
✅ TIL
💡 오늘의 키워드
클라이언트, 서버, 데이터베이스, 프로토콜, API, URL, IP, AJAX(SSR, CSR)
오늘 배운 것들은 너무 정신이 없었다.
뭐랄까.. 통신 & 커뮤니케이션과 관련된 용어가 너무 많다.
내가 생각한 오늘의 공부 방식은 일단 키워드로 정리해보는 것이라 시도해봤다 !
웹 애플리케이션 아키텍처
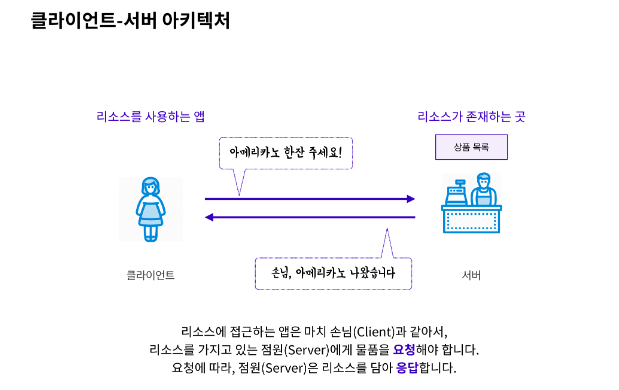
클라이언트 - 서버 아키텍처
⚙️ 2티어 아키텍처, 또는 클라이언트-서버 아키텍처
- 리소스를 사용하는 앱이 바로 "클라이언트", 리소스를 제공(serve)하는 곳은 "서버"

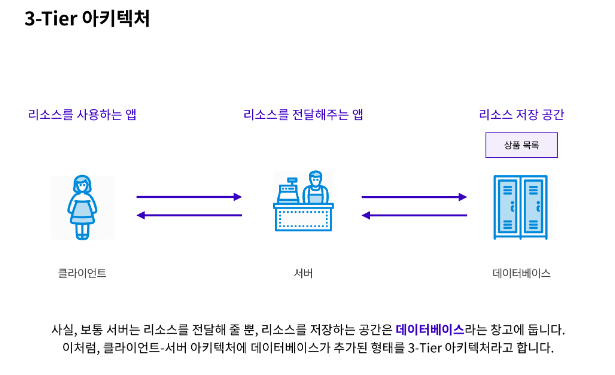
⚙️ 3티어 아키텍처
- 이처럼 기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라고 부른다.

일반적으로 서버는 리소스를 전달해 주는 역할만 담당한다.
리소스를 저장하는 공간을 별도로 마련해 두는데 이 공간을 "데이터베이스"라고 부른다.
데이터베이스는 창고와 같은 역할을 한다.
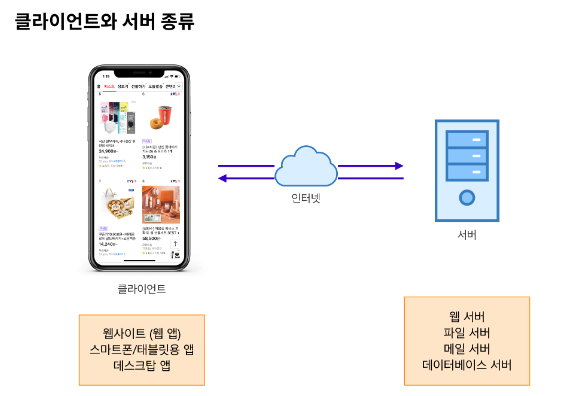
클라이언트와 서버의 종류

클라이언트는 보통 플랫폼에 따라 구분됩니다.
브라우저를 통해 주로 이용하는 웹(Web) 플랫폼에서의 클라이언트는 웹사이트 또는 웹 앱이라고 부른다.
iOS나 안드로이드와 같은 스마트폰/태블릿 플랫폼, 그리고 윈도우와 같은 데스크탑 플랫폼에서 이용하는 앱 역시 클라이언트가 될 수 있다.
서버는 무엇을 하느냐에 따라 종류가 달라진다.
파일 서버는 파일을 제공하는 앱, 웹 서버는 웹사이트에서 필요로 하는 정보들을 제공하는 앱, 메일 서버는 메일을 주고받을 수 있도록 도와주는 앱이다.
데이터베이스도 데이터 제공자로서 일하므로 일종의 서버라고 볼 수 있다.
클라이언트 - 서버 통신과 API
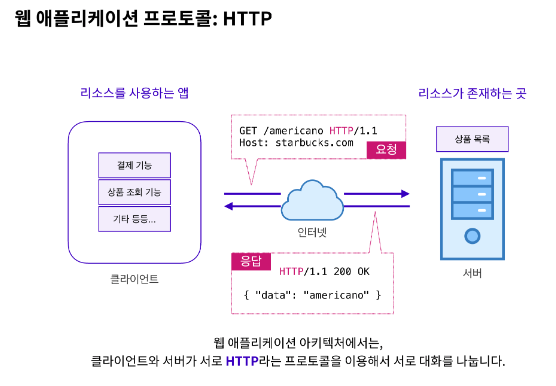
프로토콜: HTTP

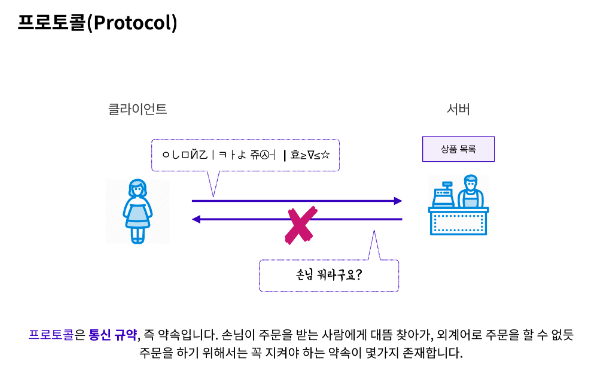
클라이언트와 서버 간의 통신을 알아보려면, 먼저 프로토콜이라는 개념을 이해해야 한다.
프로토콜은 통신 규약, 즉 약속이다.
손님이 주문을 받는 사람에게 대뜸 찾아가 외계어로 주문을 할 수 없듯,
주문을 하기 위해서는 꼭 지켜야 하는 약속이 몇 가지 존재한다.

웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나눈다.
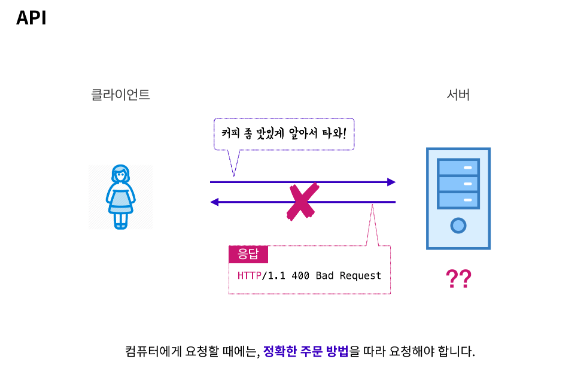
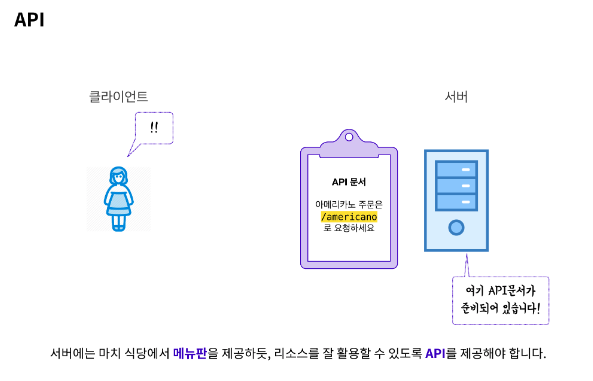
API

손님이 메뉴를 주문하려면 메뉴판을 보고 주문해야 한다.
컴퓨터 세계에서는 "알아서 맛있게 타와"라는 요청은 허용되지 않는다.
0과 1로 변환될 수 있는 요청을 원할 뿐이다.
따라서, 정확한 주문 방법에 따라 요청하도록 하자.

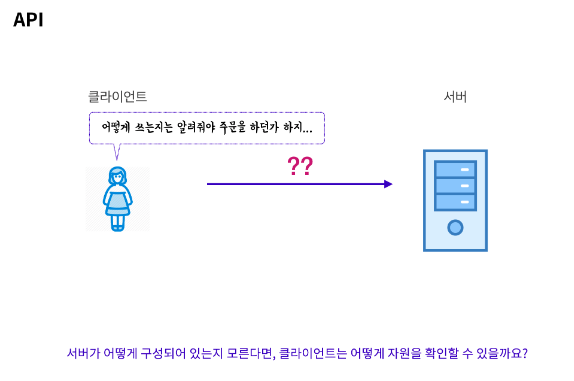
하지만 우리는 서버가 어떻게 구성되어 있는지 알 방법이 없다.
우리가 서버 코드를 직접 짠 사람도 아닌데, 어떻게 사용 가능한 자원을 파악할 수 있을까?

이에 대한 정답이 바로 'API'(Application Programming Interface) 다.
서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공해야 한다.

마찬가지로 서버가 리소스 전달을 위한 메뉴판, 즉 API를 구축해놓아야 클라이언트가 이를 활용할 수 있다.
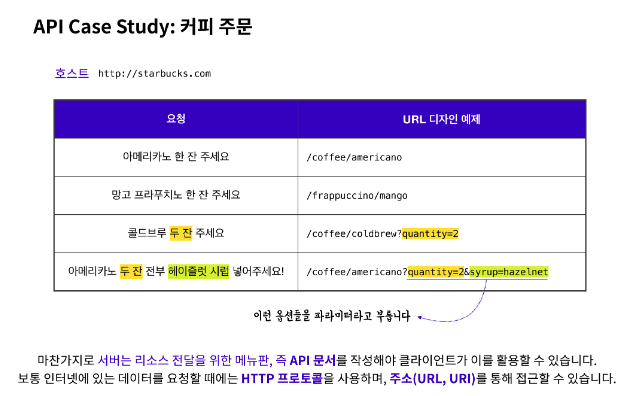
보통 인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근할 수 있게 된다.
스타벅스 API 서버가 제공하는 적절한 URL 디자인 예제를 보면,
파라미터를 사용하기 위해 물음표(?)와 & 기호를 사용하는 것을 참고하도록 하자.

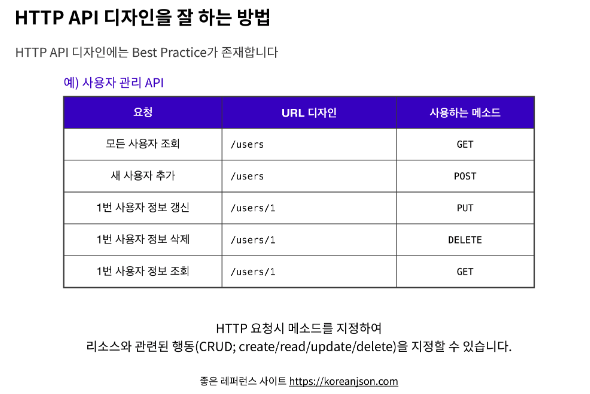
HTTP API 디자인에는 Best Practice가 존재한다.
스타벅스 예제와는 다르게, 실제로 쓰일법한 API를 보자.
사용자 관리 API인데, URL 디자인은 비교적 단순하나 "메서드"라는 개념이 등장한다.
HTTP 요청에는 메서드라는 것이 존재한다.
앞서 스타벅스에서는 리소스를 그저 달라고(GET) 요청했지만,
사용자 관리 API에서는 사용자를 추가해 달라고(CREATE) 요청하거나, 지워달라고(DELETE) 요청할 수도 있다.
CRUD 각각의 행동과 일치하는 HTTP 메서드의 종류가 존재한다.
브라우저의 작동 원리 (보이지 않는 곳)
URL과 URI

브라우저의 주소창에 입력한 URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타낸다.
예를 들어 https://codestates.com:443/ 사이트에 접속하게 되면,
codestates.com 주소가 가리키는 서버의 기본 폴더를 뜻한다.
CLI 환경에서 폴더와 파일의 위치를 찾아 이동하듯이, 슬래시(/)를 이용해 서버의 폴더에 진입하거나 파일을 요청할 수 있다.
URL (Uniform Resource Locator)
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
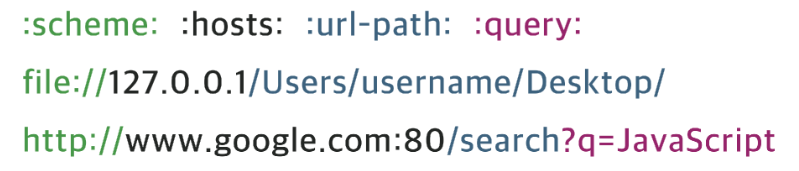
URL은 scheme, hosts, url-path로 구분할 수 있다.
- scheme은 통신 방식(프로토콜)을 결정한다. 일반적인 웹 브라우저에서는 http(s)를 사용한다.
- hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다.
- url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
URI (Uniform Resource Identifier)
일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함한다.
-
query는 웹 서버에 보내는 추가적인 질문이다.
http://www.google.com:80/search?q=JavaScript를 브라우저의 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타난다. -
fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI이다. URI는 URL을 포함하는 상위개념이다.
따라서, 'URL은 URI다.'는 참이고, 'URI는 URL이다.'는 거짓이다.

IP와 포트
IP address(Internet Protocol address, IP 주소)
서울특별시청을 찾아가기 위해서는 서울특별시청의 주소를 알아야 한다.
마찬가지로 네트워크 상에서 서울특별시청에 근무하는 김코딩 사무관의 PC에 접속하기 위해서는,
김코딩 사무관의 PC를 가리키는 주소를 알아야 한다.
이렇게 네트워크에 연결된 특정 PC의 주소를 나타내는 체계를 IP라고 한다.

인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분된다.
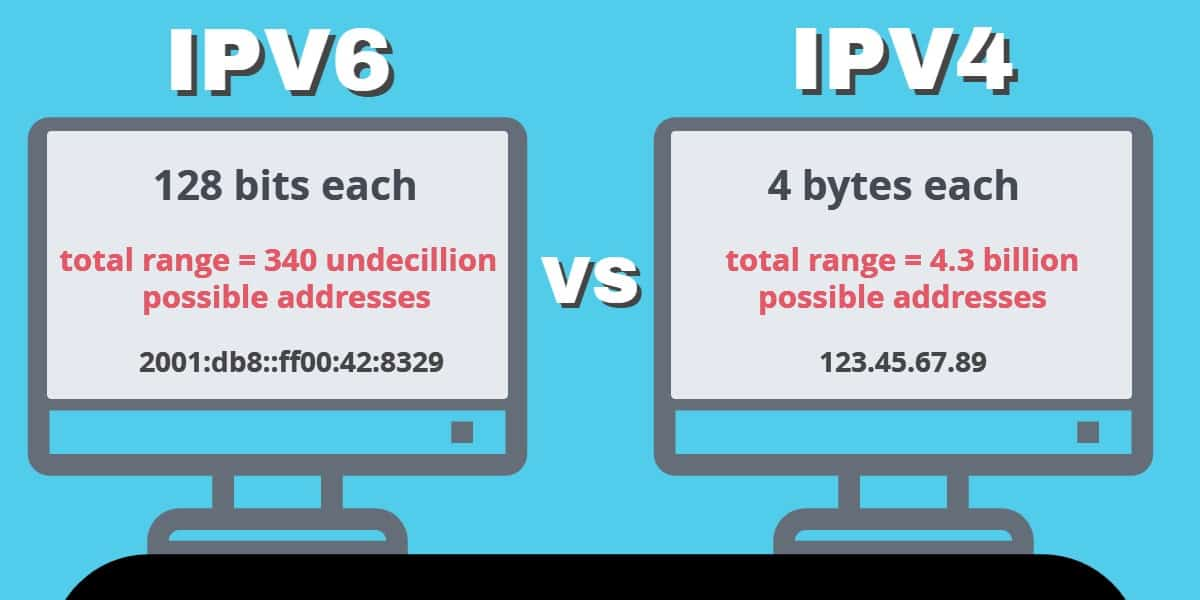
이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 한다.
IPv4는 Internet Protocol version 4의 줄임말로, IP 주소체계의 네 번째 버전을 뜻한다.
IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있다.
따라서 2^(32)인 약 43억 개의 IP 주소를 표현할 수 있다.
그중에서 몇 가지는 이미 용도가 정해져 있다.
특히 다음과 같은 IP 주소는 반드시 기억해야 한다.
localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭한다.

인터넷 보급률이 낮았던 초기에는 IPv4(IP version 4)으로 네트워크에 연결된 PC에 주소를 할당하는 일이 가능했다.
그러나 개인 PC의 보급으로 전 세계의 누구나 PC를 이용해 인터넷에 접속하고,
각종 서비스를 위해 서버를 생산하면서 IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되었다.
이를 위해 세상에 나오게 된 것이 IPv6(IP version 6)다.
IPv6는 표기법을 달리 책정하여 2^(128)개의 IP 주소를 표현할 수 있다.
PORT
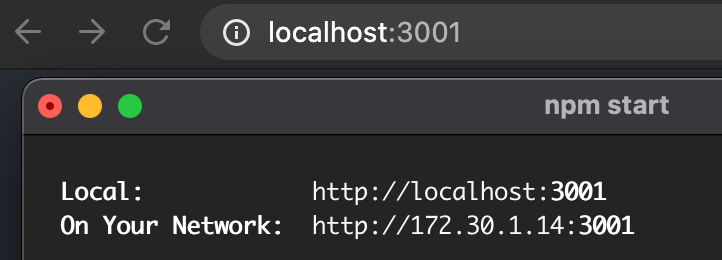
터미널에서 리액트를 실행하면 나타나는 화면에는, 로컬 PC의 IP 주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현된다.
이 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)를 의미한다.
리액트를 실행했을 때에는 로컬 PC의 IP 주소로 접근하여, 3000번의 통로를 통해 실행 중인 리액트를 확인할 수 있다.
이미 사용 중인 포트는 중복해서 사용할 수 없다.
만약 다른 프로그램에서 3000번 포트를 사용 중이라면, 다음과 같이 다른 포트 번호(3001)로 리액트가 실행된다.

포트 번호는 0~ 65535까지 사용할 수 있다.
그중에서 0 ~ 1024번까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
반드시 알아야 할 잘 알려진 포트 번호는 다음과 같다.
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용할 수 있다.
HTTP(:80), HTTPS(:443)과 같이 잘 알려진 포트의 경우, https://codestates.com:443이 아닌 https://codestates.com처럼 포트 번호를 URI에 생략할 수 있지만, 그 외의 잘 알려지지 않은 포트(3000과 같은 임시 포트)는 반드시 포트 번호를 포함해야 한다.
DNS
웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소가 있다.
만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있다.

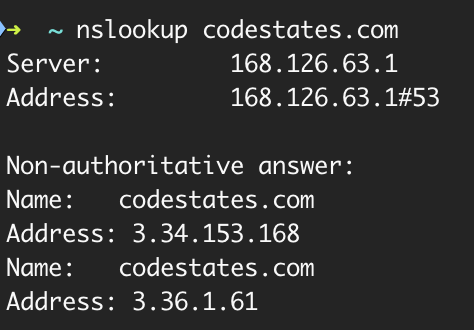
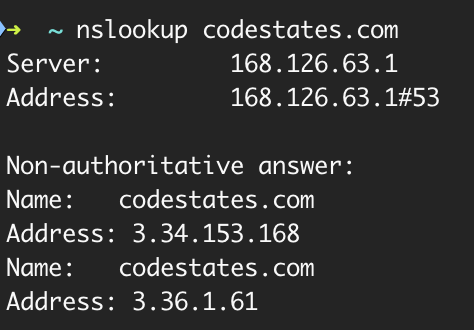
- IP: 3.34.153.168
- 도메인 이름: codestates.com
네트워크 상에 존재하는 모든 PC는 IP 주소가 있다. 그러나 모든 IP 주소가 도메인 이름을 가지는 것은 아니다.
로컬 PC를 나타내는 127.0.0.1 은 localhost로 사용할 수 있지만,
그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용한다.
그렇다면 이렇게 대여한 도메인 이름과 IP 주소는 어떻게 매칭하는 걸까?
브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는
해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요하다.
네트워크에는 이것을 위한 서버가 별도로 있는데 이를 DNS(Domain Name System)이라고 한다.
HTTP
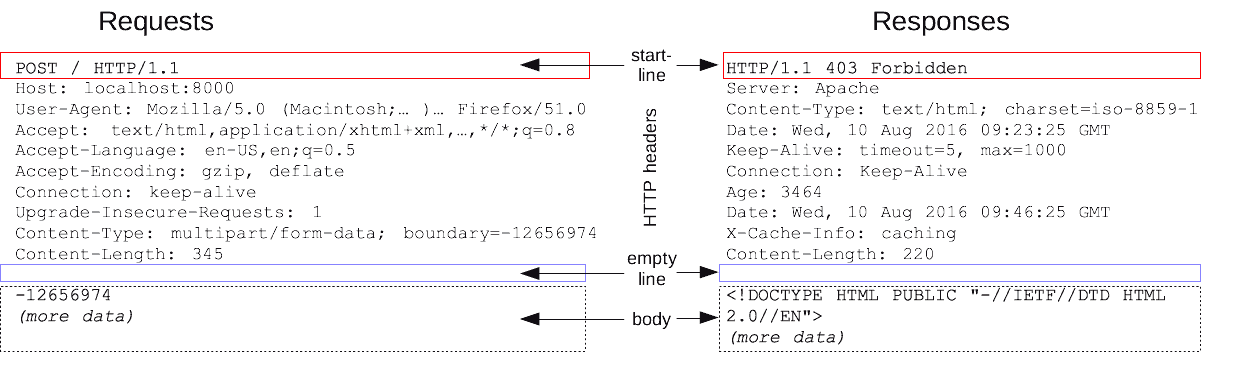
HTTP Messages
HTTP Messages는 클라이언트와 서버 사이에서 데이터가 교환되는 방식이다.
HTTP Messages에는 다음과 같은 두 가지 유형이 있습니다.
- 요청(Requests)
- 응답(Responses)
HTTP Messages는 몇 줄의 텍스트 정보로 구성된다.
그러나 개발자는 이런 메시지를 직접 작성할 필요가 거의 없다
구성 파일, API, 기타 인터페이스에서 HTTP Messages를 자동으로 완성한다.

요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조를 가진다.
- start line : start line에는 요청이나 응답의 상태를 나타낸다. 항상 첫 번째 줄에 위치합니다. 응답에서는 status line이라고 부른다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합이다.
- empty line : 헤더와 본문을 구분하는 빈 줄이 있다.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함한다. 요청과 응답의 유형에 따라 선택적으로 사용한다.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 부른다.
Stateless
Stateless는 말 그대로 상태를 가지지 않는다는 뜻이다.
HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않는다.
사용자는 쇼핑몰에 로그인하거나 상품을 클릭해서 상세 화면으로 이동하고, 상품을 카트에 담거나 로그아웃할 수도 있다.
클라이언트에서 발생한 이런 모든 상태를 HTTP 통신이 추적하지 않는다.
만약 쇼핑몰에서 카트에 담기 버튼을 눌렀을 때, 카트에 담긴 상품 정보(상태)를 저장해둬야 한다.
그러나 HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않는다. 따라서 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있다.
Stateless(무상태성)가 HTTP의 큰 특징이라고 기억하는 것으로 충분하다.
브라우저의 작동원리 (보이는 곳) 개요
SPA를 만드는 기술: AJAX
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로,
JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법이다.
AJAX의 가장 큰 특징은, 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것이다.
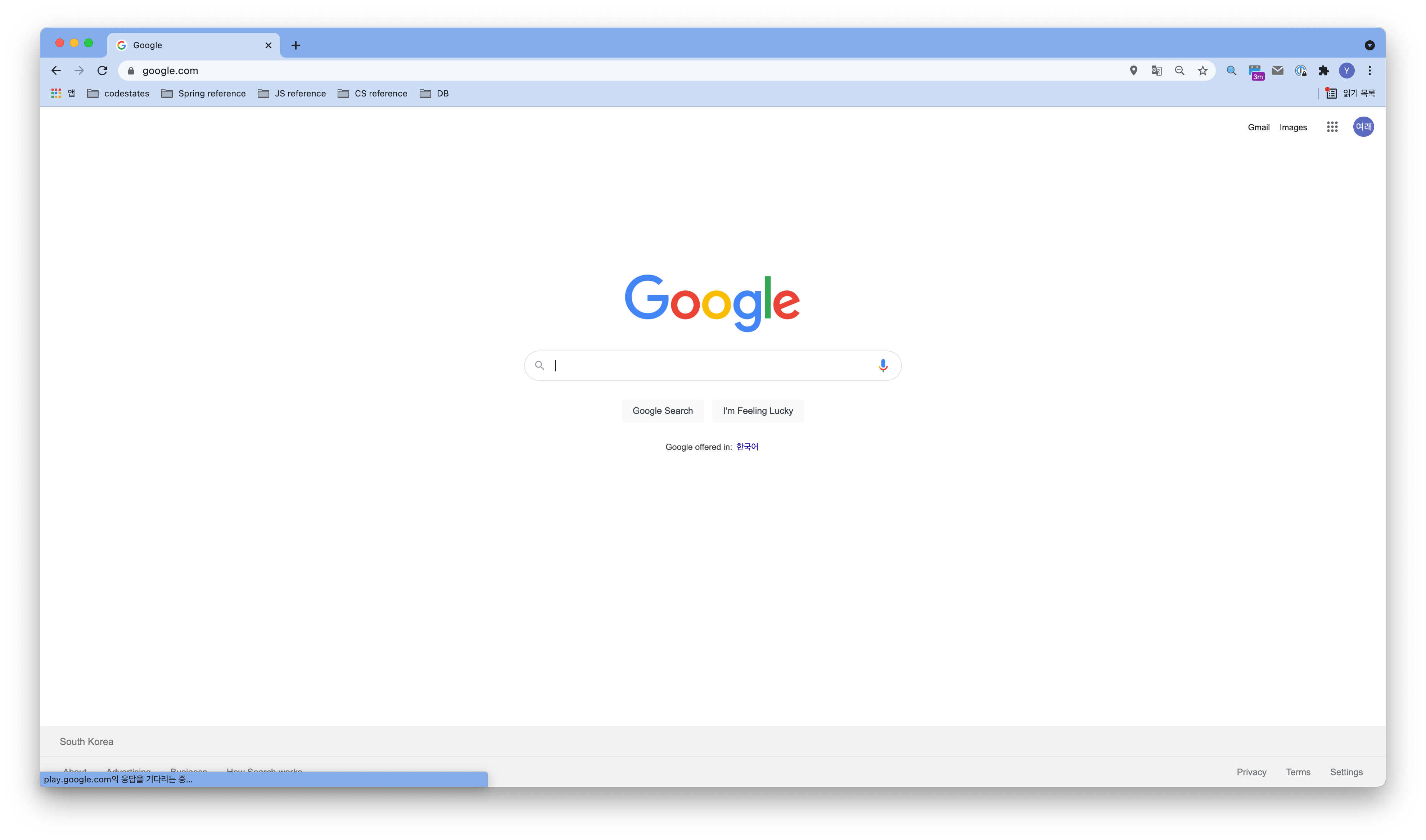
우리가 검색을 하기 위해 구글에 접속하면, 다음과 같은 웹 페이지를 볼 수 있다.

이 웹페이지의 html에 의해서 유저에게 필요한 페이지가 렌더링 된다.
그러나 딱 한 부분만큼은 html에 작성된 대로 유저가 사용하는 것이 아니라,
유저의 요구에 따라 반응하며 변화하는 부분이 존재한다.
그 부분이 바로 검색창이다.
검색창에 한 글자를 입력할 때마다, 해당 글자로 시작하는 단어들을 서버로부터 받아와, 아래 추천검색어로 보여주게 된다.
다시 말해, 검색창에서는 필요한 데이터만 비동기적으로 받아와 렌더링 되며, 여기에 AJAX가 사용된다.
AJAX의 두 가지 핵심 기술
AJAX를 구성하는 핵심 기술은 JavaScript와 DOM, 그리고 Fetch이다.
전통적인 웹 애플리케이션에서는 form 태그를 이용해 서버에 데이터를 전송해야 했다.
또한 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주어야 했다.
다시 말해, 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했다.
그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다.
Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 한다.
즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지
모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용한다.
또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌
필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
정리하자면, 기존 매번 새로운 페이지를 가져오던 전통적인 웹페이지의 동기적인 방식이 아닌
AJAX는 필요한 부분만 업데이트 시키는 비동기적인 방식이다.
AJAX의 장점
서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었다.
그러나 AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를
비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있다.
- 표준화된 방법
이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나,
XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었다.
- 유저 중심 애플리케이션 개발
AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 ,빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있다.
- 더 작은 대역폭
대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸다.
그러나 AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작다.
JSON은 "JavaScript Object Notation"의 약자로, 데이터를 표현하기 위한 경량의 데이터 형식이다.
JavaScript 객체와 비슷한 문법을 가지고 있으며, 이름-값 쌍으로 데이터를 구성한다. JSON 데이터는 중괄호({})로 둘러싸여 있으며, 각 데이터는 쉼표로 구분된다. 이는 API를 제공한다. 데이터를 JSON 형식으로 변환하고, JSON 데이터를 다시 원래의 데이터 형식으로 변환할 수 있다. 웹 애플리케이션에서는 주로 AJAX를 통해 서버로부터 받은 데이터를 JSON 형식으로 처리하여 동적으로 웹 페이지를 업데이트하는 데 활용된다.
AJAX의 단점
- Search Engine Optimization(SEO)에 불리
AJAX 방식의 웹 앱은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려낸다.
따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많다
검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여준다.
AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵다.
- 뒤로가기 버튼 문제
일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만,
AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않는다.
따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 한다.
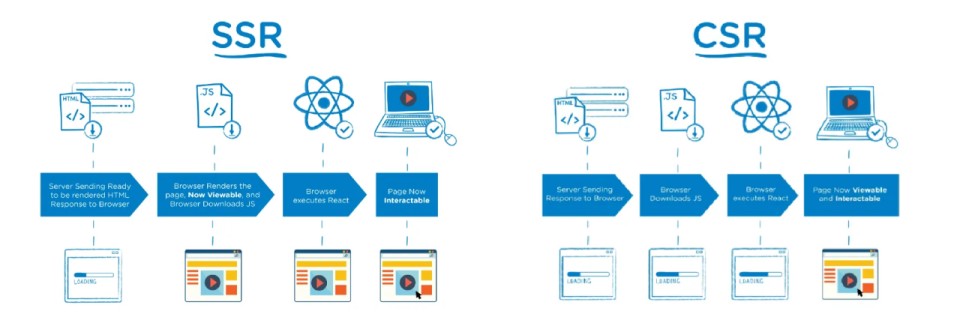
SSR과 CSR

이제 SSR(Server Side Rendering)과 CSR(Client Side Rendering)의 차이점을 설명하겠다.
웹 개발에서 이 두 가지의 차이점을 아는 것은 매우 중요하다.
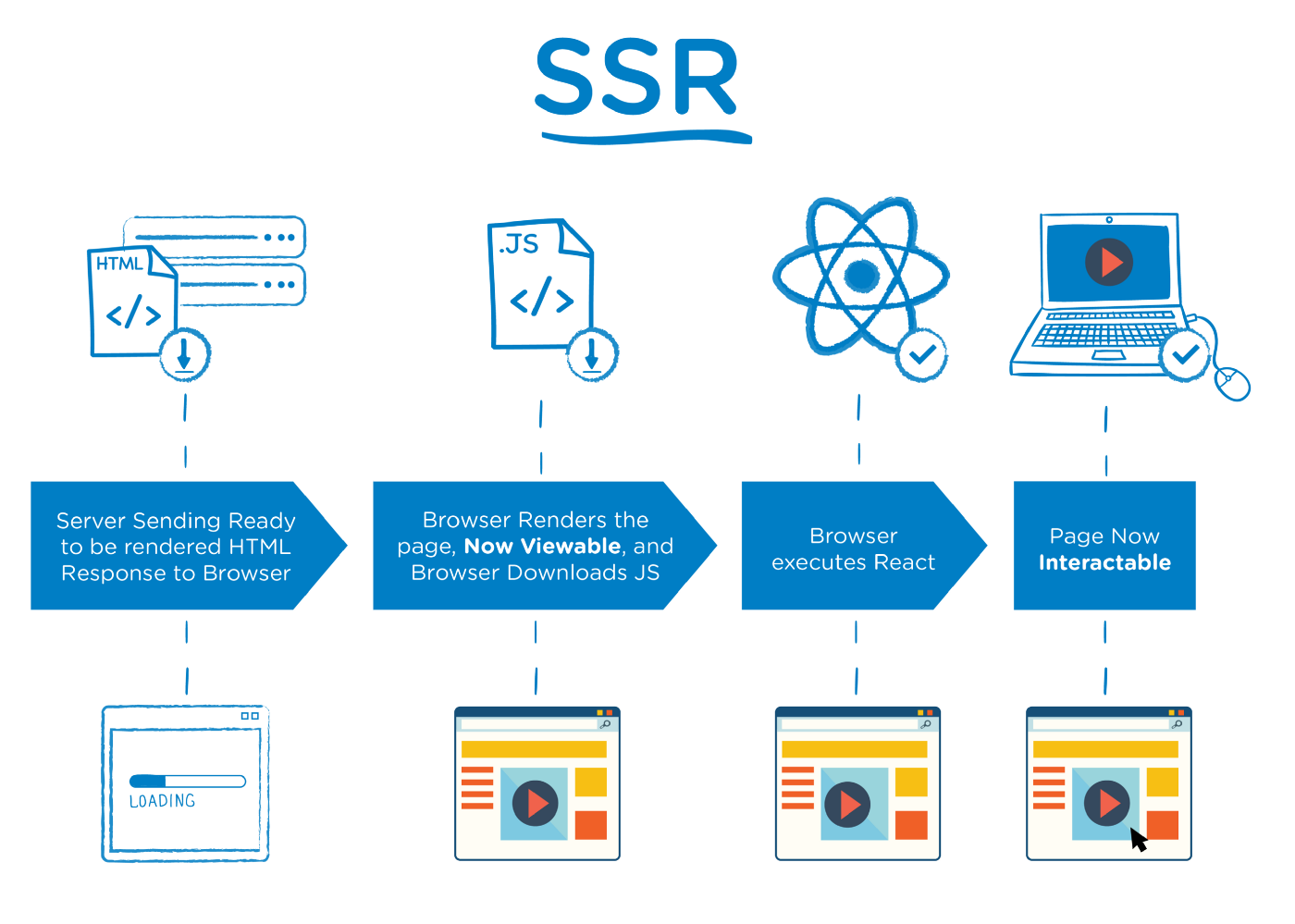
SSR

SSR은 Server Side Rendering의 줄임말이다.
웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링한다.
브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송한다.
그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링된다.
서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에 Server Side Rendering이라고 한다.
웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음, 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까?
브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행한다.
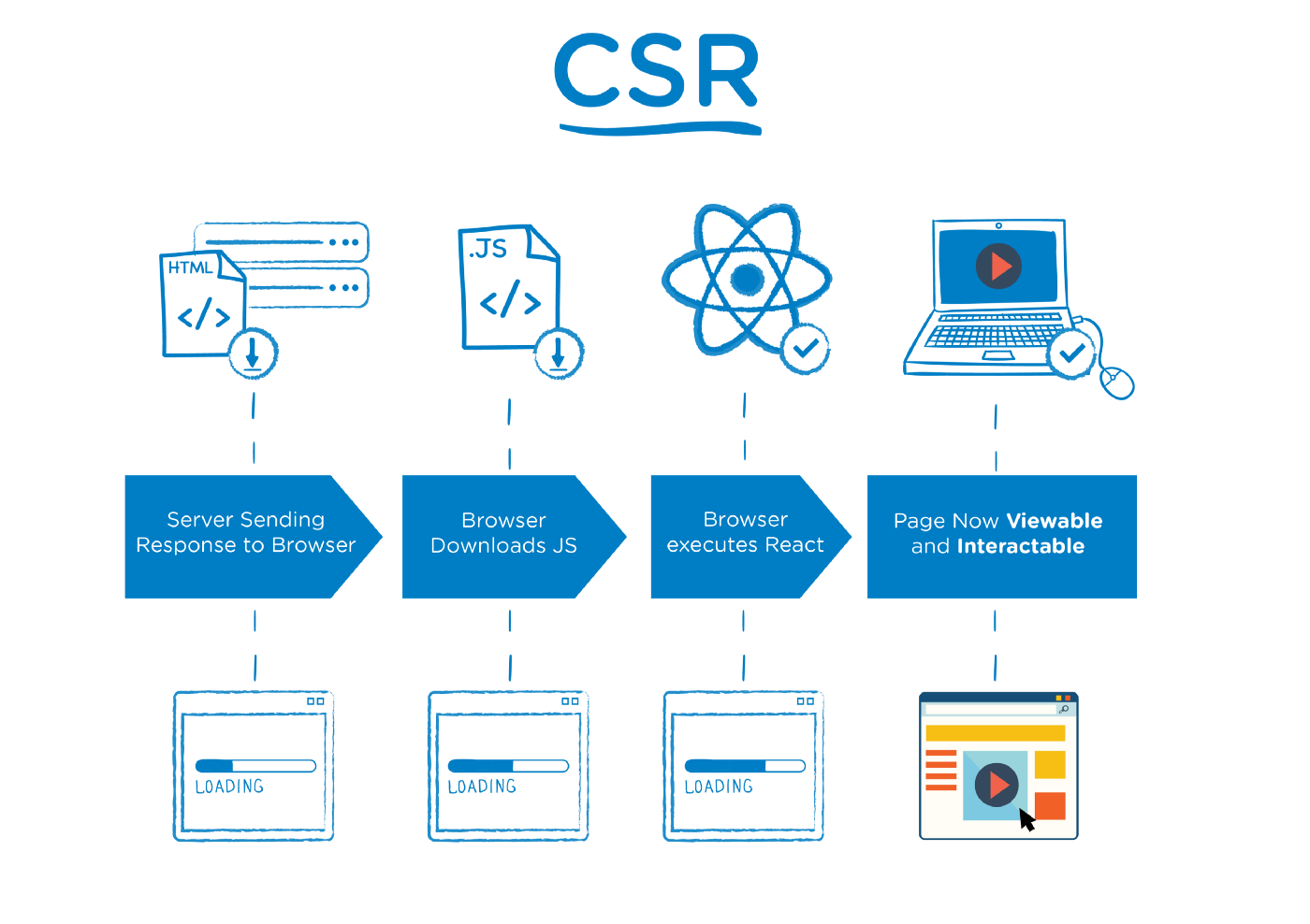
CSR

CSR은 Client Side Rendering을 의미한다.
일반적으로 CSR은 SSR의 반대로 여겨진다.
SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링한다.
웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저이다.
브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신,
웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에 보낸다.
이때 서버는 웹 페이지와 함께 JavaScript 파일을 보낸다.
클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된
JavaScript 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다.
웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까?
브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 한다.
이를 위해 Fetch와 같은 API가 사용된다.
마지막으로, 브라우저가 다른 경로로 이동하면 어떻게 될까?
CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않는다.
브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다.
이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일이다.
SSR, CSR차이점
SSR과 CSR의 주요 차이점은 페이지가 렌더링되는 위치이다.
SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다
CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
SSR 사용
- SEO(Search Engine Optimization)가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering)을 사용한다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 적은 SSR 이 적합하다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR을 활용할 수 있다.
CSR 사용
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공한다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있다.
