UX는 무엇이 결정 하는가 [1부]

상황
나의 업무 중 하나는 주어진 디자인에 대해서 구현을 해야 되는 업무가 있다. 보통 나는 피그마의 작업물을 받아 업무를 하는데 피그마를 전반적으로 살펴봤을때 한가지 문제에 직면했다. 일관된 체계가 없었다. 나는 이 부분에 대해 디자이너분을 설득해야 됐다. 왜 일관된 체계가 필요한가?
고민
왜 앱을 구성하는 요소들의 일관성 왜 중요한가 그리고 왜 이것이 체계화가 되어야 하는가 나는 이 고민을 집중적으로 했다. 이 생각 저생각 해보고 내가 내린 결론의 답은 UX에 있다.
사용자의 핸드폰에는 무수히 많은 앱들이 존재한다. 그리고 앱은 모두 다른 형태의 모습을 갖추고 있다. 사용자가 그 앱을 사용한다는것은 그 앱의 성격에 따라 달라질 것이다 즉 UX가 달라 질 수 있다는 말이다. 그렇다면 사용자에게 우리의 앱의 사용방식에 대해 직관적으로 전달을 해야 되는데 어떻게 잘 전달 할 수 있을까?
결론
지속적이고 일관된 사용방식을 사용자에게 학습을 시키는것이 더 나은 UX와 사용방식을 결정한다. 즉 사용자가 충분히 학습을 할 수 있도록 일관된 UI/UX를 제공해야 된다. 그럼으로 우리는 디자인과 개발을 할때 일관성을 중요하게 생각해야 되고 설계를 해야 되는것이다. 나는 이 논리를 근거로 디자이너분과 대화를 했고 일관된 체계를 잡아갔다. 다음 글에서는 사용자와 상호작용을 하는 대표적인 Component를 기준으로 일관된 디자인을 개발적으로 어떻게 구현했는지에 대해서 작성하도록 하겠다.
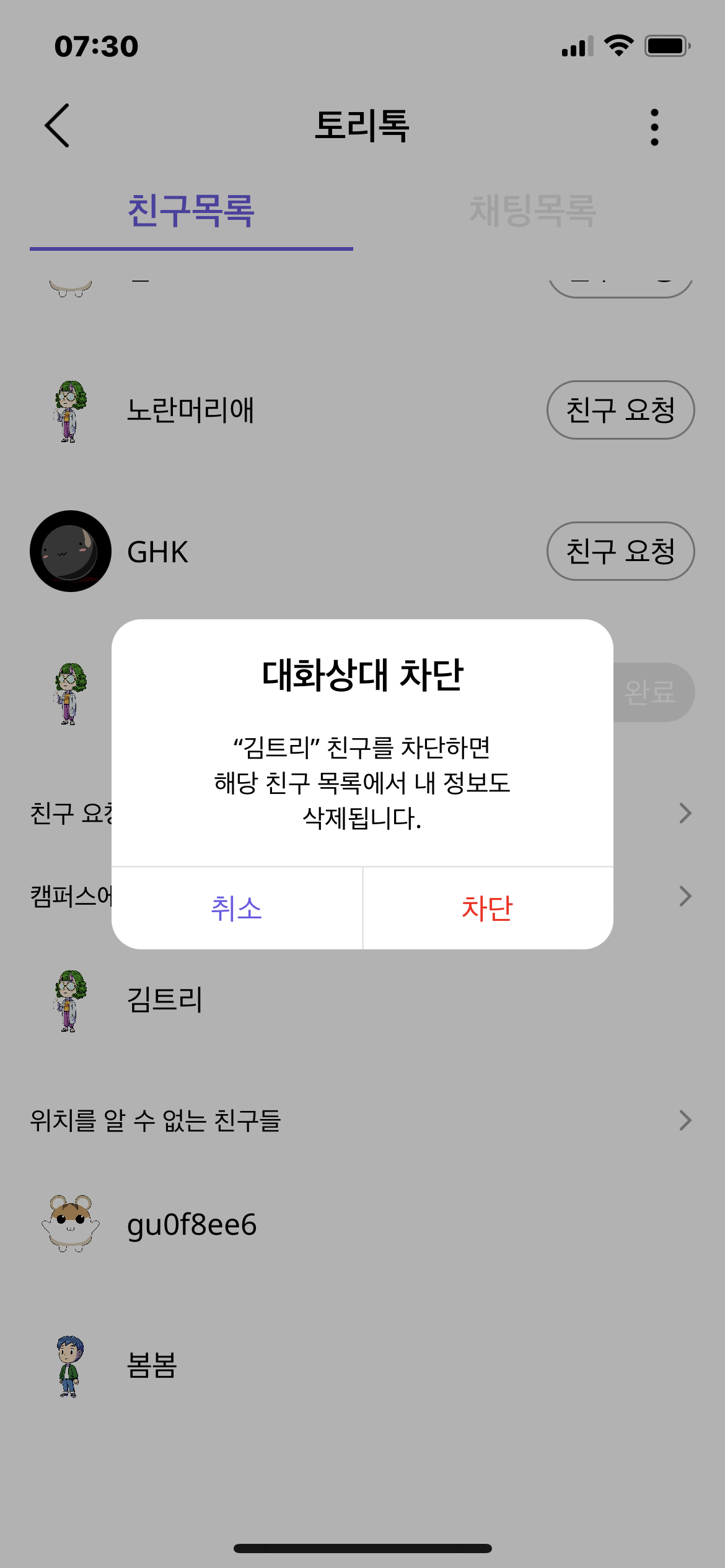
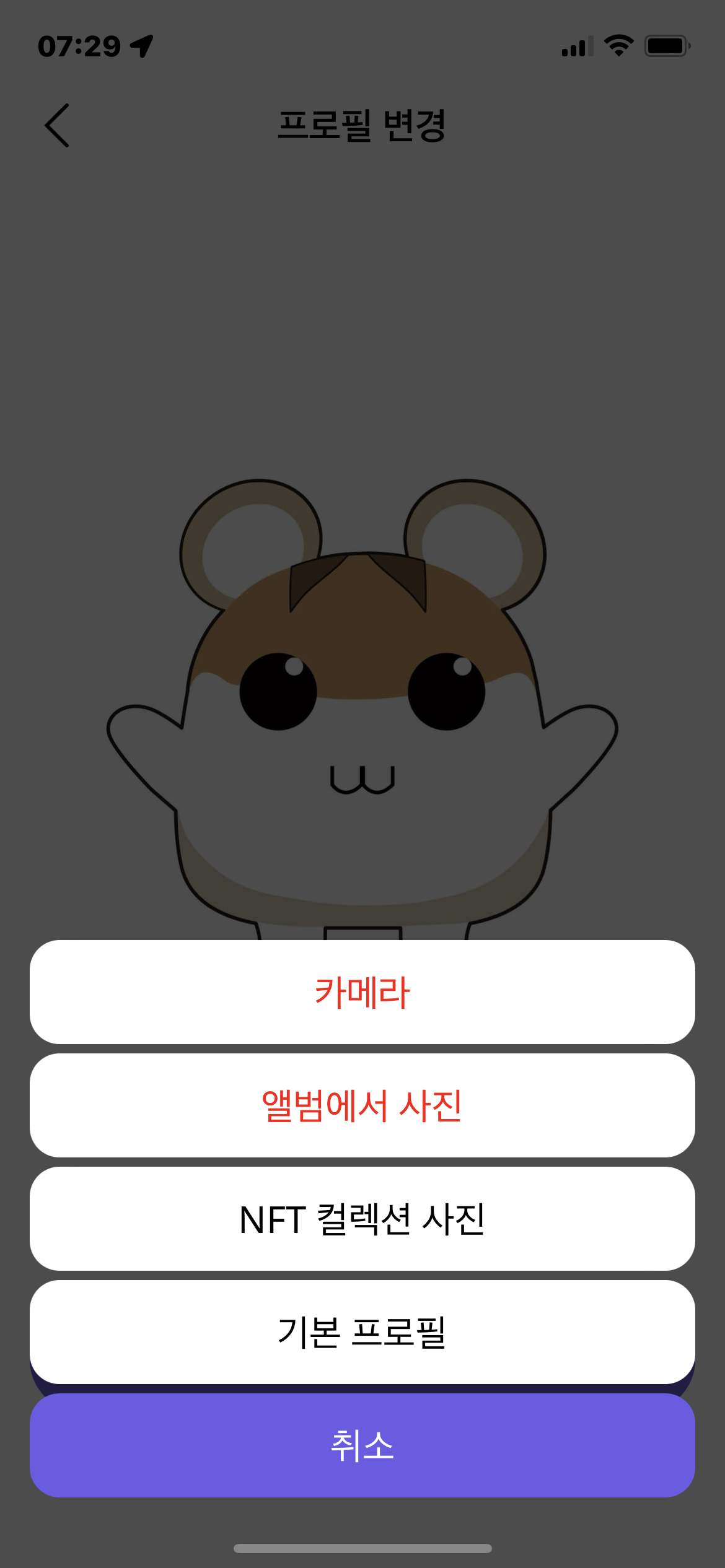
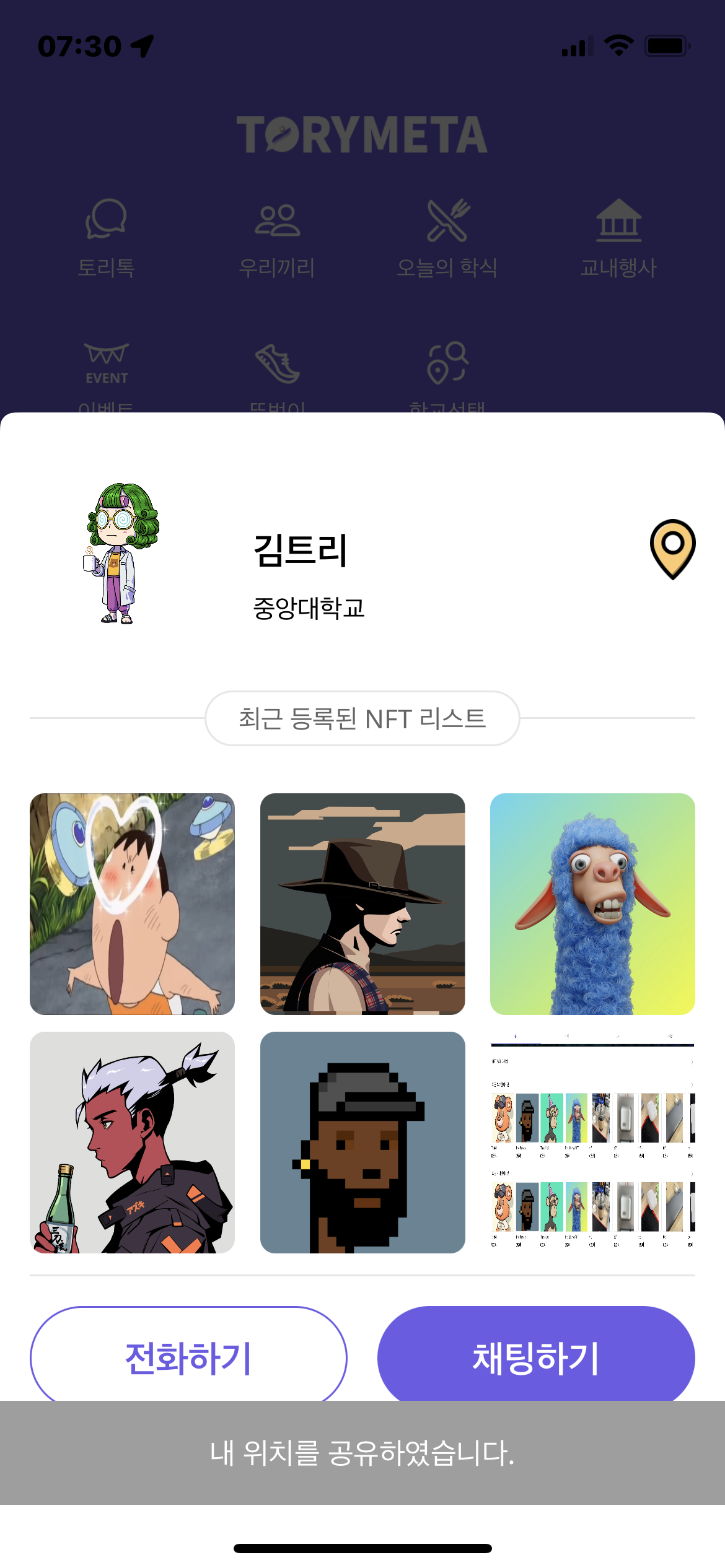
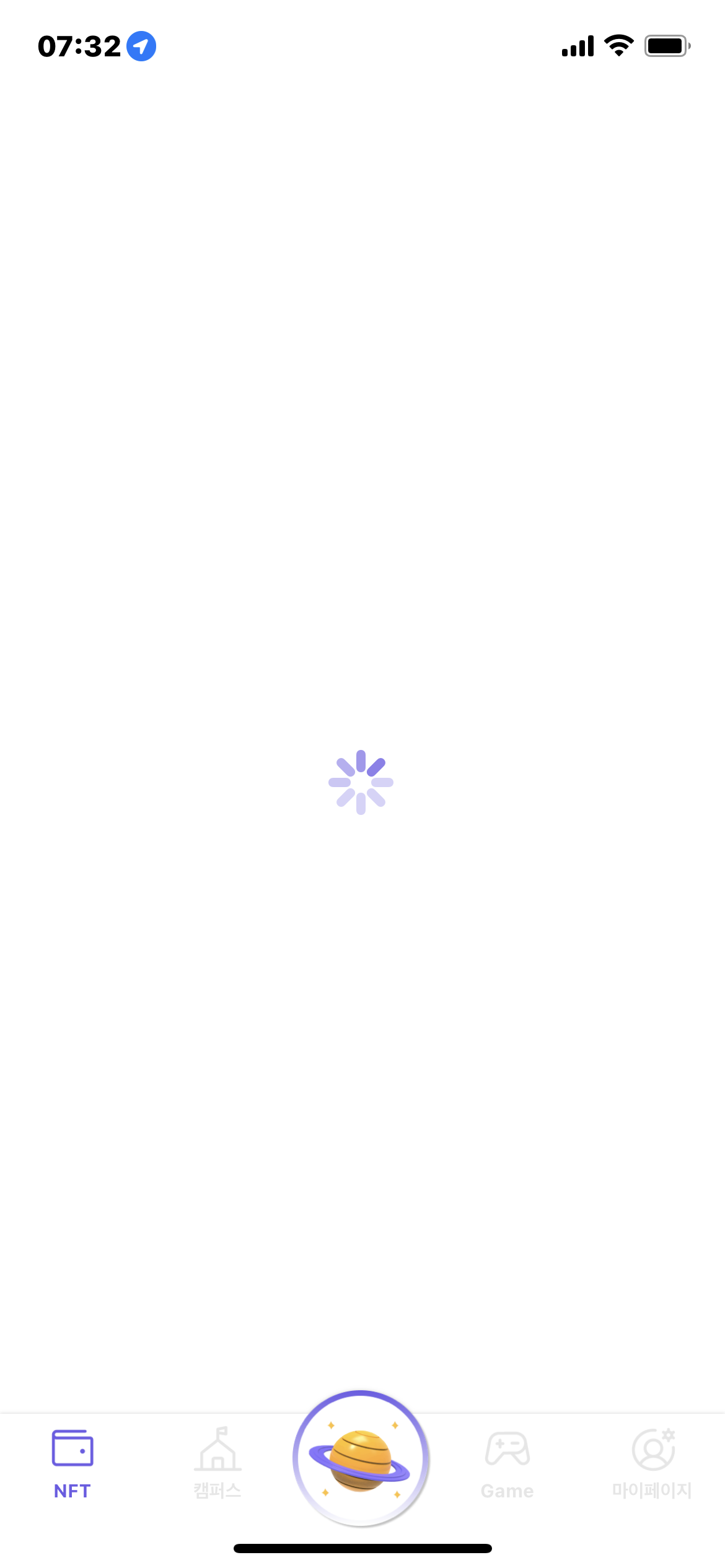
사용자와 상호작용을 하는 대표적인 Component 소개
- Modal
- BottomModal
- Toast
- LoadingView
- RetryView