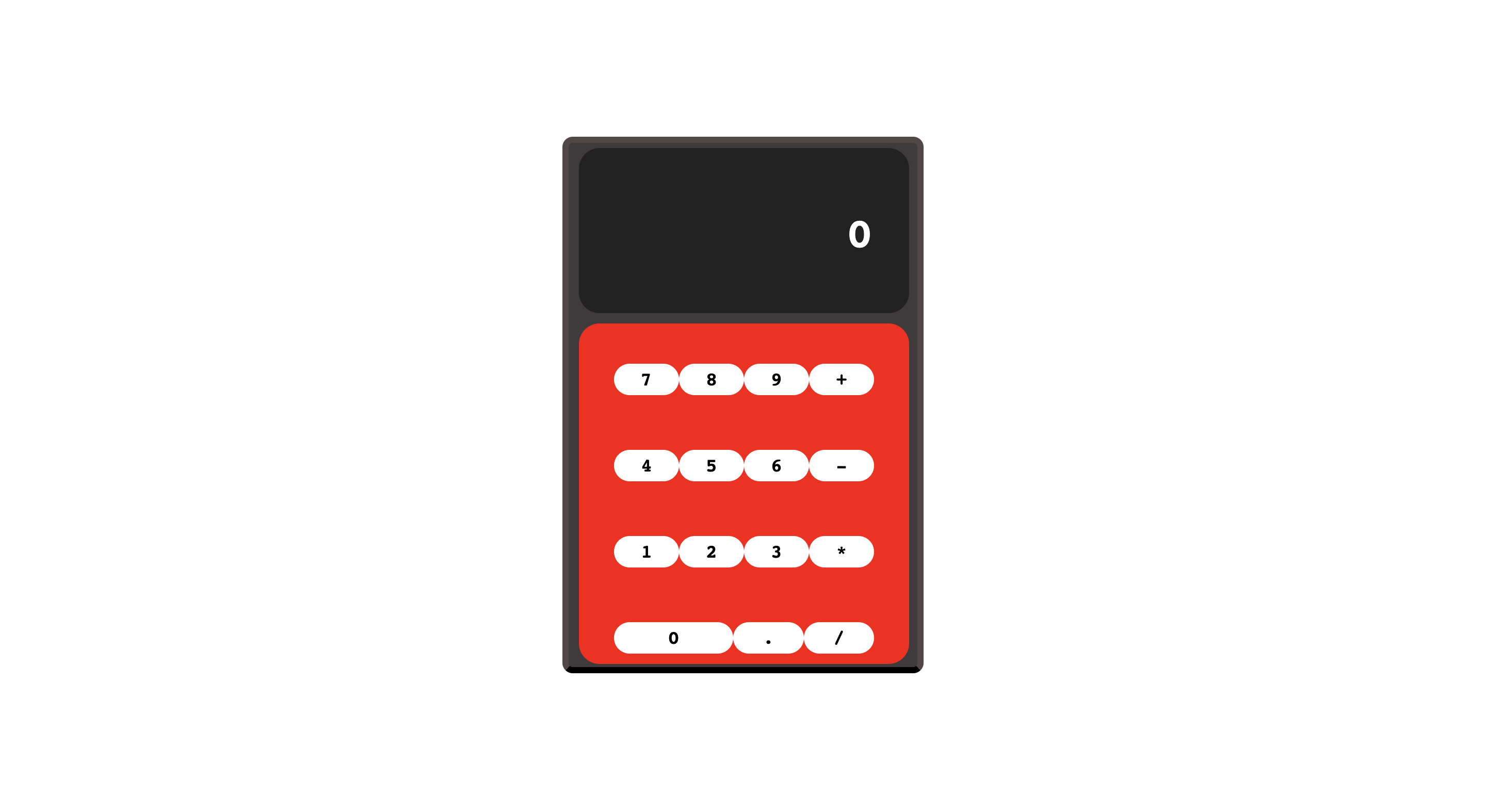
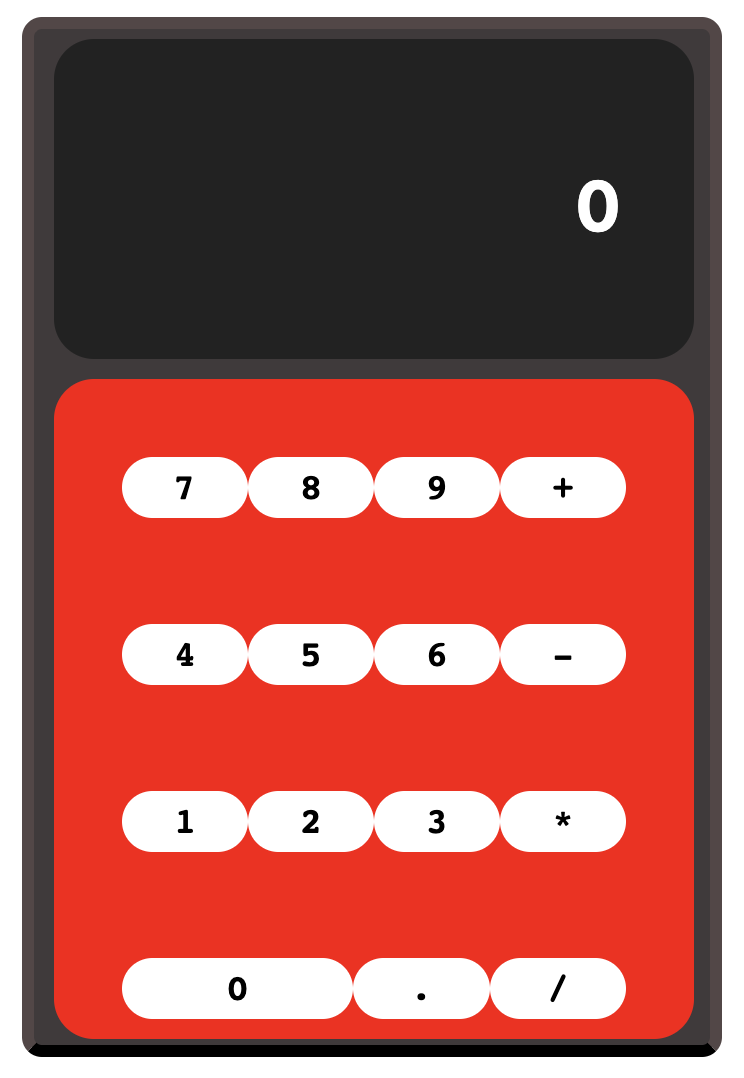
여기까지 작성한 코드를 돌려보면 이런 계산기가 나온다.

멋이 없다.
무슨 미키마우스도 아니고, 가독성을 위해서 너무 대충한 것 같다.
내일 당장 싹 다 뜯어고칠 예정.
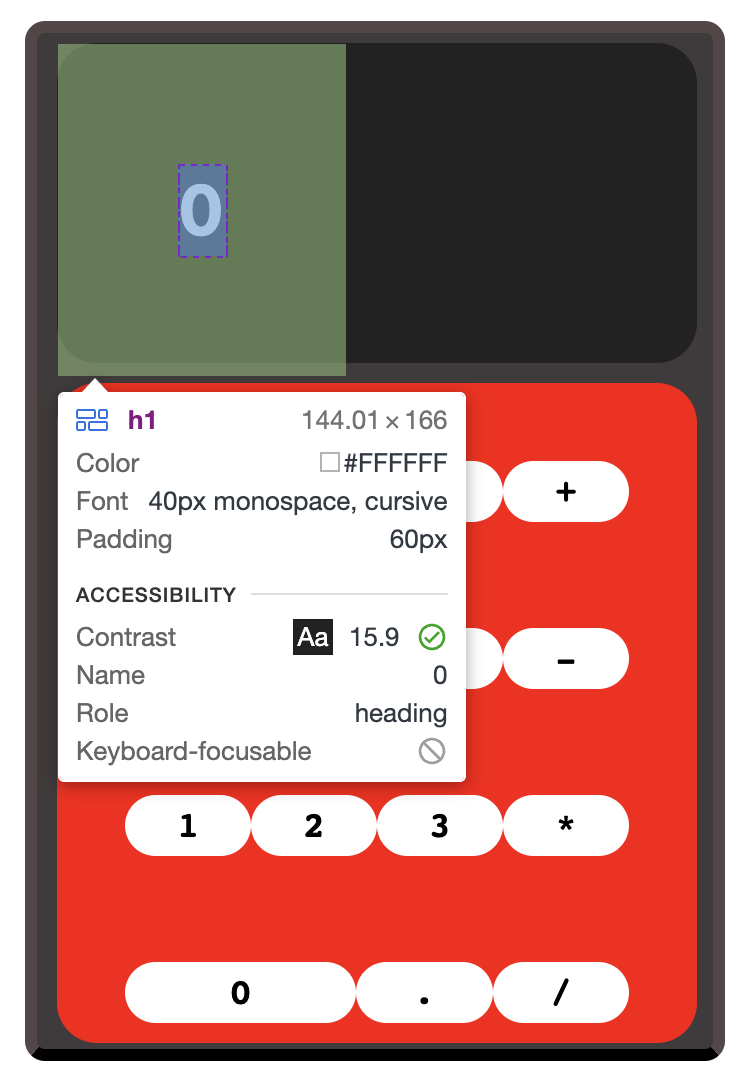
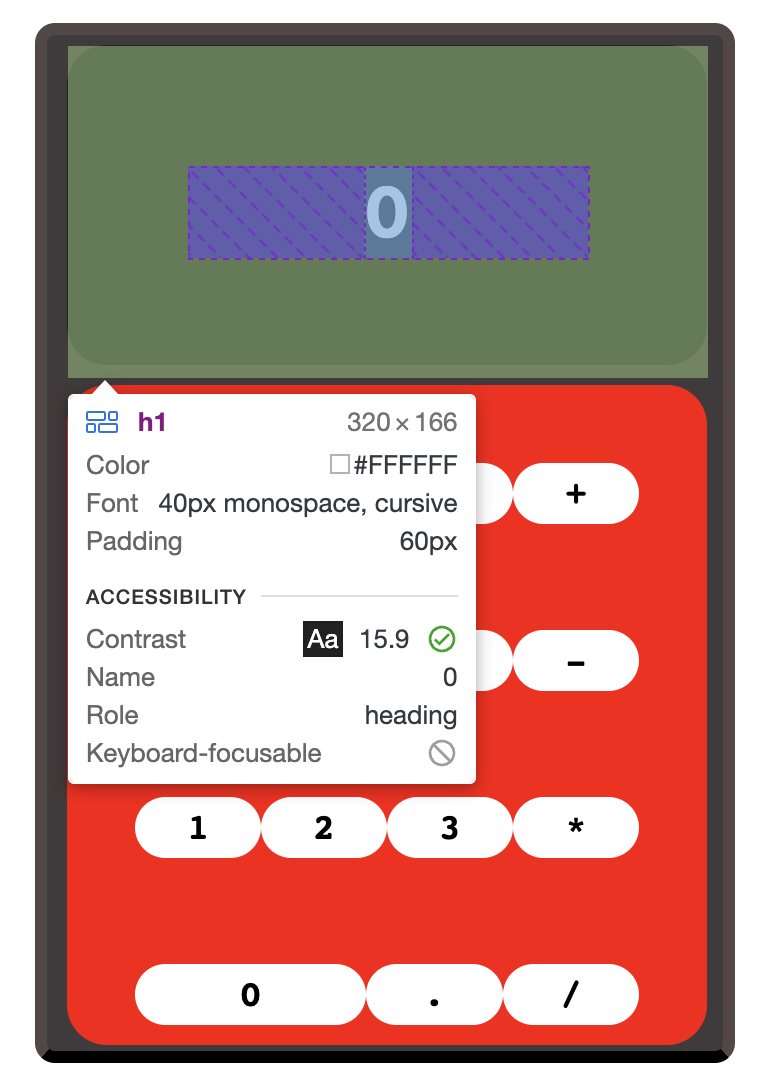
display: flex 와 inline-flex 비교
/* flex */
header h1 {
flex-direction: row-reverse;
justify-content: center;
align-items: center;
color: white;
padding: 60px;
font-size: 40px;
display: flex;
}
/* inline-flex */
header h1 {
flex-direction: row-reverse;
justify-content: center;
align-items: center;
color: white;
padding: 60px;
font-size: 40px;
display: inline-flex;
}