
📝 spread/rest 문법
⚙️ spread 문법
주로 배열을 풀어서 인자로 전달하거나, 배열을 풀어서 각각의 요소로 넣을 때에 사용한다.
function sum(x, y, z) {
return x + y + z;
}
const numbers = [1, 2, 3];
sum(...numbers) // = sum(1, 2, 3)
// 질문: 어떤 값을 리턴하나요? -> 6⚙️ rest 문법
파라미터를 배열의 형태로 받아서 사용할 수 있습니다. 파라미터 개수가 가변적일 때 유용하다.
function sum(...theArgs) {
return theArgs.reduce((previous, current) => {
return previous + current;
});
}
sum(1,2,3) // 질문: 어떤 값을 리턴하나요? -> 6
sum(1,2,3,4) // 질문: 어떤 값을 리턴하나요? -> 10⚙️ 배열 합치기
let parts = ['shoulders', 'knees'];
let lyrics = ['head', ...parts, 'and', 'toes'];
// 질문: lyrics의 값은 무엇인가요
// -> ['head', 'shoulders', 'knees', 'and', 'toes']
let arr1 = [0, 1, 2];
let arr2 = [3, 4, 5];
arr1 = [...arr1, ...arr2]; // 참고: spread 문법은 기존 배열을 변경하지 않으므로(immutable), arr1의 값을 바꾸려면 새롭게 할당해야 한다.
// 질문: arr1의 값은 무엇인가요? -> [0, 1, 2, 3, 4, 5]⚙️ 배열 복사
let arr = [1, 2, 3];
let arr2 = [...arr]; // arr.slice() 와 유사
arr2.push(4); // 참고: spread 문법은 기존 배열을 변경하지 않으므로(immutable), arr2를 수정한다고, arr이 바뀌지 않는다.
// 질문: arr와 arr2의 값은 각각 무엇인가요?
// -> arr: [1, 2, 3] , arr2: [1, 2, 3, 4]⚙️ 객체에서 사용하기
let obj1 = { foo: 'bar', x: 42 };
let obj2 = { foo: 'baz', y: 13 };
let clonedObj = { ...obj1 };
let mergedObj = { ...obj1, ...obj2 };
// 질문: clonedObj와 mergedObj의 값은 각각 무엇인가요? ->
// clonedObj: {foo: 'bar', x: 42}, mergedObj: {foo: 'baz', x: 42, y: 13}⚙️ 함수에서 나머지 파라미터 받아오기
function myFun(a, b, ...manyMoreArgs) {
console.log("a", a);
console.log("b", b);
console.log("manyMoreArgs", manyMoreArgs);
}
myFun("one", "two", "three", "four", "five", "six");
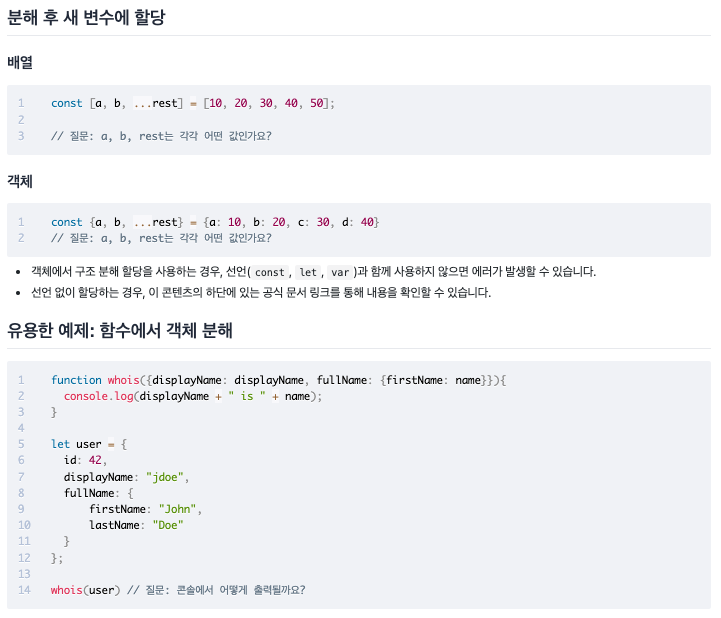
// 질문: 콘솔은 순서대로 어떻게 찍힐까요? -> ("one") -> ("two") -> ("three", "four", "five", "six")📝 구조분해할당

📝 화살표 함수

✅ ToDo
코드스테이츠 Unit 9 뿌수기
mdn 함수 읽어보기 ( 함수 스코프, 호이스팅 개념 굳히기 )
