
🗓️ Todo. 자기소개 페이지 CSS 입히기
✅ 글꼴 사이즈 정할 때
기기나 브라우저 사이즈 등의 환경에 영향을 받지 않는 절대적인 크기로 정하는 경우: px
일반적인 경우: rem ✨
웬만하면 상대 단위인 rem을 추천한다.
root의 글자 크기,
즉 브라우저의 기본 글자 크기가 1rem이며, 두 배는 2rem, 작게 0.8rem 등으로 조절할 수 있다.
이는 사용자가 설정한 기본 글꼴 크기를 따르므로, 접근성에 유리하다.
(em은 부모 엘리먼트에 따라 상대적으로 크기가 변경되므로 계산이 어렵다.
이에 비해 rem은 root의 글자 크기에 따라서만 상대적으로 변합니다.)
✅ 화면 사이즈를 정할 때
반응형 웹(responsive web)에서 기준점을 만들 때: px
일반적인 경우: vw, vh ✨
화면을 가득 채우며 딱 떨어지게 스크롤 되는 사이트를 가끔 본 적이 있을 것이다.
🛜 예시 사이트 -
https://codepen.io/oyeon-kwon/pen/RwRKwgB / https://www.tesla.com/
웹사이트의 보이는 영역을 Viewport라고 한다.
vw, vh 는 각각 viewport width와 viewport height를 뜻하며,
1vw 는 보이는 영역 너비의 1/100을, 1vh 는 보이는 영역 높이의 1/100을 뜻한다.
이런 웹 페이지에서 사용하는 방법이 100vw, 100vh 를 사용해 구현한 것이다.
(참고로 태그에서의 %는 HTML이 차지하는 모든 영역,
즉 지금은 보이지 않으나 스크롤 했을 때 보이는 영역까지 포함했을 때 비율입니다.)
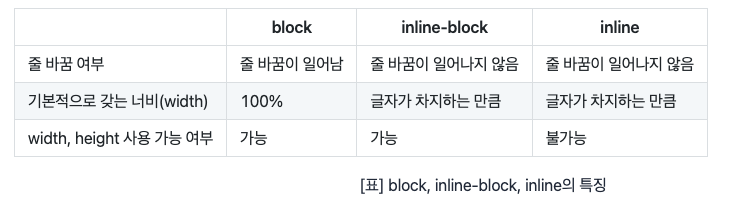
✅ 줄 바꿈이 되는 박스(block) vs. 옆으로 붙는 박스(inline, inline-block)
줄 바꿈이 되는 요소: h1, p
줄 바꿈이 되지 않는 요소: span
block 요소의 대표적인 예는 div, p
inline 요소의 대표적인 예는 span
박스의 종류는 줄 바꿈이 되는 박스와 줄 바꿈이 없이 옆으로 붙는 박스로 구분할 수 있다.
줄 바꿈이 되는 박스는 block 박스, 줄 바꿈이 일어나지 않고,
크기 지정을 할 수 없는 박스는 inline 박스라고 부른다.
그리고 이 두 가지 박스 종류의 특징이 섞인, 줄 바꿈이 일어나지 않는 동시에
block 박스의 특징을 가지는 inline-block 박스도 있다.

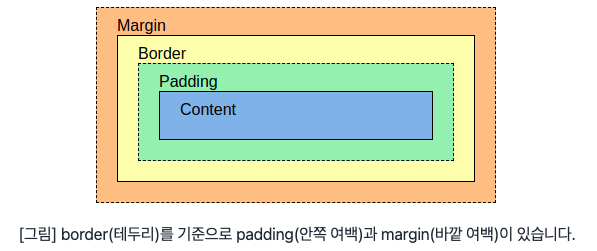
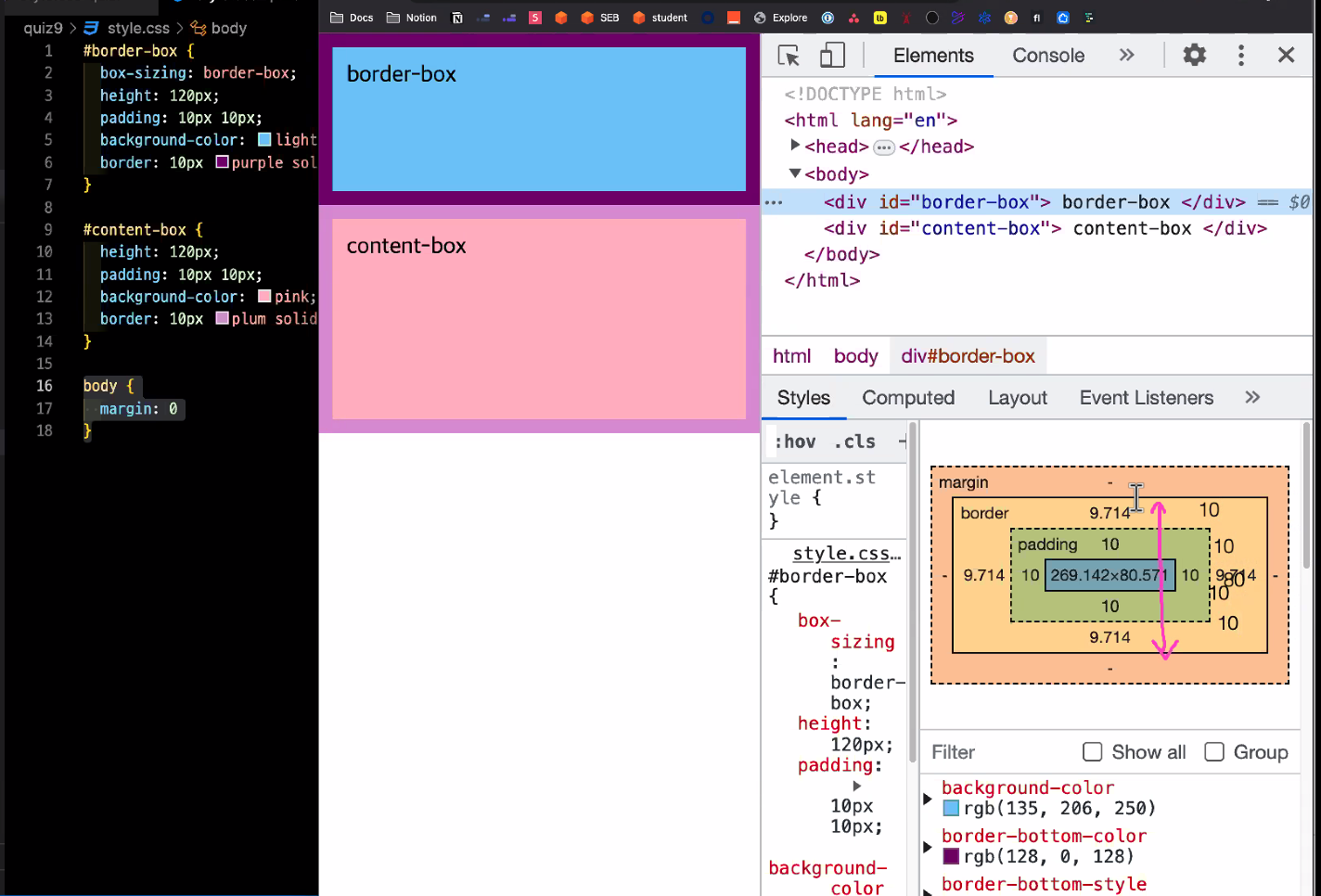
✅ 박스를 구성하는 요소


보더 박스 예시

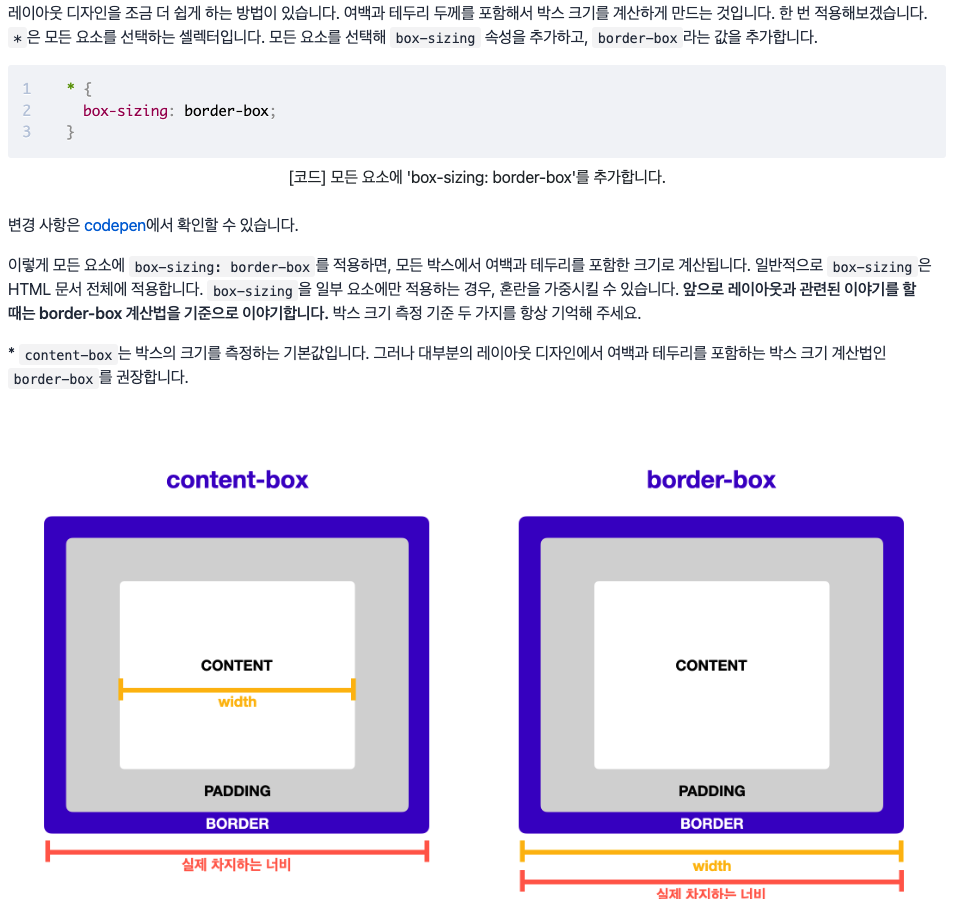
✅ 전체 셀렉터




✅ 배경화면 흐리게
참고 사이트 -
https://codingbroker.tistory.com/58
https://ddorang-d.tistory.com/89
https://blog.naver.com/ghkduse56/223047129282
https://blog.naver.com/bbbsss0000/223016856500
✅ pretendard 폰트
https://github.com/orioncactus/pretendard
✅ 추가 공부할 것 !
- justify-content: space-around;
- float:left;
