.png)
Javascript
| html | css | javascript |
|---|---|---|
| 뼈 | 살 | 뇌 |
Javascript는 홈페이지에서 뇌의 역할을 하며 동작 기능을 담당한다.
시간에 따라 혹은 사용자의 통제에 따라 페이지 요소의 내용을 바꾸는 등의 기능을 구현할 수 있다.
Javascript 사용방법
Javascript의 사용 방법은 세가지이다.
아래 코드와 같은 Javascript를 적용하는 경우를 예시로 들어보겠다.
<button onclick="showMyAlert()">알림창 버튼</button>
function showMyAlert () {
alert("짠! 알림창이 나타났습니다.");
}
1. script 태그 안에 작성하기.
.html 파일의 head 태그 혹은 body 태그 안에 위치하여 사용한다.
<script>
function showMyAlert () {
alert("짠! 알림창이 나타났습니다.");
}
</script>
2. 별도의 .js 파일을 생성 후 작성
html 파일의 head 태그 혹은 body 태그 안에
아래와 같은 코드를 작성하여 js파일을 참조해 사용한다.
<script src="script.js"></script>3. console 사용하기
브라우저 실행 후 F12 키를 사용해 개발자 도구창을 연 뒤, cosole 창에서 Javascript 명령어를 사용한다.
showMyAlert();Javascript 기능
html 요소 내용 변경
간단하게 html 요소의 내용을 변경하는 Javascript 코드는 아래와 같이 사용할 수 있다.
document.querySeloctor(선택자)
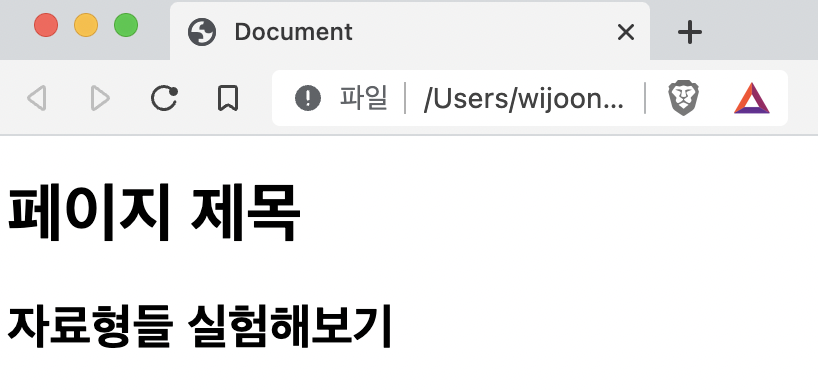
예를 들어서 html 코드가 아래와 같은 경우,
<h1>페이지 제목</h1>
<h2>자료형들 실험해보기</h2>
<div id="typesTest"></div>
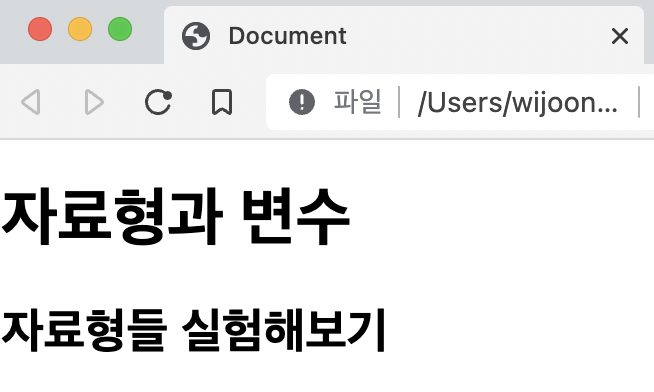
아래 코드를 사용하면 <h1> 태그가 사용된 '페이지 제목'이 '자료형과 변수'로 변경된다.
<script>
document.querySelector("h1").innerHTML = "자료형과 변수";
</script>
변수의 선언
최초 변수 선언 이후 값은 변경될 수 있다.
var testNumber = 1;
console.log(testNumber); // 1
testNumber = 3;
console.log(testNumber); // 3
testNumber = testNumber + 2;
console.log(testNumber); // 5
데이터의 자료형 확인하기
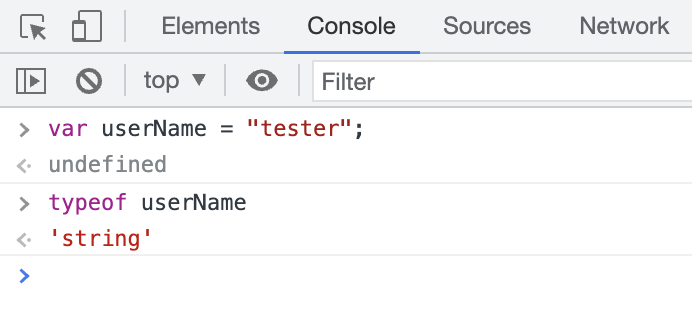
typeof 변수명
typeof + 변수명 명령어를 사용하면 해당 데이터의 자료형을 알 수 있다.

string 자료형
string 은 "안녕하세요.", "a" 과 같은 문자열 데이터이다.
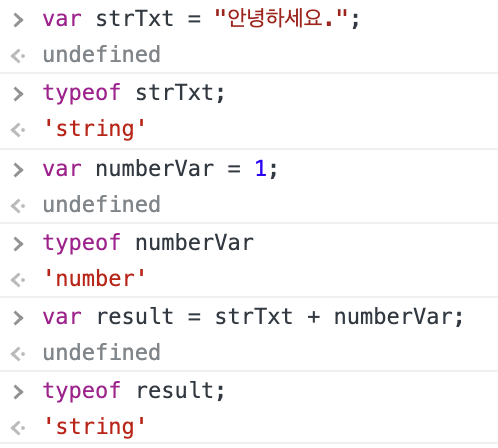
number 자료형
number은 1,2,3 과 같은 숫자형 데이터이다.
string 데이터와 number 데이터를 "+" 연산자를 사용해 더하는 경우,
해당 변수의 자료형은 string이 된다.

연산자
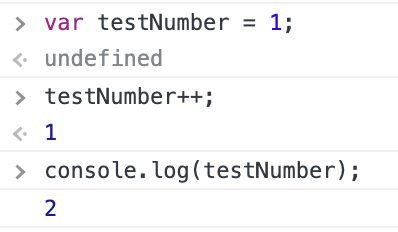
증가 연산자
number형변수++;
number형 변수에 ++ 연산자를 사용하면 변수 값에 +1만큼 대입된다.

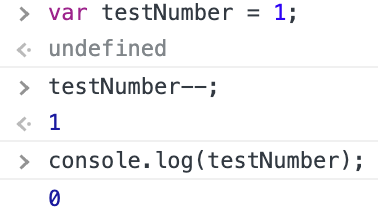
감소 연산자
number형변수--;
number형 변수에 -- 연산자를 사용하면 변수 값에 -1만큼 대입된다.

==, === 연산자
- 양쪽 값이 같으면
true, 다르면false를 반환
==: 같은 타입으로 바꾸어 비교
===: 타입이 같은지 여부도 비교
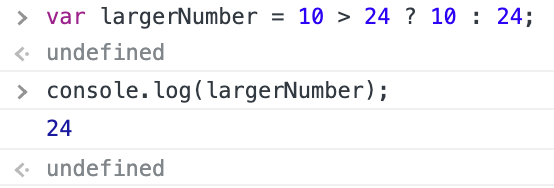
삼항연산자
(조건) ? [참일 때 값] : [거짓일 때 값]
var largerNumber = 10 > 24 ? 10 : 24;
console.log(largerNumber); //24