
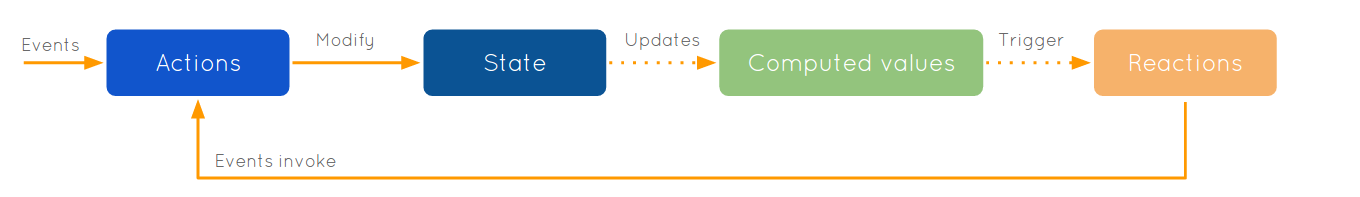
아래 그림은 Mobx의 데이터 흐름입니다.
Mobx와 Redux의 가장 큰 차이점은 store라고 할 수 있습니다.
Redux의 단일 store원칙과는 다르게 Mobx는 Store의 개수에 제한이 없습니다.
따라서 기능별, 로직별로 원하는대로 store를 분리하여 깔끔하게 비즈니스로직을 작성할 수 있습니다. (비즈니스 로직 분리를 위해 필자는 Mobx 사용)

redux에서 store object로인해 나타나는 immutable 이슈는 MobX에서 찾아볼 수 없습니다.
또한 redux에서 해줘야했던 action 선언, connect, mapStateToProps, mapDispatchToProps등 번거로운 작업들은 데코레이터로 간단하게 대체됩니다.
그로 인해 처리 속도가 빠르고, 유연하며, 코드가 적고, 러닝커브가 적습니다.
