
✅ TIL
오늘은 웹 접근성에 대해서 학습한다.
웹 접근성이 무엇인지, 우리나라의 웹 접근성 실태는 어떤지 알아보고,
웹 접근성을 향상하기 위한 방법으로는 어떤 것들이 있는지 알아보겠다.
웹 접근성
컴퓨터와 스마트폰만 있으면 정보를 찾고, 사람들과 소통하고, 물건을 살 수 있다.
릭 몇 번, 터치 몇 번이면 우리 집 문 앞에 내가 산 물건, 음식이 배달되기도 한다.
그런데 당장 화면이 고장 난 상태에서 물건을 사려면 할 수 있을까?
만약, 유튜브 동영상을 보는데 갑자기 소리가 들리지 않는다면 어떨까?
자막이 있다면 다행이지만, 그렇지 않다면 당장 영상에서 무슨 말을 하는지 알기 힘든 영상도 많을 것이다.
이런 상상만 해도 답답한 상황을 매일 겪는 사람들이 있다.
단지 몸이 조금 불편하다는 이유로 그렇지 않은 사람들과 동일한 수준의 정보를 제공받지 못하게 되는 것이다.
꼭 몸이 불편한 분들에게만 해당되는 일은 아니다.
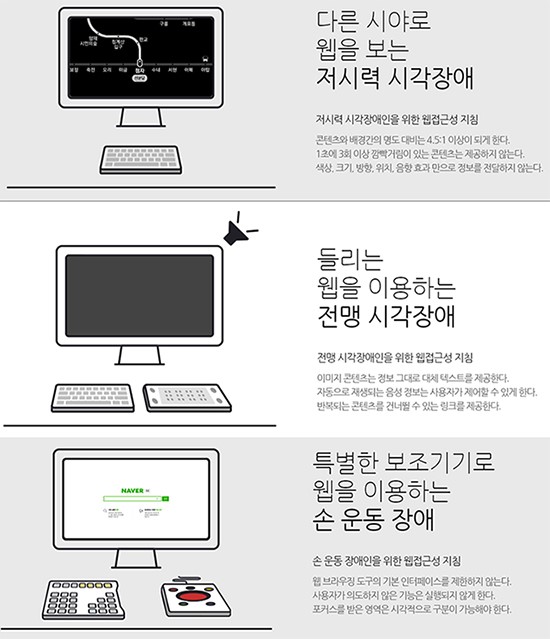
누구든지 화면을 볼 수 없거나, 소리를 들을 수 없거나,
마우스 없이 키보드밖에 사용할 수 없는 등 정보 접근에 제한을 받을 수 있는 상황은 많다.

이런 상황을 해결하고자 노력하는 것이 바로 웹 접근성(Web Accessibility)이다.
일반적으로 웹 접근성은 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에
비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻이다.
하지만 위에서 살펴봤듯 비장애인도 정보 접근에 제한을 받는 불편함을 겪을 수 있다.
웹 접근성을 갖추면 웹에 접근했을 때 그 어떤 상황에서도
항상 동등한 수준의 정보를 제공받도록 보장받을 수 있다.
웹 콘텐츠 접근성 지침
웹 접근성을 잘 확보했는지 판단할 기준이 될 수 있는 웹 콘텐츠 접근성 지침이 있다.
지금부터 소개할 내용은 W3C이 웹 접근성 권고안인 ‘WCAG(Web Content Accessibility Guidelines) 2.0’을
기반으로 한국 실정에 맞게 조금 수정한 ‘한국형 웹 콘텐츠 접근성 지침 2.1’ 내용을 정리한 것이다.
☑️ 인식의 용이성(Perceivable)
: 모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
-
적절한 대체 텍스트
: 텍스트가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다. -
자막 제공
: 멀티미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다. -
색에 무관한 콘텐츠 인식
: 콘텐츠는 색에 관계없이 인식될 수 있어야 한다. -
명확한 지시사항 제공
: 지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다. -
텍스트 콘텐츠 명도 대비
: 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다. -
자동 재생 금지
: 자동으로 소리가 재생되지 않아야 한다. -
콘텐츠 간 구분
: 이웃한 콘텐츠는 구별될 수 있어야 한다.
☑️ 운용의 용이성(Operable)
: 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
-
키보드 사용 보장
: 모든 기능은 키보드만으로도 사용할 수 있어야 한다. -
초점 이동
: 키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다. -
조작 가능
: 사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다. -
응답 시간 조절
: 시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다. -
정지 기능 제공
: 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다. -
깜빡임과 번쩍임 사용 제한
: 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다. -
반복 영역 건너뛰기
: 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다. -
제목 제공
: 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다. -
적절한 링크 텍스트
: 링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
☑️ 이해의 용이성(Understandable)
: 콘텐츠는 이해할 수 있어야 한다.
-
기본 언어 표시
: 주로 사용하는 언어를 명시해야 한다. -
사용자 요구에 따른 실행
: 사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다. -
콘텐츠 선형 구조
: 콘텐츠는 논리적인 순서로 제공해야 한다. -
표의 구성
: 표는 이해하기 쉽게 구성해야 한다. -
레이블 제공
: 사용자 입력에는 대응하는 레이블을 제공해야 한다. -
오류 정정
: 입력 오류를 정정할 수 있는 방법을 제공해야 한다.
☑️ 견고성(Robust)
: 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
-
마크업 오류 방지
: 마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다. -
웹 애플리케이션 접근성 준수
: 콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
WAI-ARIA
WAI-ARIA는 WAI와 ARIA를 합친 단어다. 각각의 단어가 무슨 의미인지부터 파악해 보자.
- WAI (Web Accessibility Initiative) : 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관
- ARIA (Accessible Rich Internet Applications) : 장애가 있는 사람들이 웹 콘텐츠와 웹 응용 프로그램에 더 쉽게 액세스할 수 있도록 하는, 즉 웹 접근성을 갖추기 위한 기술
- RIA (Rich Internet Applications) : 따로 프로그램을 설치하지 않아도 웹 브라우저를 통해 사용할 수 있는 편리성 + 프로그램을 직접 설치해서 사용하는 것처럼 빠른 반응의 사용자 인터페이스를 동시에 가지는 웹 애플리케이션. SPA를 의미하는 경우가 많다.
정리하자면, WAI-ARIA는 WAI에서 발표한 RIA 환경에서의 웹 접근성 기술 규격이다.
의미부터 파고 들어가니 어려운 느낌이 들지만, 너무 겁먹을 필요는 없다.
그냥 웹 접근성을 향상할 수 있는 방법 중의 하나이다.
그럼 WAI-ARIA에 대해서 알아보자.
WAI-ARIA의 필요성
앞서 , HTML 요소에 의미를 부여한 시멘틱 요소를 사용하는 것만으로도 웹 접근성을 향상할 수 있다고 했다.
WAI-ARIA는 HTML 요소에 추가적으로 의미를 부여할 수 있게 해준다.
따라서 보조적으로 사용하면, 웹 접근성을 향상할 수 있다.
정리하자면, 다음과 같은 상황에서 WAI-ARIA를 사용하면 웹 접근성을 효과적으로 향상할 수 있다.
시멘틱 요소만으로 의미를 충분히 부여할 수 없는 상황에 WAI-ARIA를 사용하면
HTML 요소에 추가적인 의미를 부여하여 더 원활하게 페이지를 탐색할 수 있게 도와준다.
‘시멘틱 요소만으로 의미를 충분히 부여할 수 없는 상황’이라는 것은
시멘틱 요소만으로 충분한 상황에서는 WAI-ARIA를 사용하지 않아야 한다는 의미이다.
WAI-ARIA는 보조적인 역할로만 사용해야 한다.
WAI-ARIA를 남용해선 안 되며, 시멘틱한 HTML을 작성하는 것이 최우선이다.
SPA처럼 AJAX를 사용하는 상황, 즉 새로고침 없이 페이지의 내용이 바뀌는 상황에서도
변경된 영역에 대한 정보를 전달해 줄 수 있어 동적인 콘텐츠에서도 웹 접근성을 향상할 수 있다.
WAI-ARIA 사용법
WAI-ARIA는 HTML 태그 내부에 속성(attribute)을 추가함으로써 의미를 부여해 줄 수 있다.
WAI-ARIA의 속성에는 크게 세 가지 분류가 있다.
- 역할(role) : HTML 요소의 역할을 정의하는 속성
- 상태(state) : 요소의 현재 상태를 나타내는 속성
- 속성(property) : 요소의 특징을 정의하는 속성(attribute)
각 분류마다 어떤 속성이 있는지, 대표적인 예시와 사용법을 간단히 살펴보도록 하겠다.
1. 역할(Role)
HTML의 요소 종류와 역할이 서로 맞지 않을 때,
어떤 역할을 하는 요소인지 명시해 줄 때 사용할 수 있는 속성(attribute)이다.
예를 들어, 버튼으로 사용되는 요소를 만들었는데 <div> 요소를 사용했다면,
이 요소가 버튼 역할을 하고 있음을 다음과 같이 표시해 줄 수 있다.
<div role="button">div이지만 button으로 사용되는 요소</div>주의할 점은, HTML 요소로 충분히 파악할 수 있는 내용을 WAI-ARIA로 또 설명해 줄 필요는 없다.
또한, 시멘틱 요소 본연의 의미를 임의로 바꾸지 않아야 한다.
// WAI-ARIA의 잘못된 사용 예시
<button role="button">button인 요소</button>
<h1 role="button">h1인 요소</h1>

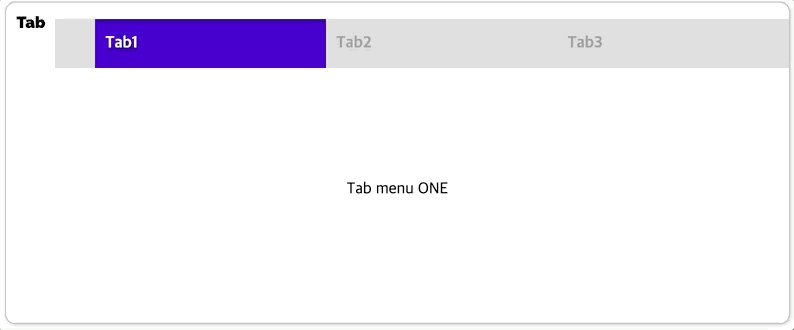
예시를 하나 더 들어보겠다. Unit3에서 구현해 본 Tab 컴포넌트를 떠올려보자.
우리는 화면을 보기만 해도 각 탭을 누르면 화면이 바뀌는 탭 컴포넌트라는 것을 알 수 있지만,
HTML 요소의 구조만으로 화면을 파악할 수 있는 사용자는 어떨까?
아래의 HTML 코드만 보고서 이 요소들이 어떤 기능을 하는지 파악할 수 있을까? 아마 불가능할 것이다.
// 컴포넌트 구조를 간소화한 모습입니다.
<ul>
<li>Tab1</li>
<li>Tab2</li>
<li>Tab3</li>
</ul>
<div>Tab menu ONE</div>
<div>Tab menu TWO</div>
<div>Tab menu THREE</div>이럴 때, WAI-ARIA를 사용해서 이 구조가 탭의 역할을 하고 있음을 다음과 같이 표시해 줄 수 있습니다.
<ul role="tabList">
<li role="tab">Tab1</li>
<li role="tab">Tab2</li>
<li role="tab">Tab3</li>
</ul>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>2. 상태(State)
﹒aria-selected
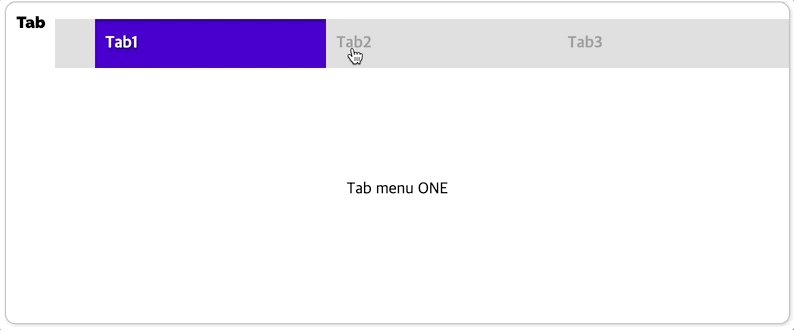
위 Tab 컴포넌트에서 필요한 정보는, role 속성을 추가해서 요소의 역할을 명시한 것 하나뿐이 아니다.
현재 어떤 탭이 선택되어 있는지도 알 수 있어야 한다.
이럴 때 사용하는 속성이 바로 여러 개의 선택 가능한 요소 중에서
선택 상태인 요소를 표시할 수 있는 aria-selected 라는 속성이다.
해당 속성을 적용하면 다음과 같다.
<ul role="tabList">
<li role="tab" aria-selected="true">Tab1</li>
<li role="tab" aria-selected="false">Tab2</li>
<li role="tab" aria-selected="false">Tab3</li>
</ul>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>이제 3개의 탭 중에서 첫 번째 탭이 선택된 상태임을 알 수 있게 되었다.
이 외에도 아코디언 UI가 펼쳐진 상태인지 표시해 주는 aria-expanded,
요소가 숨김 상태인지를 표시하는 aria-hidden 등의 속성이 있다.
3. 속성(Property)
﹒aria-label
이따금 요소에 대한 정보를 전혀 얻을 수 없는 경우가 발생하기도 한다.
텍스트 콘텐츠 없이 이미지로만 만들어진 버튼이 대표적인 예시이다.

위 이미지는 MDN의 검색 기능 컴포넌트이다. 돋보기 모양의 검색 버튼, X자 모양의 닫기 버튼이 보인다.
이렇게 이미지만 들어있는 버튼의 경우 HTML 요소의 구조만으로 어떤 역할을 하는 버튼인지 파악하기에 힘들다.
<button> <img src="X.png" /> </button>
<button> <img src="돋보기.png" /> </button>물론 버튼 요소에 숨겨진 자식 요소를 추가해서 어떤 역할을 하는지
설명하는 내용을 추가해 줄 수 도 있지만, 이럴 때 사용할 수 있는 WAI-ARIA 속성도 있다.
바로 aria-label이다. 말 그대로 요소에 라벨을 붙여주는 기능을 한다.
해당 요소를 사용하면 다음과 같이 의미를 부여해 줄 수 있다.
<button aria-label="닫기"/> <img src="X.png" /> </button>
<button aria-label="검색"/> <img src="돋보기.png" /> </button>﹒aria-live
aria-live 속성은 해당 요소가 실시간으로 내용을 변경하는 영역인지 표시한다.
즉, 브라우징 도중에 내용을 띄우는 alert, modal, dialog와 같은 역할을 하는 요소이거나,
AJAX 기술을 사용하여 실시간으로 내용을 변경하는 영역에 사용하는 속성이다.
시각 장애인들은 화면의 동적인 요소를 알아채기 어렵기 때문에,
이 속성을 사용해서 실시간으로 변경되는 내용을 알려주면 큰 도움이 된다.
속성 값으로는 polite, assertive, off(default)가 있다.
polite: 스크린 리더가 현재 읽고 있는 내용을 모두 읽고 나서 변경된 내용을 사용자에게 전달한다.assertive: 스크린 리더가 현재 읽고 있는 내용을 중단하고 변경된 내용을 바로 사용자에게 전달한다.
