iOS Naver Map CustomMarker [1부]
Naver Map을 이용할때 어떻게 커스텀 마커를 구현 할 수 있을까?
판단
-
우리 서버에 크기와 위치가 정해져 있는 Image라면 어떻게 표현 될지 예측 할 수 있다. 그럼으로 Marker에 이미지만 입혀서 표시 하면 된다. 나는 이것을 StaticMarker라고 정의한다.
-
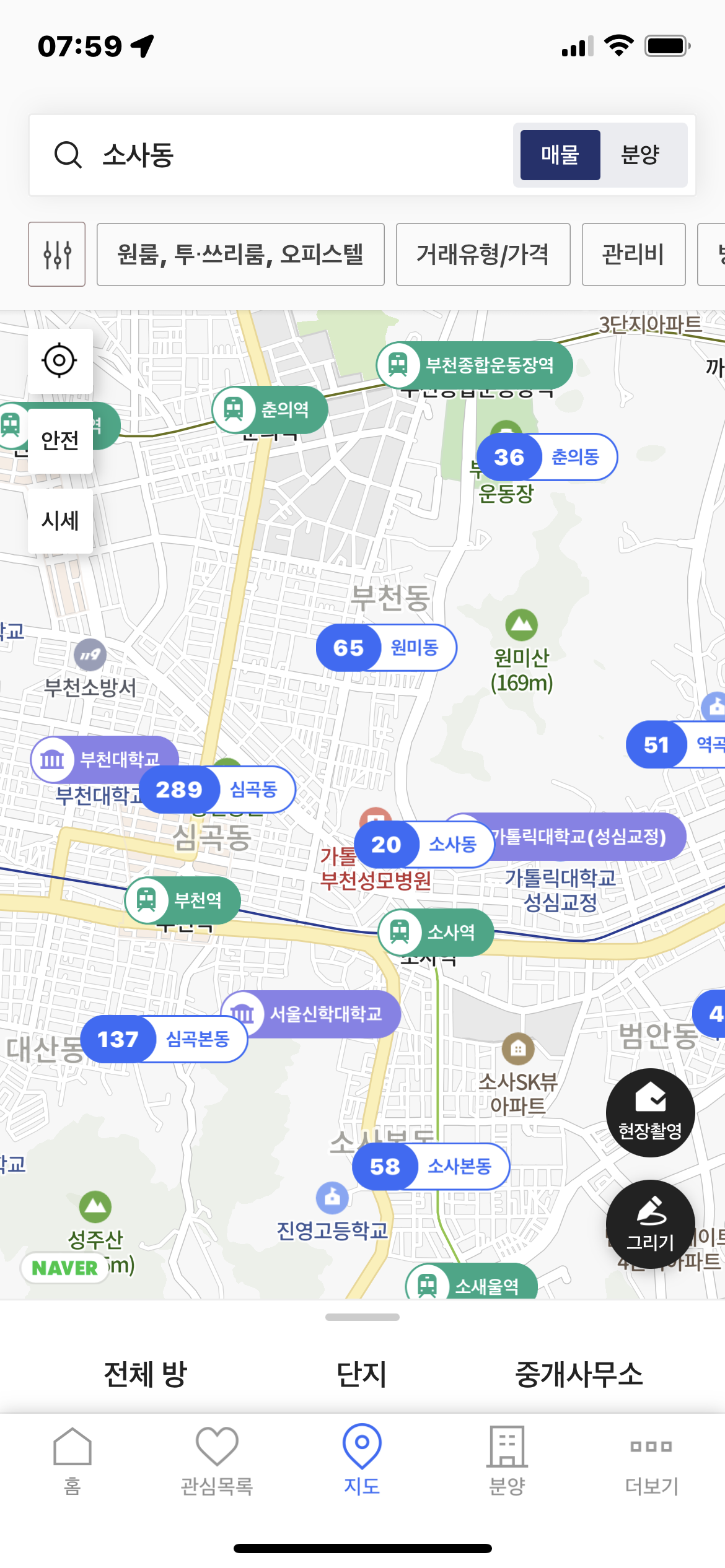
사용자의 Profile 사진은 각자 다를 수 있다. 그리고 사용자의 Profile 사진의 크기와 모양(정사각형, 직사각형)은 예측 할 수 없다. 또한 다방과 같은 부동산 앱에서는 지도의 ZoomLavel이나 마커의 중심좌표를 기준으로 그 지역의 매물 수(Count)를 동적으로 표현한다. 이를 표현하기 위해서는 CustomMarker가 필요하다.
나는 이것을 DynamicMarker라고 정의한다.
Static Marker은 크기와 모양이 어떻든 간에 서버에 어떻게 존재 하는지 예측 할 수 있기 때문에 그저 표시만 잘 해주면 된다.
그러나 Dynamic Marker은 예측 할 수 없는 이미지와 변수를
각 상황에 맞게 대응해야 한다. 어떻게 할 수 있을까?
고민
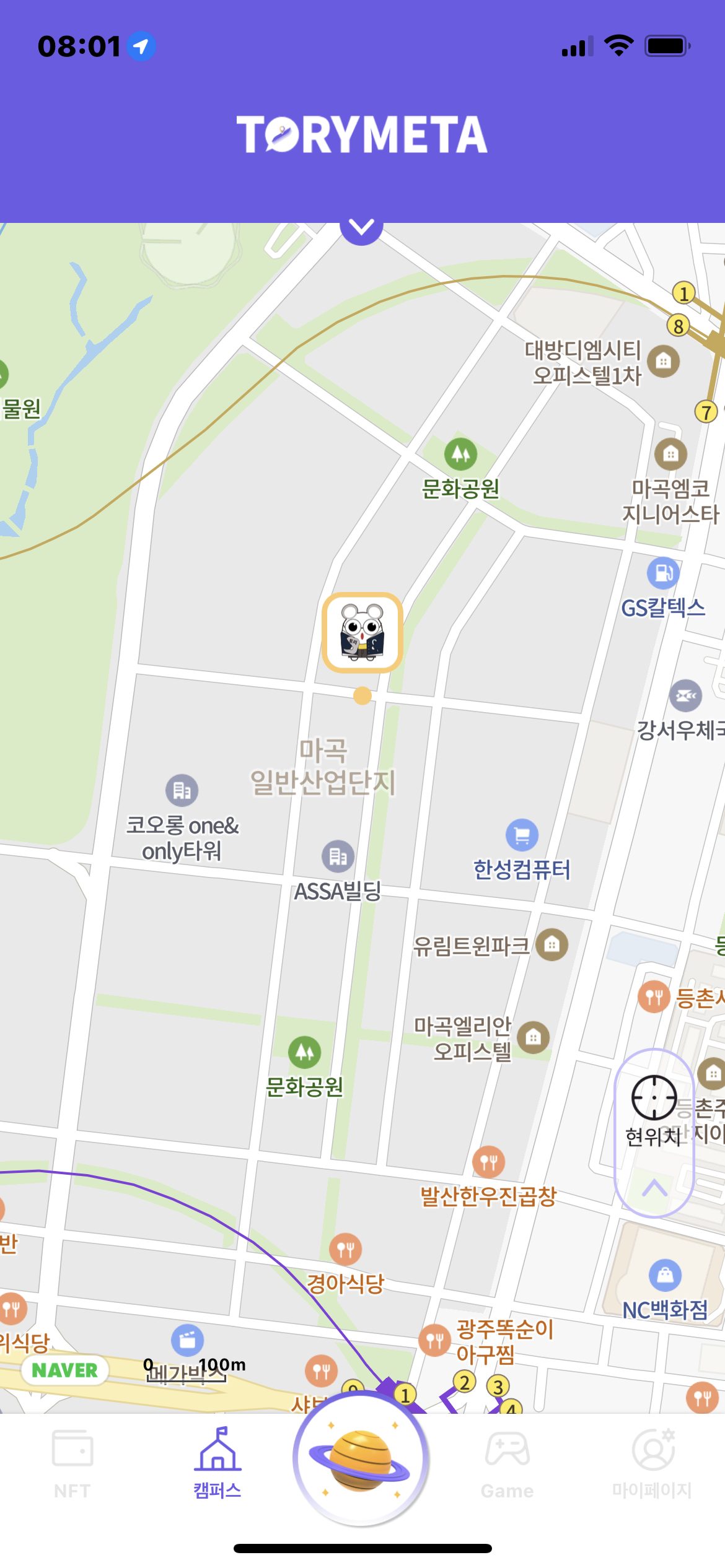
- 우리가 Image를 원의 형태로 표현하는것은 진정으로 Image를
원형태로 짤랐기 때문에 표현이 가능한것일까? 물론 그렇게 할 수 있겠지만 우리는 UIImageView라는 그릇을 건드려서 표현한다. 그렇다면 Marker도 그릇이라면 가능하지 않을까?
- 아쉽게도 Naver에서는 Marker의 형태를 바꾸는 기능을 제공해 주지 않는다.
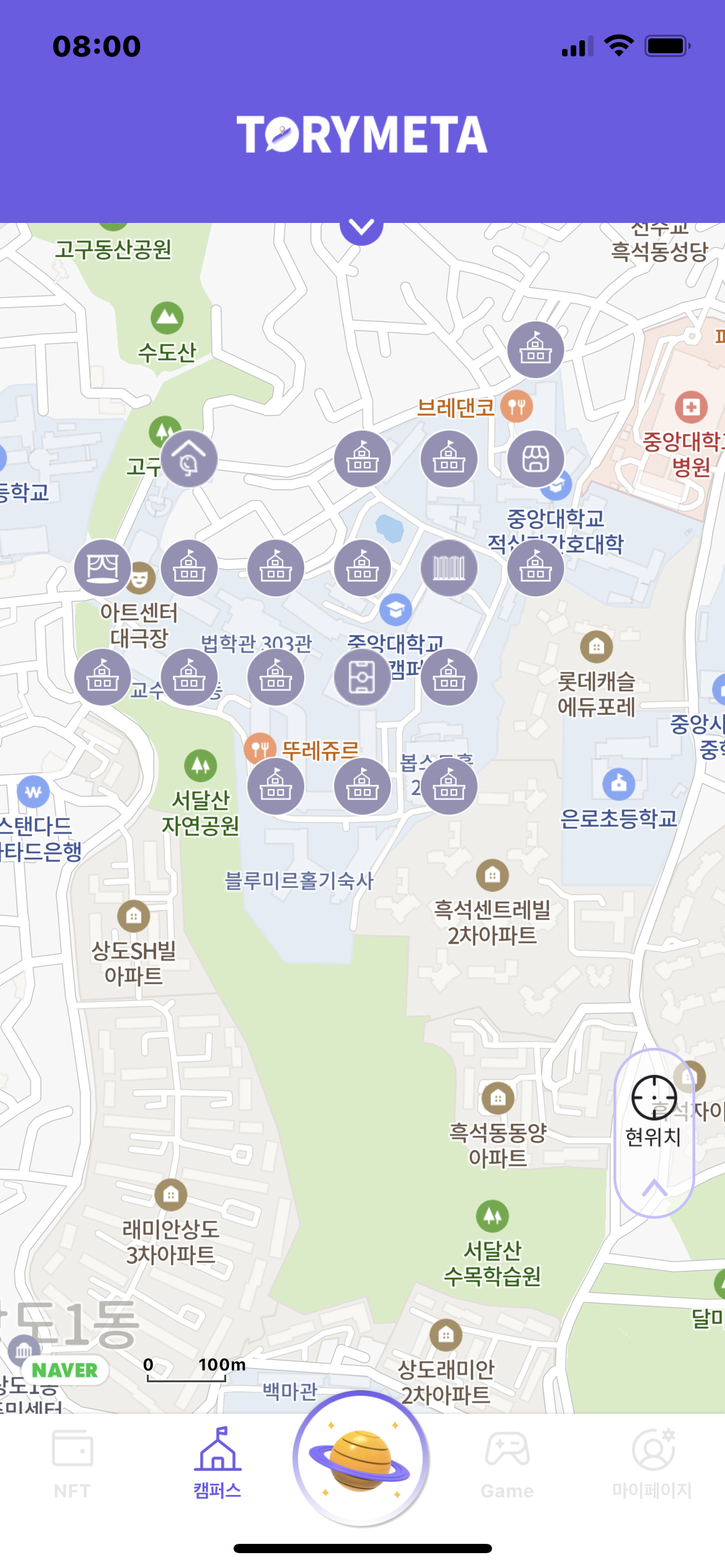
- 또한 아래와 같은 배경화면을 만드는것도 한계가 있다.
-
그릇을 건드릴 수 없다면 Image 자체를 건드리자. Iamge 자체를 짜르고 주변 꾸며야 되는 표현에 대해서는 Image 합성을 통해서 해결한다. 이 합성한 하나의 이미지로 Marker에 표현해보자
배경이미지 및 프로필 이미지 예시


Marker라는 그릇을 건드리는 시도에서는 한계가 있다는 판단을 했다 확장가능한 Design에는 적합하지 않았다. 또한 Image를 합성하여 하나의 Image를 만든다는것은 첫번째 방식보다 Design 측면에서 확장성이 있었다. 그러나 한가지 걸리는 사례가 있다. 위에서 보는 다방의 매물수(Count) 표시였다. 이것은 진정으로 이미지를 합성한 것일까?
결론 및 도입
여러 관찰을 한 결과 나는 이것이 UIView로 표현한것이라고 결론을 내렸다. Marker를 표시 하기 위해서는 UIIamge가 필요한데 어떻게 UIView를 표현할 수 있었을까? 혹시 Naver에서 제공하는가? 제공하지 않는다. 그러면 방법은 하나다. UIView 만들고 Snapshot을 찍은것이다!!! 이렇게 하면 어떠한 경우의 CustomView도 다 만들 수 있겠다는 결론을 내렸다.
다음글에서는 CustomMarker을 어떻게 구현했는지 실제 코드를 근거로 설명하는 글을 작성하겠다.