
✅ TIL
React SPA 의 개념 & 등장 배경
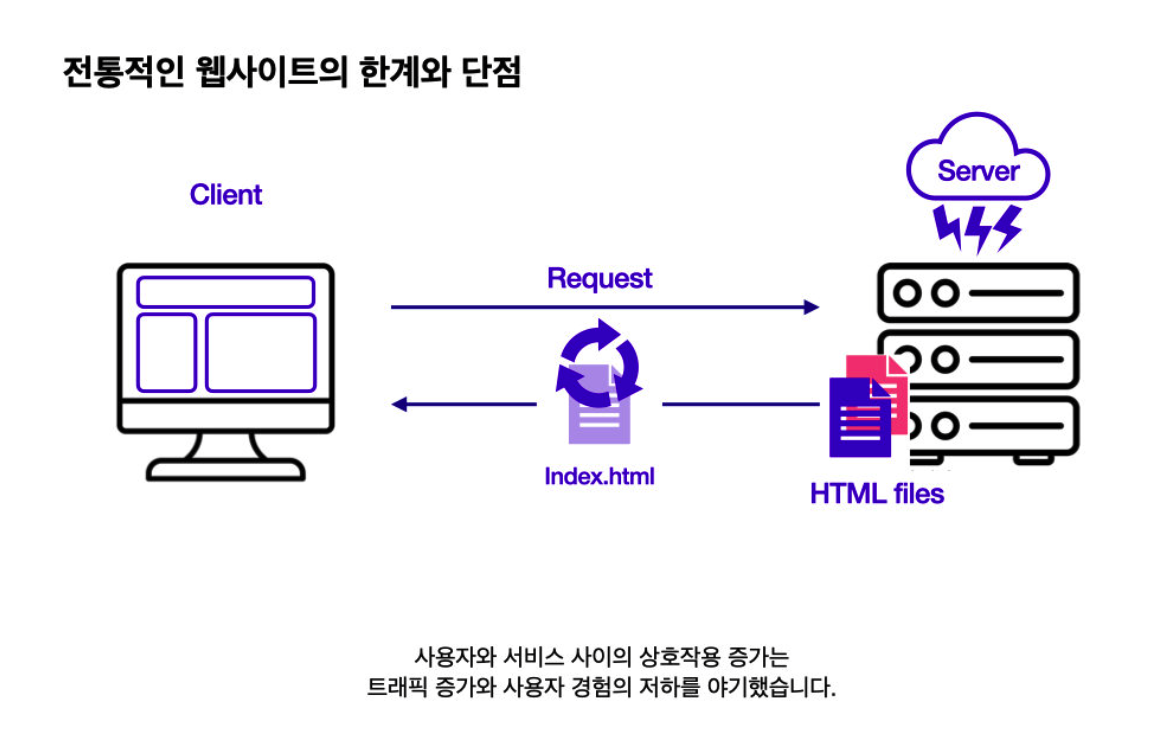
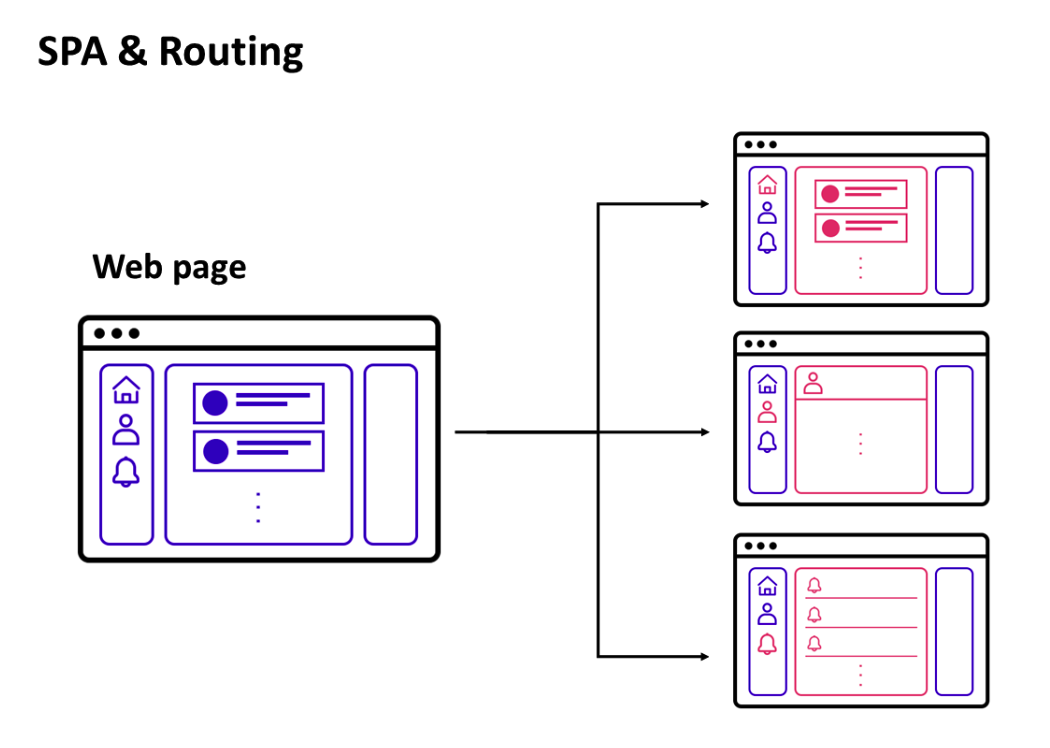
전통적인 웹사이트에서는 사용자가 웹사이트 내의 다른 페이지로 이동하면,
브라우저가 페이지를 보여주기 위해 매번 HTML 파일로 된 "페이지 전체"를 불러와야만 했다.

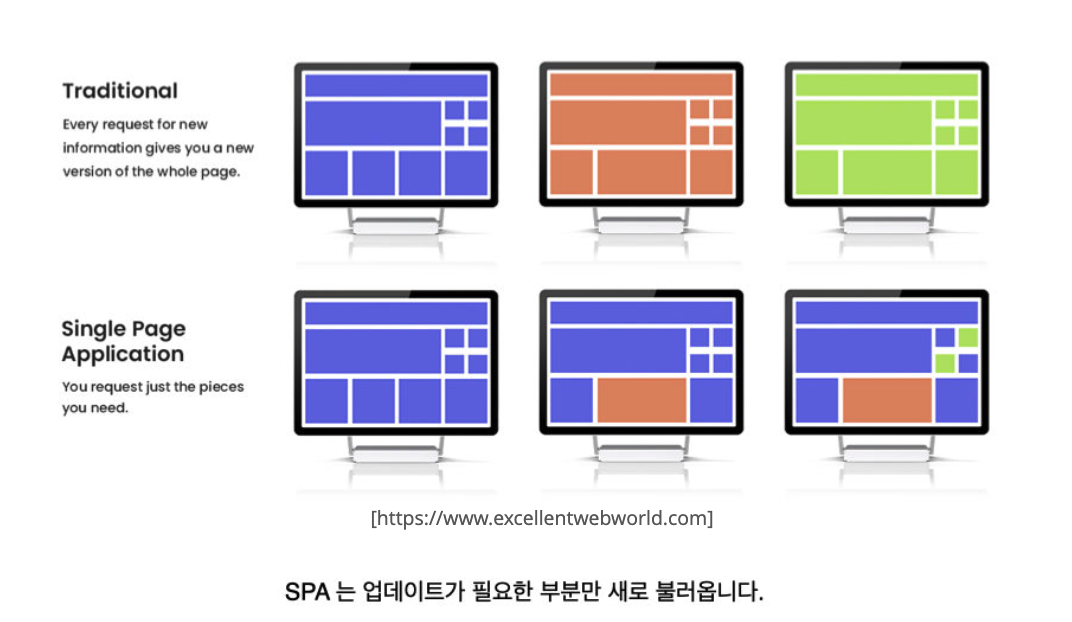
예시 그림은 동일한 페이지 전환을 보여주고 있다.
전통적인 웹사이트는 페이지 전체를 로딩하고(깜빡인다고 표현),
SPA는 Menu와 Footer와 같이 페이지 전환 전후에 중복되는 부분은 새로 불러오지 않는다.

웹사이트가 보다 복잡해지고 애플리케이션의 형태를 가지게 되면서, 사용자와 서비스 사이에 더욱 많은 상호작용이 일어나게 되었다.
하지만 이때마다 Header나 Navigation Bar 등과 같이 중복되는 요소들을 매번 불러오는 것이 서버와의 불필요한 트래픽을 발생시켰다.
한편, 사용자 입장에서는 매번 모든 페이지를 불러옴에 따라 더 느린 반응성을 갖게 되었고, 이는 애플리케이션과 같은 사용자 경험을 제공하기 어렵게 만들게 되었다.

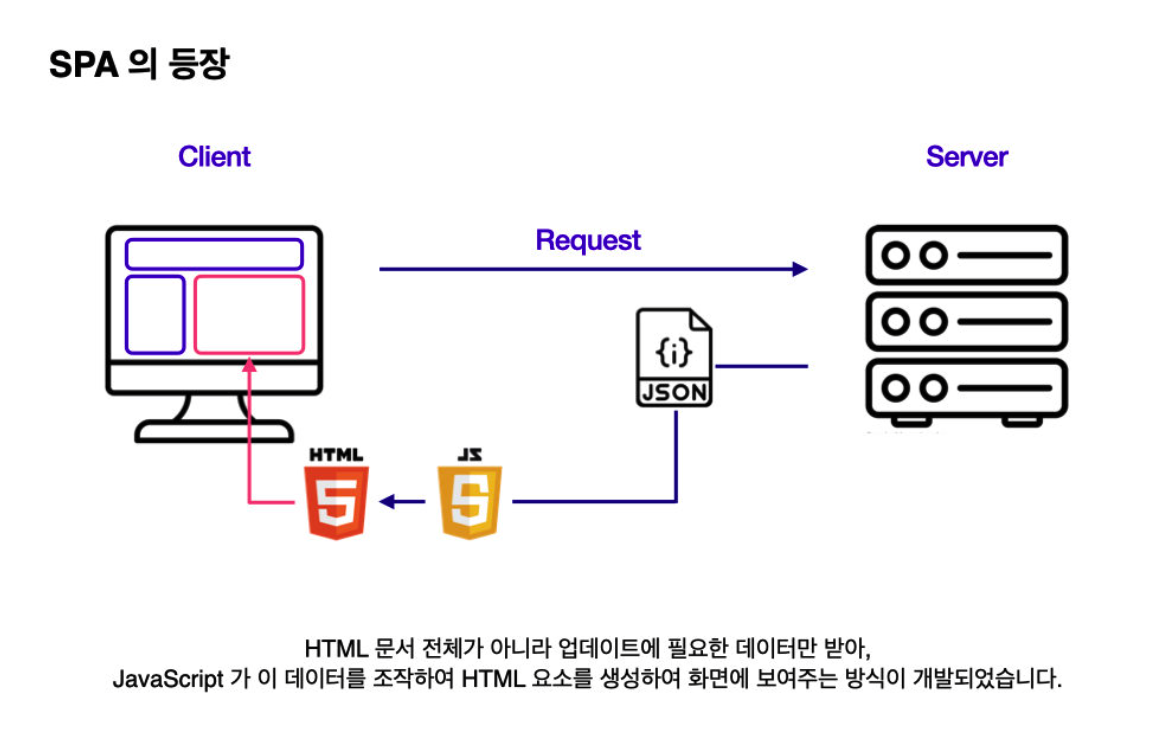
1990년대 후반에 HTML 문서 전체가 아닌, 업데이트에 필요한 데이터만 서버에서 전달받아 이 데이터를 JavaScript가 동적으로 HTML 요소를 생성해서 화면에 보여주는 방식이 개발되어 사용되기 시작하였다.
2000년대 중반부터 이러한 개발 방식을 이용한 웹 애플리케이션이 보편화되었으며,
이것이 우리가 지금 배우고 있는 싱글 페이지 애플리케이션, 즉 SPA이다.
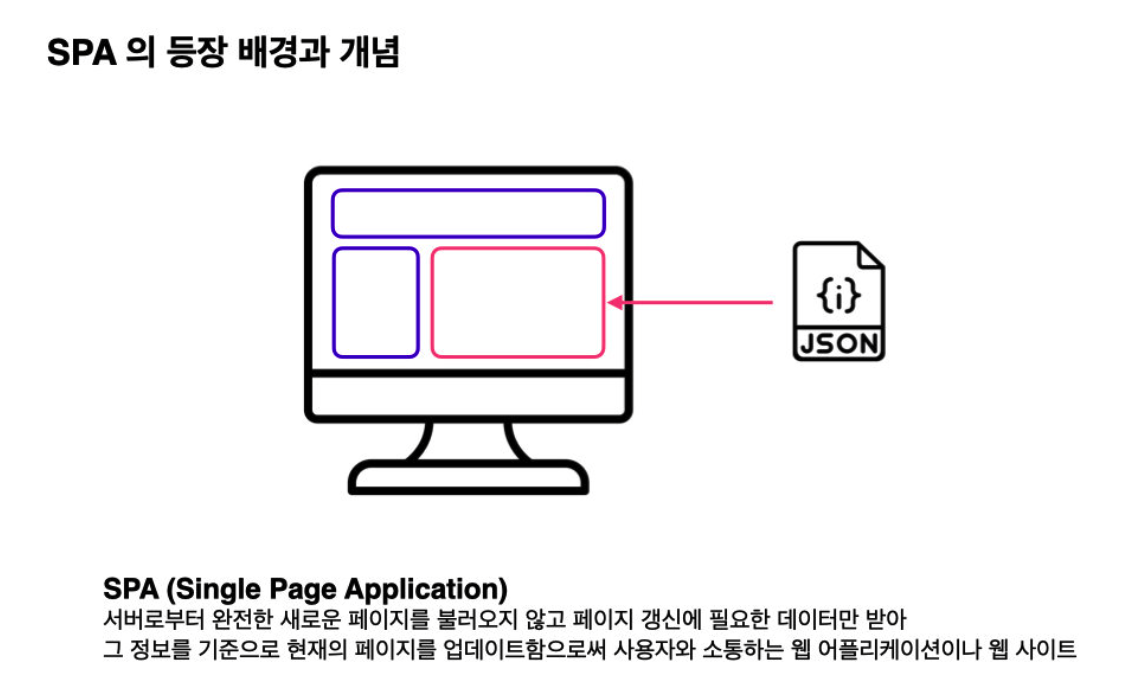
React SPA 란?

SPA는 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라,
화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서
해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트를 말한다.
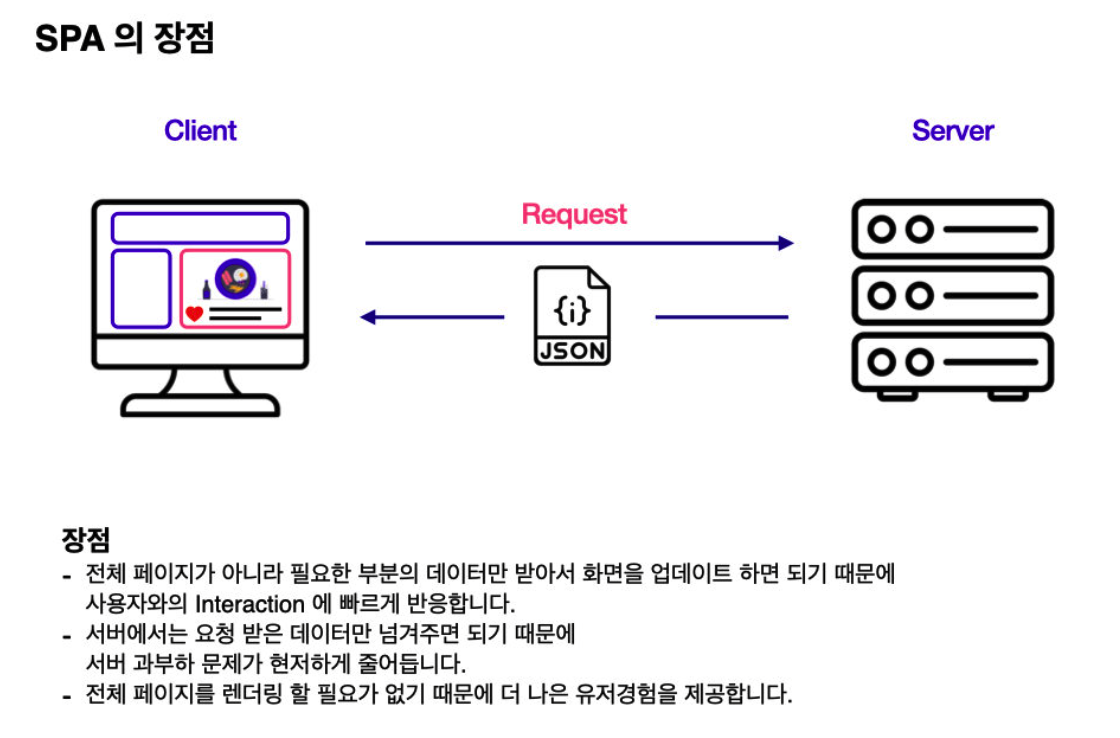
SPA 장점

우리가 많이 사용하는 SNS를 예로 들어보겠다.
친구가 올린 사진에 "좋아요"를 누르고, 댓글을 달고, 궁금할 땐 검색을 하기도 합니다.
이렇게 애플리케이션과 사용자 사이에 수시로 상호작용이 발생하는데,
이때 페이지 전체를 렌더링하는 것이 아니라 필요한 부분만 업데이트하기 때문에
SPA는 사용자의 행동에 빠르게 반응한다.
서버 입장에서는 요청받은 데이터만 넘겨주면 되기 때문에 과거와 같은 과부하 문제도 현저히 줄일 수 있다.
또한 화면 전체를 새로 렌더링할 필요가 없기 때문에 보다 나은 사용자 경험을 제공한다.
이런 SPA 방식으로 만들어진 대표적인 서비스로는 Youtube 가 있다.
이 밖에 facebook, Gmail, airbnb, Netflix 등 우리가 일상적으로 사용하는 다양한 서비스들이 SPA 방식으로 제작되어 있다.
물론 이러한 SPA에도 단점은 있다.
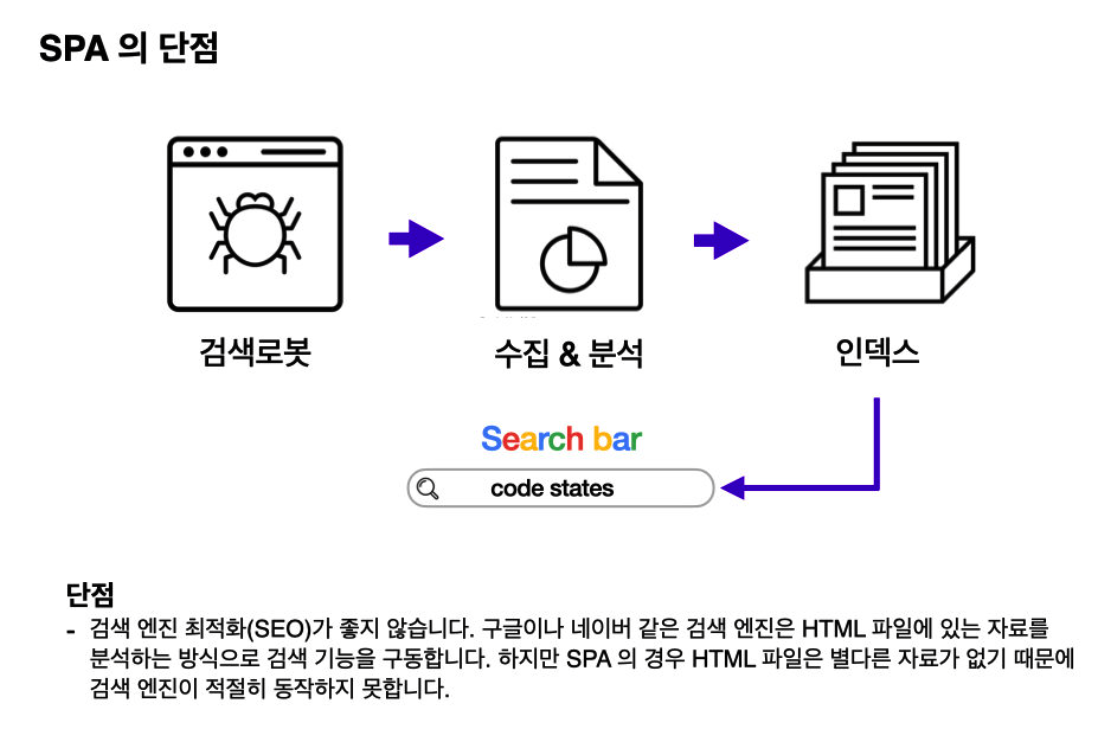
SPA 단점

브라우저는 첫 화면 로딩 시에 HTML 파일을 읽어들인 후
그 안의 script 요안에 있는 JavaScript 파일을 다시 받아오는 과정을 거친다.
이때 첫 화면 로딩 시 읽어들인 HTML 파일은 거의 비어있고,
대부분의 코드는 JavaScript 파일 안에 들어있다 보니 자연스럽게 JS 파일이 무거워진다.
때문에 이 JavaScript 파일을 기다리는 시간으로 인해 첫 화면의 로딩 시간이 길어지게 된다.

두 번째 단점으로는 검색 엔진 최적화가 좋지 않다.
검색엔진 최적화란 구글이나 네이버 같은 검색엔진이 자료를 수집하기 좋도록 웹 페이지를 구성하는 것을 뜻한다.
여기서 검색 엔진의 작동 방식을 잠깐 알아보면, 검색 로봇이 웹 페이지에 있는
정보를 수집하고 분석해서 그 결괏값에 인덱스를 만들어 보관하고 있다가
사용자가 검색어를 입력하면 보관하고 있던 인덱스에서 검색어와
가장 연관성이 높은 웹 페이지들을 순서대로 보여주는 방식으로 작동한다.
검색 로봇은 자료를 수집할 때에 웹 페이지의 URL은 물론이고 HTML 문서 내의 각종 태그나 링크 등을 분석한다.
SPA는 HTML이 거의 비어있다 보니 검색 로봇이 충분한 자료를 수집하지 못하게 된다.
이 때문에 검색 노출이 중요한 웹 애플리케이션은 검색 엔진 최적화에 대한 대응책을 따로 마련해야 하고, 더불어 앱 안에서 브라우저의 앞으로 가기/뒤로 가기 등의 상태 관리도 해야 하기 때문에 개발의 복잡도가 더욱 늘어난다.
다만 SPA에서도 검색 엔진 최적화에 대응할 수 있도록 검색 엔진이 발전하고 있어서, 점차 이 단점은 사라지고 있는 추세다.
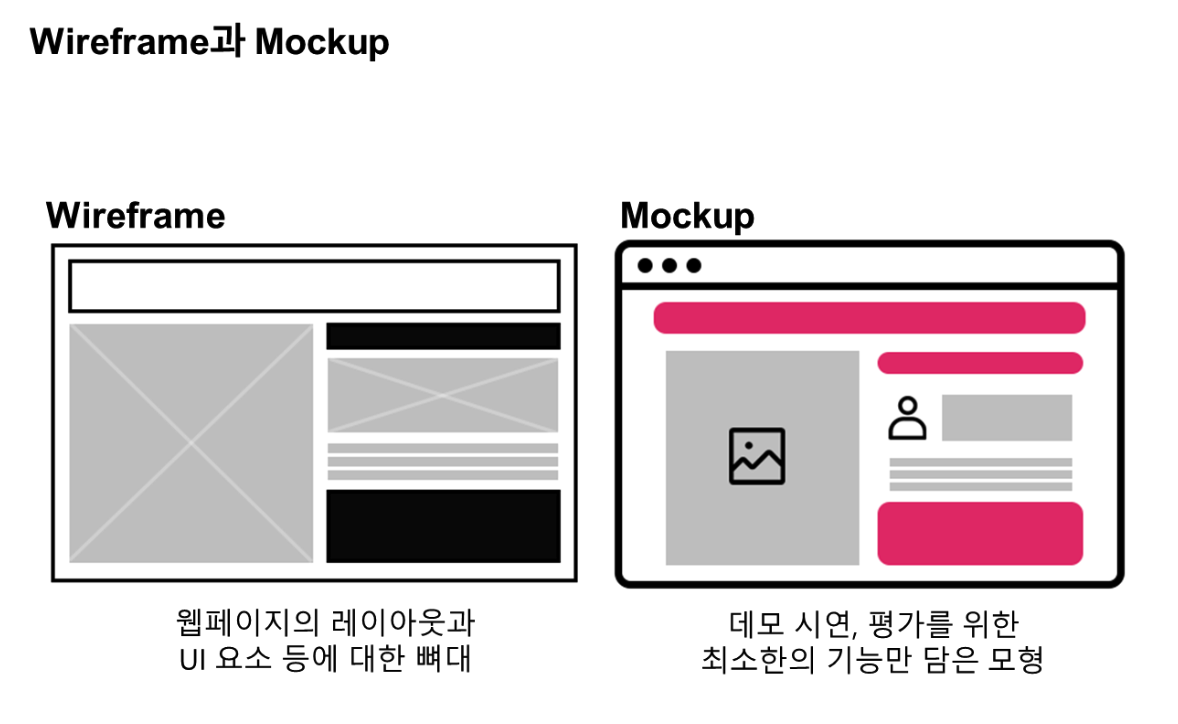
Wireframe
먼저 React에서 컴포넌트를 어떻게 나누어야 하는지, 그리고 컴포넌트 나누는 것에 대해 왜 고민이 필요한지 생각해보자.

Wireframe은 디자인에 들어가기 전 단계로
선(wire)를 이용해 윤곽선(frame)을 잡는 것을 말한다.
이 작업을 통해 개발자는 디자인 컨셉과 사이트 기능에 대한 이해를 할 수 있다.
그리고 목업(mockup)은 데스크톱, 스마트폰의 프레임을 덧씌워 직관적으로 이해하기 쉽게 디자인한 것을 말한다.
자, 이제 유튜브 개발자인 여러분은 React를 이용해
어떻게 애플리케이션을 만들지 설계를 한다고 상상해 보자.
컴포넌트 기반 개발 방법을 학습하였기 때문에, 페이지를 먼저 만들기보다는
어떤 컴포넌트를 만들고 이들을 조합할지부터 구상할 계획이다.

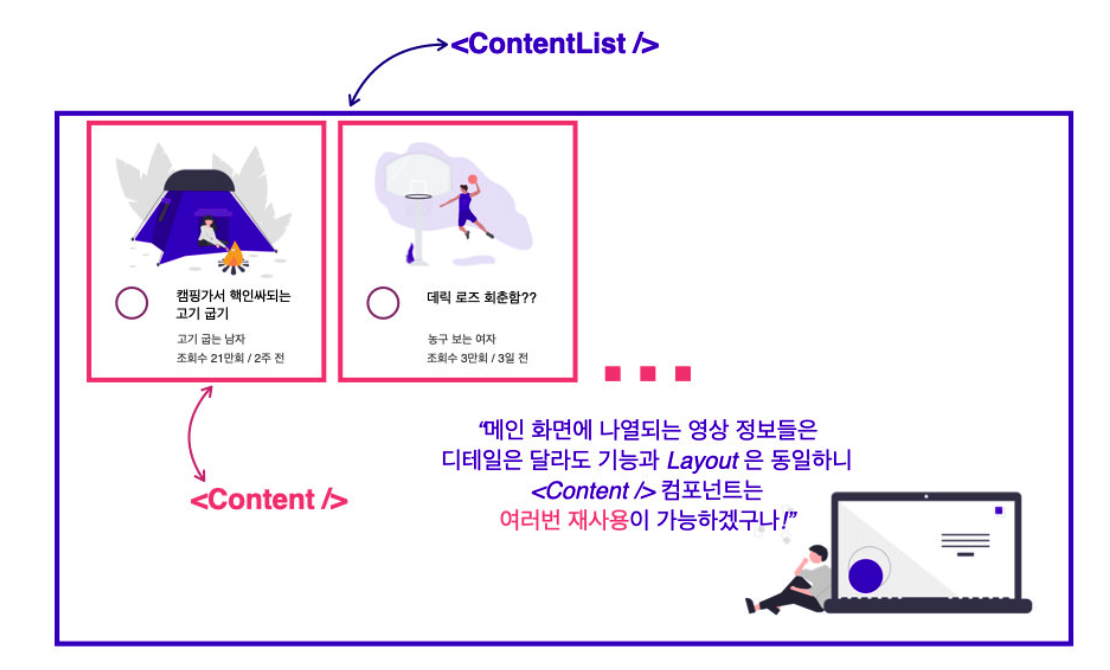
화면 중앙에는 크리에이터들이 올린 영상을 담고 있는 ContentsList라는
컴포넌트가 있고, 그 안에는 동일한 형태를 가진 영상물들이 반복적인 형태로
화면을 구성하고 있기 때문에 Content라는 컴포넌트를 한 번만 만들어 재사용하기로 했다.
컴포넌트가 UI의 필수 요소란 정의도 맞고, 각자 고유의 기능을 가지고 있다는 정의도 맞다. 하지만 조금 더 고차원의 React 개발자라면, 애플리케이션 안에서 다뤄지는 데이터를 컴포넌트들끼리 보다 유기적으로 주고받을 수 있도록 설계해야 한다.
React Router

SPA는 하나의 페이지를 가지고 있지만 사실 한 종류의 화면만 사용하지 않는다.
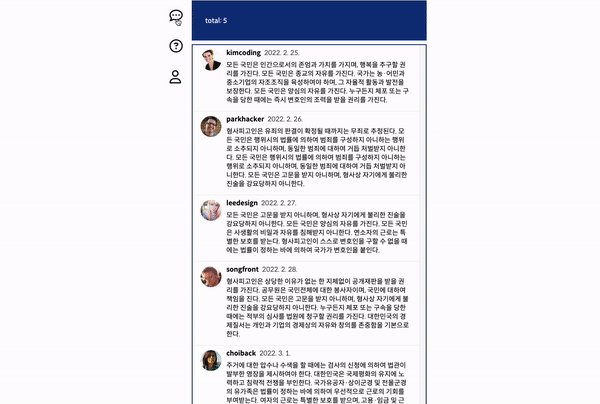
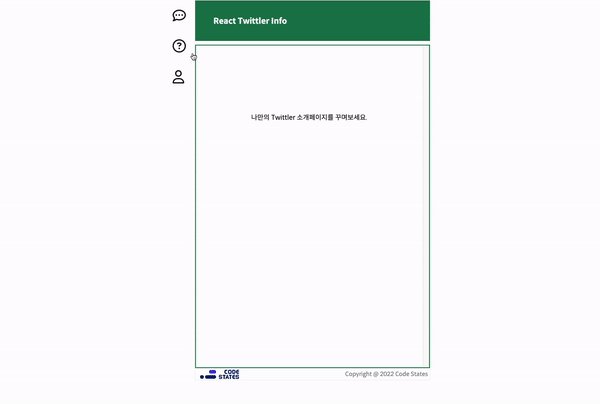
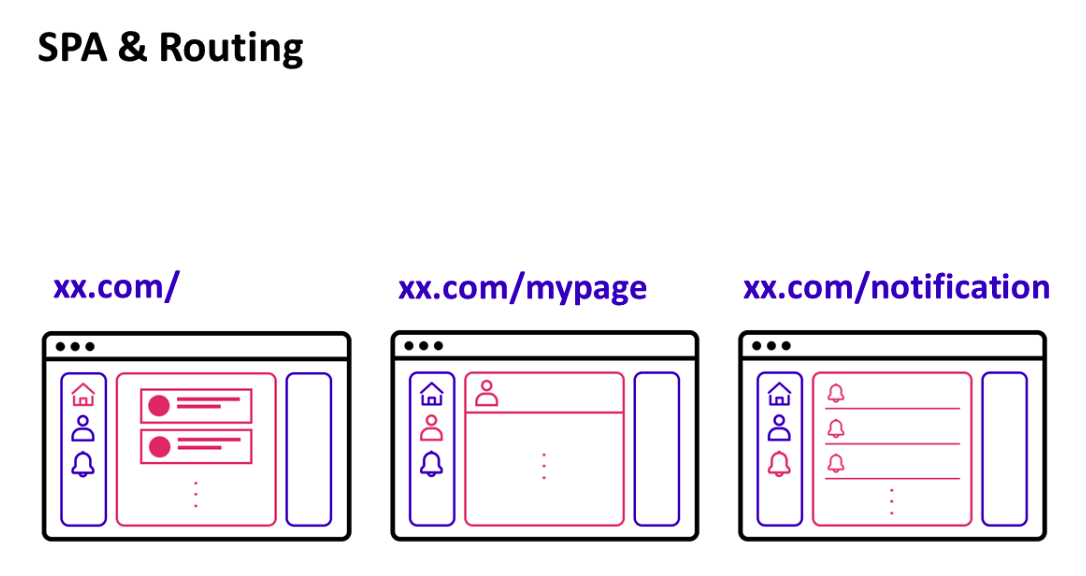
예를 들어 Twittler와 같은 SPA를 만들 때, 메인 트윗 모음 페이지, 알림 페이지, 마이 트윗 페이지 등의 화면이 필요할 수 있다.

또한 이 화면에 따라 "주소"도 당연히 달라진다.
이렇게 다른 주소에 따라 다른 뷰를 보여주는 과정을
"경로에 따라 변경한다."라는 의미로 라우팅(Routing)이라고 한다.
하지만 React 자체에는 이 기능이 내장되어 있지 않다.
따라서 우리가 직접 주소마다 다른 뷰를 보여줘야 한다.
가장 많이 사용하는 React Router라는 라이브러리로 설명하겠다.

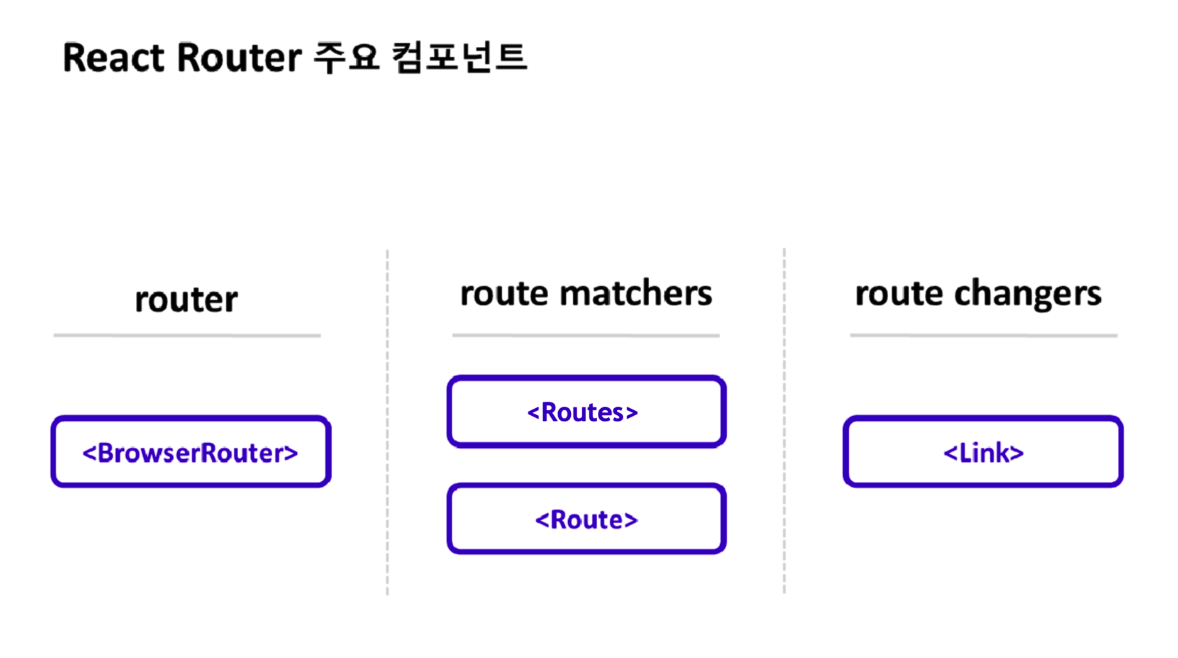
React Router의 주요 컴포넌트는 크게 3가지로 나눌 수 있다.
라우터 역할을 하는 BrowserRouter, 경로를 매칭해주는 Routes 와 Route,
그리고 경로를 변경하는 역할을 하는 Link이다.
이 컴포넌트들을 사용하기 위해서는 React Router 라이브러리에서 따로 불러와야 한다.
다음 명령어를 통해 사용할 수 있다.
import { BrowserRouter, Routes, Route, Link } from "react-router-dom";import는 필요한 모듈을 불러오는 역할로 비구조화 할당(destructuring awssignment)과 비슷하게 이용할 수 있다.
이제 본격적으로 해당 컴포넌트들을 이용해서 라우팅을 하도록 하자.

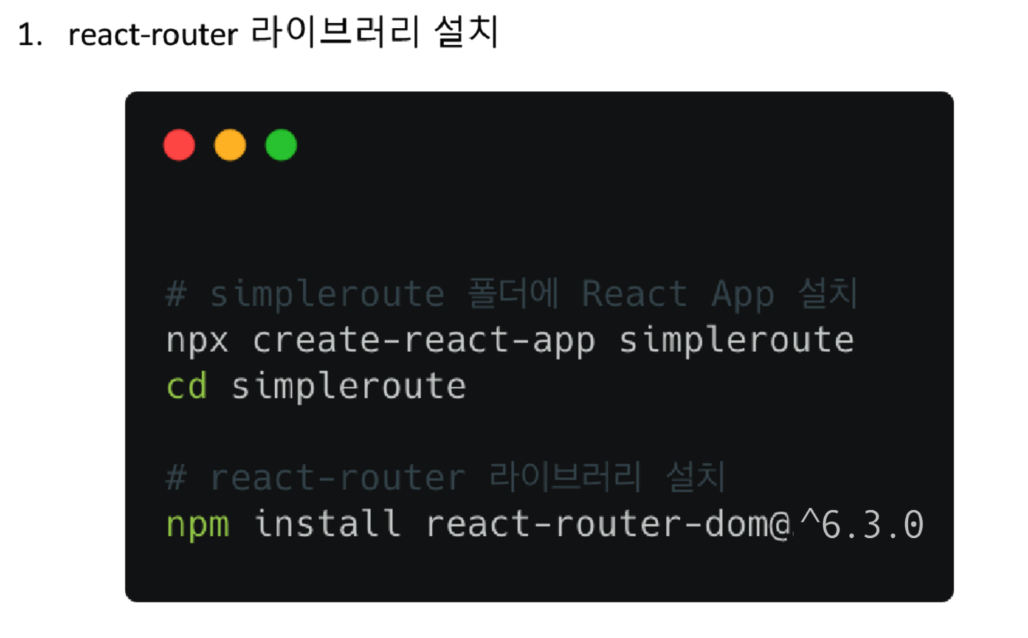
먼저 create-react-app 후에, React Router 라이브러리도 설치해준다!
그다음 컴포넌트를 꺼내오기 위한 import 구문을 넣어주고,
각 컴포넌트에 링크와 주소를 할당해준다.
function App () {
return (
<BrowserRouter>
<div>
<nav>
<ul>
<li>
Home
</li>
<li>
MyPage
</li>
<li>
Dashboard
</li>
</ul>
</nav>
{/* 주소 경로와 아까 만든 3개의 컴포넌트를 연결해 줍니다. */}
{/* Routes 컴포넌트는 Route 컴포넌트들을 감싸고 있어야 합니다. */}
<Routes>
{/* 경로는 path로 컴포넌트는 element로 연결해 줍니다. */}
<Route path="/" element={<Home />} />
<Route path="/mypage" element={<MyPage />} />
<Route path="/dashboard" element={<Dashboard />} />
</Routes>
</div>
</BrowserRouter>
)
}
export default App;💬 Sprint Review
import React from "react";
import "./App.css";
import "./global-style.css";
import { BrowserRouter, Routes, Route, Link } from "react-router-dom";
// TODO - react-router-dom을 설치 후, import 구문을 이용하여 BrowserRouter, Routes, Route 컴포넌트를 불러오세요.
import Sidebar from "./Sidebar";
import Tweets from "./Pages/Tweets";
import MyPage from "./Pages/MyPage";
import About from "./Pages/About";
// TODO - import문을 이용하여 MyPage, About 컴포넌트를 불러오세요.
function App() {
return (
<BrowserRouter>
<div>
{/* TODO - BrowserRouter 컴포넌트를 작성합니다. */}
<div className="App">
<main>
<Sidebar />
<section className="features">
<Routes>
<Route path="/" element={<Tweets />} />
<Route path="/about" element={<About />} />
<Route path="/mypage" element={<MyPage />} />
</Routes>
</section>
</main>
</div>
</div>
</BrowserRouter>
);
}
// ! 아래 코드는 수정하지 않습니다.
export default App;
import React from "react";
import { dummyTweets } from "../static/dummyData";
import "./MyPage.css";
// ! 위 코드는 수정하지 않습니다.
// TODO - import문을 이용하여 Footer 컴포넌트를 불러옵니다.
import Footer from "../Footer";
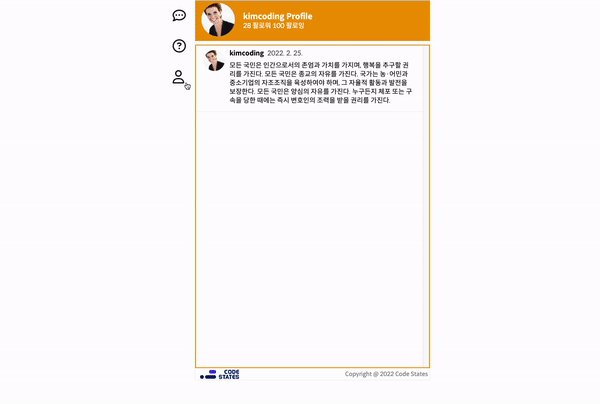
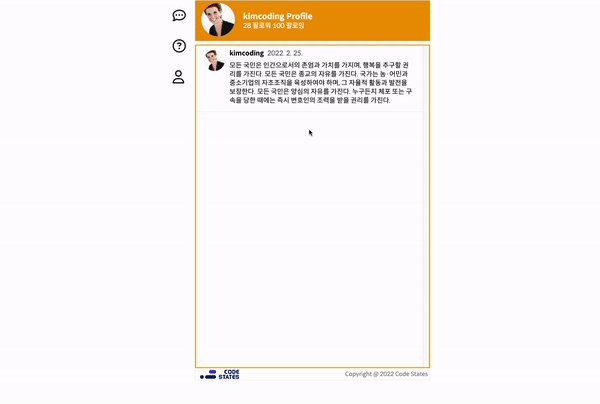
const MyPage = () => {
// TODO - filter 메소드를 이용하여 username이 kimcoding인 요소만 있는 배열을 filteredTweet에 할당합니다.
const filteredTweets = dummyTweets;
let MypostDummy = dummyTweets.filter((post) => {
//kimcoding 이 쓴 트윗들
return post.username === "kimcoding";
});
return (
<section className="myInfo">
<div className="myInfo__container">
<div className="myInfo__wrapper">
<div className="myInfo__profile">
<img src={filteredTweets[0].picture} />
</div>
<div className="myInfo__detail">
<p className="myInfo__detailName">
{filteredTweets[0].username} Profile
</p>
<p>28 팔로워 100 팔로잉</p>
</div>
</div>
</div>
<ul className="tweets__mypage">
{/* let isKimcoding = */}
{/* TODO : dummyTweets중 kimcoding 이 작성한 트윗 메세지만 있어야 합니다. */}
{MypostDummy.map((post) => {
console.log(post);
console.log(post.id);
return (
<li className="tweet" key={post.id}>
<div className="tweet__profile">
<img src={post.picture} />
</div>
<div className="tweet__content">
<div className="tweet__userInfo">
<span className="tweet__username">{post.username}</span>
<span className="tweet__createdAt">{post.createdAt}</span>
</div>
<div className="tweet__message">{post.content}</div>
</div>
</li>
);
})}
</ul>
<Footer />
</section>
);
};
export default MyPage;