
✅ TIL
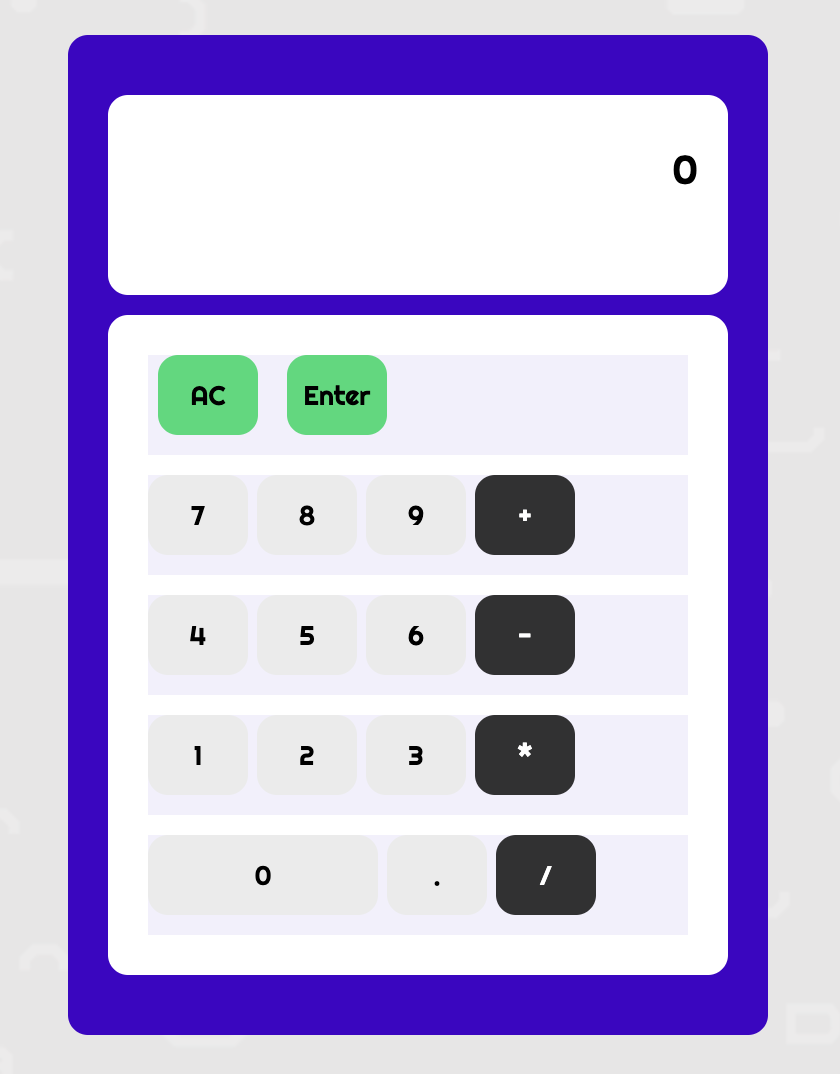
어제 만들었던 계산기를 조금 더 심화적으로 다뤄볼 예정이다.
// ! Advanced Challenge test와 Nightmare test를 위해서는 아래 주석을 해제하세요.
const display = document.querySelector('.calculator__display--for-advanced'); // calculator__display 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
let firstNum, operatorForAdvanced, previousKey, previousNum;
buttons.addEventListener('click', function (event) {
// 버튼을 눌렀을 때 작동하는 함수입니다.
const target = event.target; // 클릭된 HTML 엘리먼트의 정보가 저장되어 있습니다.
const action = target.classList[0]; // 클릭된 HTML 엘리먼트에 클레스 정보를 가져옵니다.
const buttonContent = target.textContent; // 클릭된 HTML 엘리먼트의 텍스트 정보를 가져옵니다.
// ! 위 코드는 수정하지 마세요.
// ! 여기서부터 Advanced Challenge & Nightmare 과제룰 풀어주세요.
if (target.matches('button')) {
if (action === 'number') {}
if (action === 'operator') {}
if (action === 'decimal') {}
if (action === 'clear') {}
if (action === 'calculate') {}
}
});언뜻 보기에 Nightmare 다크모드는 어려워보여서 일단 계산기 기능에 집중하기로 했다.
일단 user flow 적으로 접근하기 위해, 계산기 CSS를 변경하여 디스플레이를 변경해주었다.
쉽게 말하면 숫자를 입력 > 연산자 > 숫자를 입력 > 엔터를 누르면 계산 결과
순으로 나타나게 할 예정이다.

const display = document.querySelector(".calculator__display--for-advanced");
let firstNum, operatorForAdvanced, previousKey, previousNum;
buttons.addEventListener("click", function (event) {
const target = event.target;
const action = target.classList[0];
const buttonContent = target.textContent;
if (target.matches("button")) {
if (action === "number") {
if (display.textContent === "0" || previousKey === "operator") {
display.textContent = buttonContent;
} else {
display.textContent += buttonContent;
}
previousKey = "number";
}
}
if (action === "operator") {
firstNum = display.textContent;
operatorForAdvanced = buttonContent;
previousKey = "operator";
if (operatorForAdvanced === buttonContent || display.textContent === "0") {
display.textContent = buttonContent;
}
}
if (action === "decimal") {
}
if (action === "clear") {
display.textContent = "0";
displayNumber = null;
firstNum = null;
previousKey = null;
previousNum = null;
previousKey = "clear";
}
if (action === "calculate") {
let n1 = Number(firstNum);
let n2 = Number(display.textContent);
display.textContent = calculate(n1, operatorForAdvanced, n2);
previousKey = "calculate";
}
});
일단 전과 비슷하면서 다르다.
기존엔 한 자리 수만 계산이 가능했으나, 이젠 자유롭게 할 수 있다.
따라서 화면에 숫자를 표기할 때, display.textContent += buttonContent; 방식으로 숫자가 스택되게 하였다.
처음에 previousKey 라는 현재 상태를 저장해줄 공간을 만들었다.
이것은 연산자를 눌렀을 때, 기존 previousKey = number; 를 operator 로
바꿔 조건에 따른 스위치 느낌으로 사용 가능하게 하였다.
기존 number인 상태에선 연산자가 눌리면 operator로, 연산자를 누르고 숫자를 누르면 다시 number로 바뀌도록 하였다.
동시에 if 조건문에 키 상태를 묶어서 조건에 부합할 시,
만물 .textContent의 display.textContent = buttonContent 를 사용하여
디스플레이 화면을 사용자가 누른 버튼으로 나타나게 해주는 것이다.
당연히 초기화 버튼은 모든 숫자와 previousKey 값을 0이나 Null 로 주면 clear 완료 !
그렇게 Advanced Challenge test 를 완료하였다 💪💪
