개발자 지인들과 주말마다 ZOOM에 모여 각자 공부하는 스터디를 한지 벌써 3주차가 되었다. 스터디 내용을 문서화 해서 기록으로 남겨두면 더 좋을 것 같아서 노션 스터디 페이지를 만들었다. 템플릿으로도 만들어두면 나름 유용하게 사용할 수 있을 것 같아서 공유한다. 😄
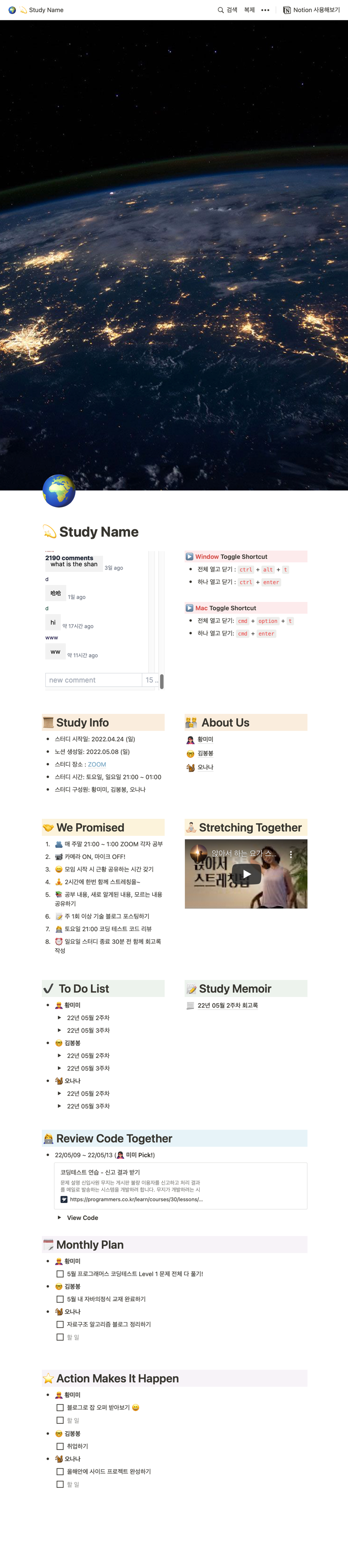
🔍 미리보기

카테고리 설명
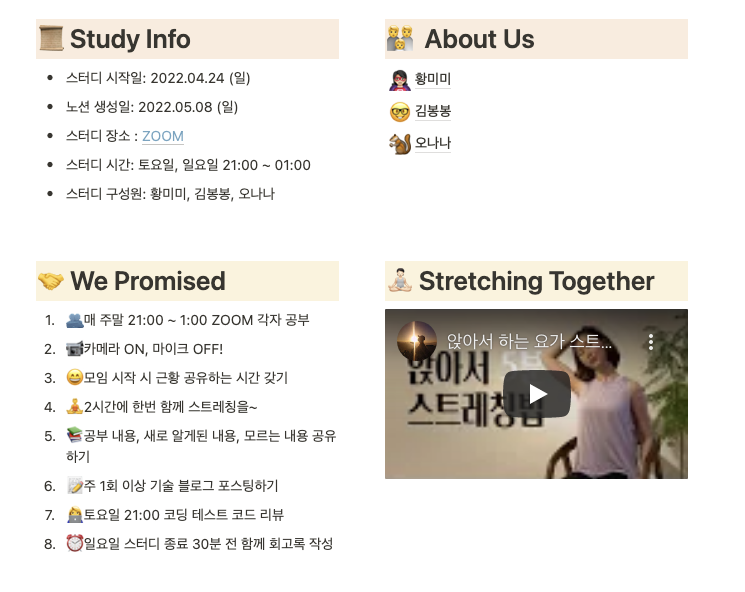
- Study Info : 스터디 정보
- We Promised : 스터디 규칙
- About Us : 깃허브, 블로그 등 팀원들의 개인페이지
- Stretching Together : 공유할 외부 링크
- To Do List : 스터디 중 공부할 내용 공유
- Study Memoir : 스터디 회고록 링크
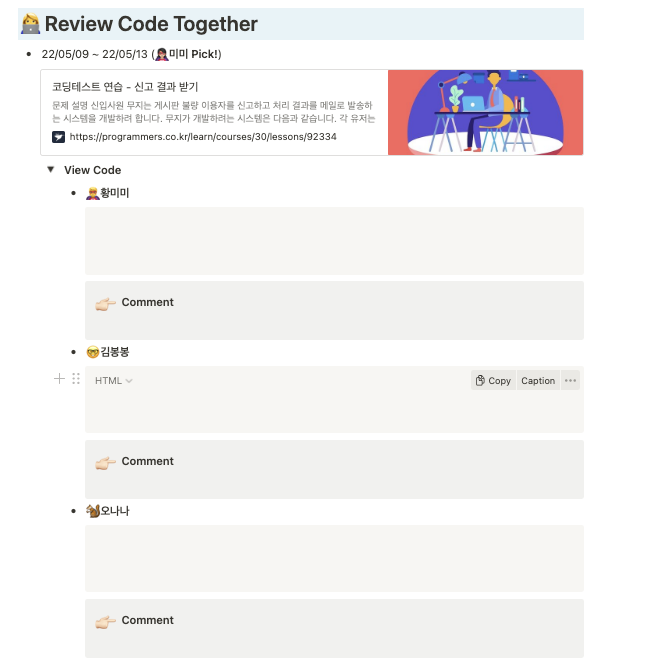
- Review Code Together : 코딩 테스트 풀이 후 각자 코드 공유 및 코드 리뷰
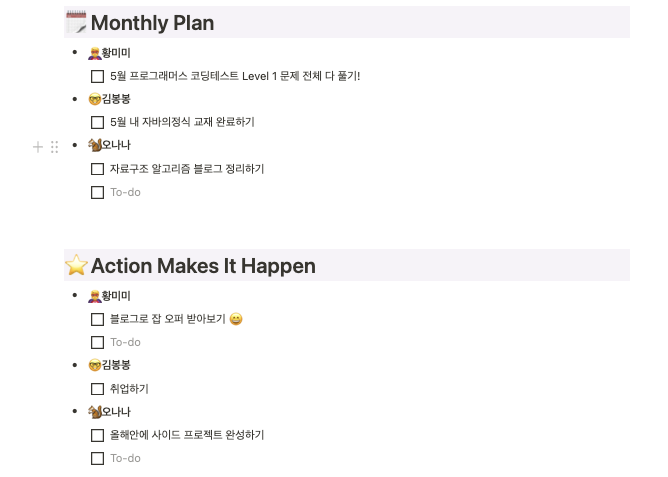
- Monthly Plan : 월별 계획
- Action Makes It Happen : 목표 공유
🖱️ 사용하기
1. 가져오기

- 노션 스터디 템플릿 링크로 들어가서 오른쪽 상단의 복제를 누르고, 노션 로그인 후 해당 페이지를 커스터마이징 한다.
2. 커스터마이징
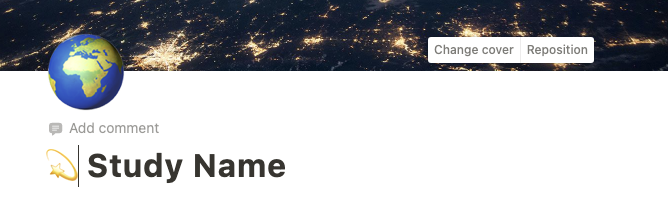
(1) 스터디 이름, 아이콘, 배경 이미지 수정

- Study Name 부분을 자신의 스터디 이름으로 수정하고, 필요에 따라 아이콘 및 배경 이미지를 변경(Change cover)한다.
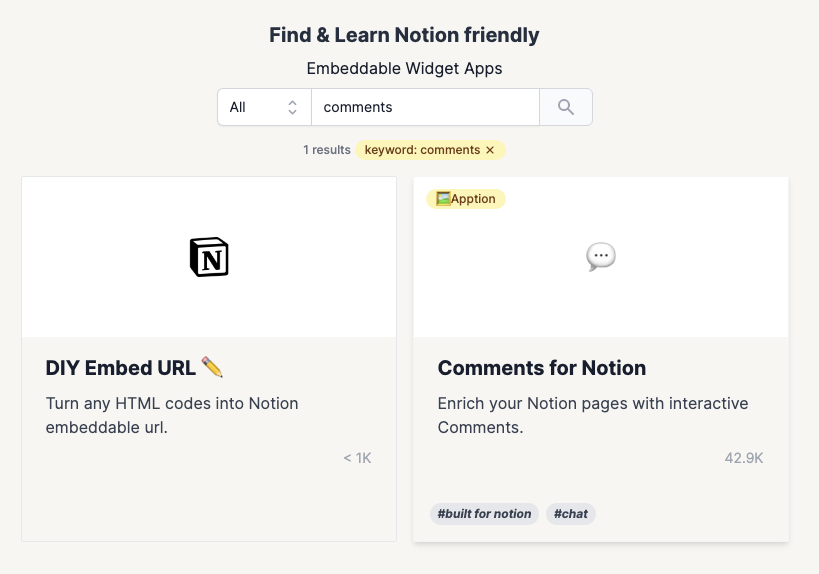
(2) 댓글창 삽입 링크 수정

- https://apption.co/ 사이트 회원가입 및 로그인 후 comments 키워드로 검색하고, Comments for Notion 을 클릭한다.

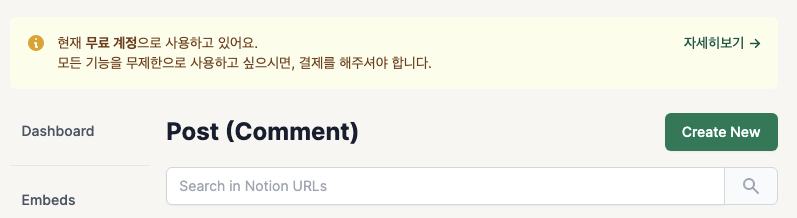
- 자신의 노션 계정으로 가져온 스터디 템플릿 페이지의 URL을 붙여넣고, Create New를 클릭한다.
- embed 링크가 생성되면 복사한다.

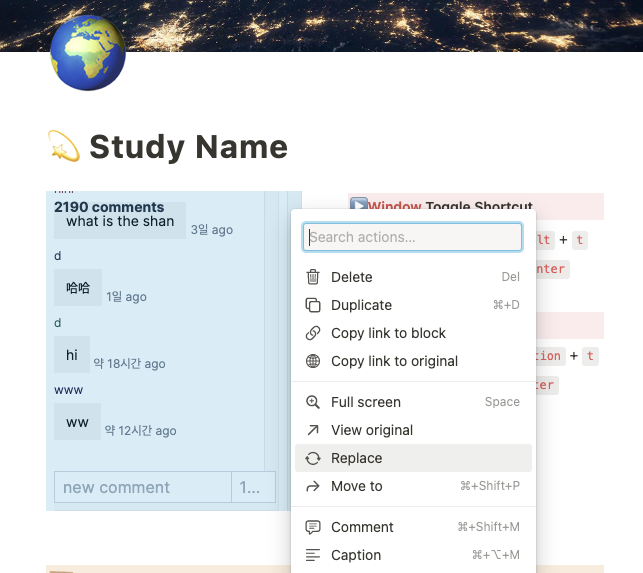
- 노션 페이지로 돌아와 위 이미지처럼 댓글창을 우클릭하고 Replace를 클릭한다.

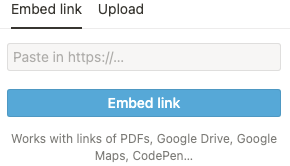
- Embed link에 복사했던 링크를 붙여넣기 한다.

- 해당 스터디만의 댓글창이 생긴다!
(3) 스터디 정보 수정

-
Study Info, We Promised 란의 스터디 정보 및 규칙을 수정한다.

-
스터디에서 공유할 영상 등 외부 링크는 (2)와 동일한 방식으로 Replace 한다.

- About Us 란에는 스터디원들의 개인 페이지 정보 등을 적는다.
(4) 스터디 To Do List 공유

- To Do List에는 스터디 시간동안 공부할 내용을 적고 팀원들과 공유한다.
(5) 회고록 작성

- 스터디에서 정한 기간에 따라 회고록을 생성하고 작성한다.
- 이미지 부분에는 자유롭게 zoom 스터디 화면 캡처 등을 남긴다.
(6) 코드 리뷰

- 스터디에서 정한 기간에 맞추어 코딩 테스트 문제를 풀고, 코드를 공유하고, 리뷰하는 시간을 가진다.
(7) 월별 계획 & 목표 공유

- 월별 계획 및 목표를 자유롭게 적고 공유한다.





개발 스터디용 노션 탬플릿 찾고 있었는데 감사합니다 ㅎㅎ