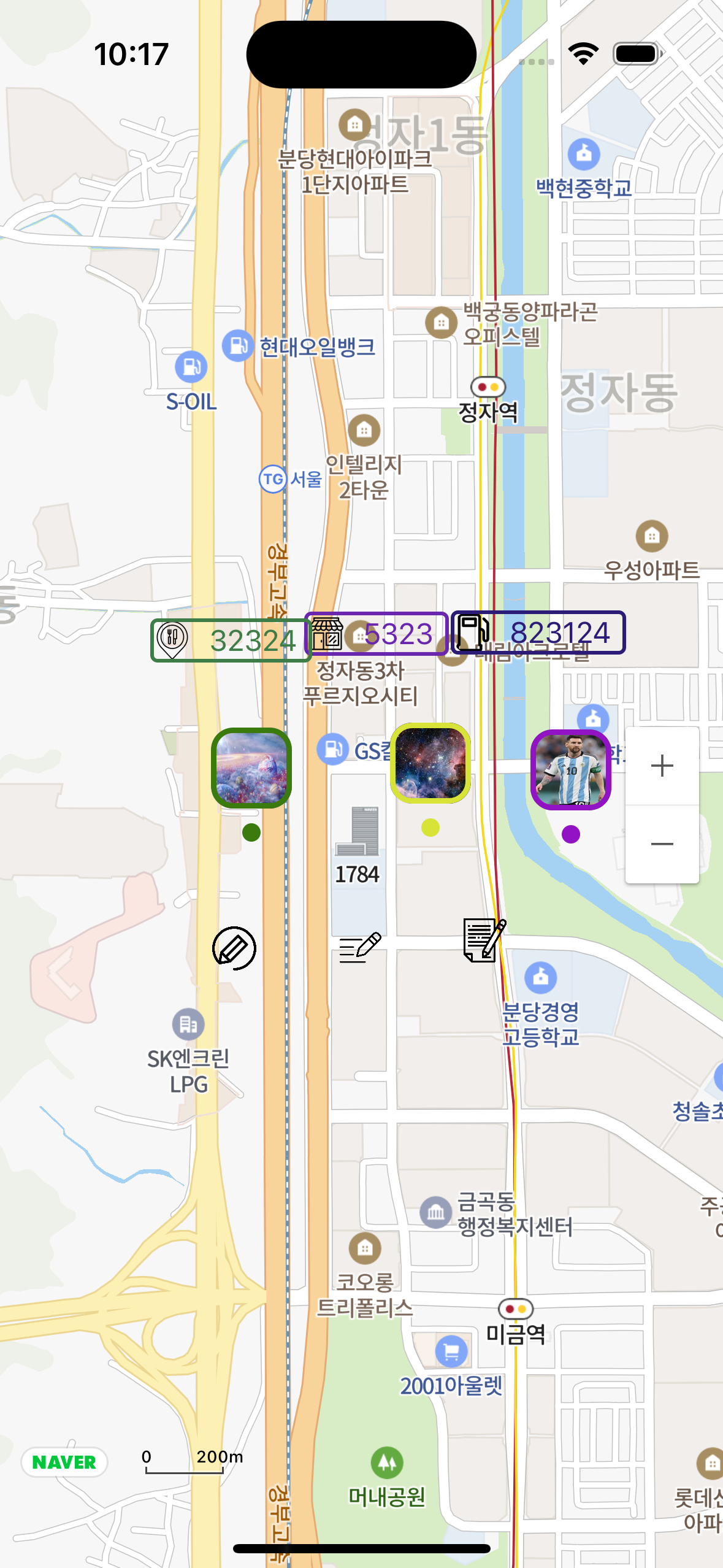
iOS Naver Map CustomMarker [3부]

iOS Naver Map CustomMarker [2부] 이전 글에서는 Naver Map에서 Custom Marke을 구현한 실제 코드를 살펴봤다. 이번글에서는 전글에서 직면한 문제에 대해서 어떻게 해결을 했는가에 대해서 글을 작성해 보겠다.
문제상황
-
View의 배치 및 상태를 결정하는 시점에서 나오는 Snapshot의 문제 (AutoLayout을 통해 배치한다고 하면 더더욱 중요하다.)
-
어떻게 CustomView의 크기를 동적으로 정할 것 인가.
해결
- 첫번째 문제
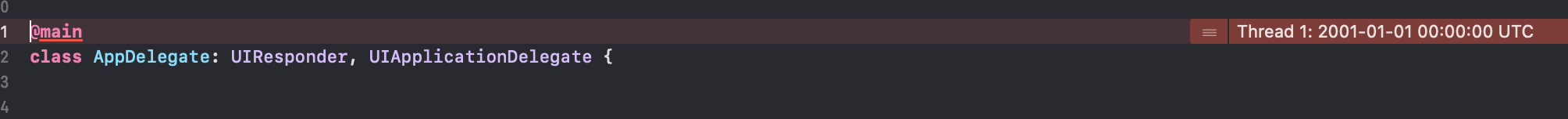
View의 Layout의 frame이 정해지지 않은 상태에서 View를 캡쳐해서 Marker의 imageIcon에 넣어주면 에러가 난다.
에러 코드는 아래와 같은데 정확한 이유는 알려주지 않는다.
여러 시도를 해보고 추론한 결과 View의 frame이 정해지지 않았으니 제대로 캡쳐를 못한것이다.

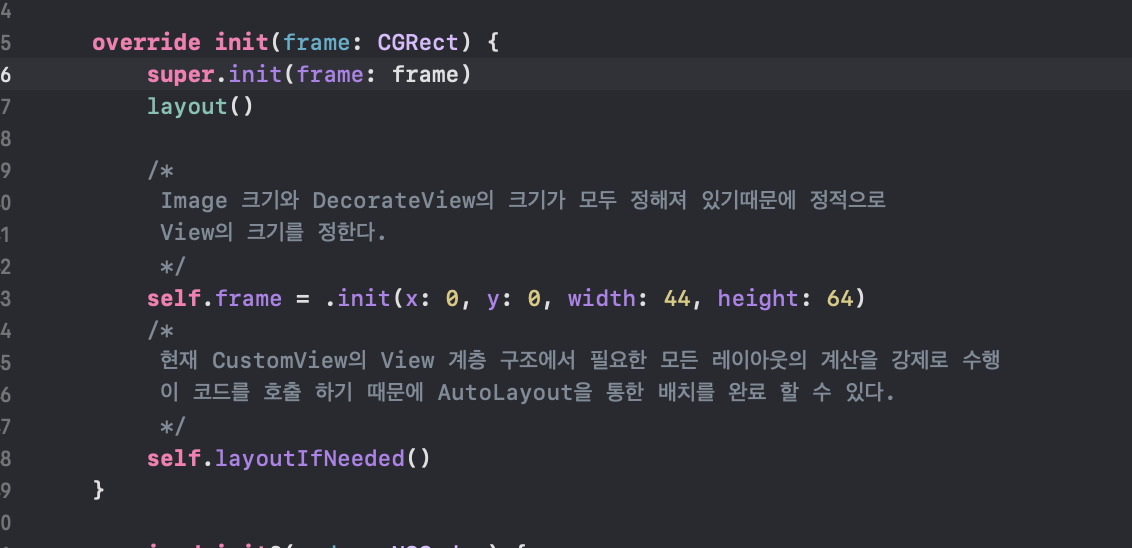
나는 이러한 추론으로 frame을 설정해 봤다. 이렇게 하니까
View가 정상적으로 캡쳐가 되어 Marker에 이미지로 잘 표현이 되었다.


그러나 frame으로 정적으로 배치하는것이 아닌 AutoLayout을 통해서 동작으로 배치 할려고 하니까 제대로 캡쳐가 안되고 이상한 Image가 캡쳐 되었다. [첫번째는 비정상, 두번째 정상]


왜 이러는 것일까? 이유는 간단하다 AutoLayout을 통해서 View의 배치과 완료되는 시점과 캡쳐를하는 시점이 맞지 않기 때문이다.

iOS의 UIView는 layoutIfNeeded라는 함수를 지원하는데 이 함수의 기능은 View와 그 자식 Vie의 레이아웃을 갱신한다.
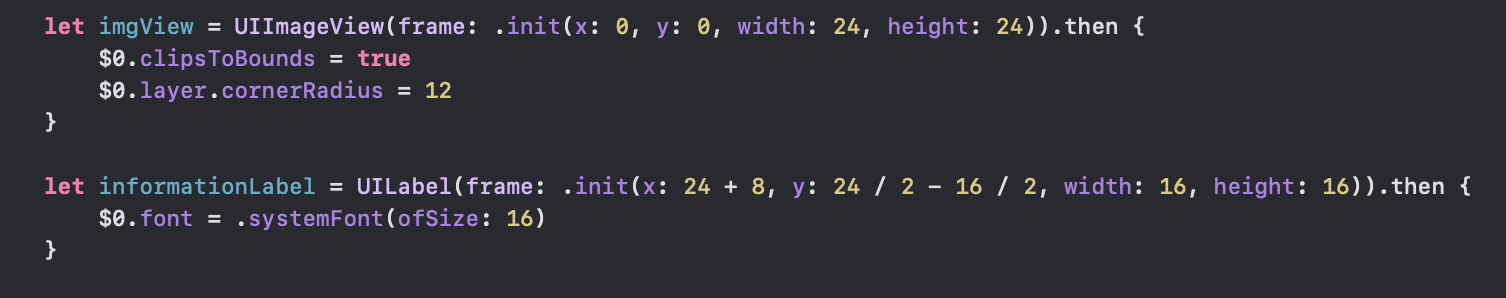
나는 이 함수를 통해서 캡쳐를 하는 시점 전에 레이아웃을 갱신하게 했다. 그런다음에 캡쳐를 하니 정상적으로 Marker에 이미지를 표시 할 수 있었다. 해결한 코드는 아래와 같다.
- 두번째 문제
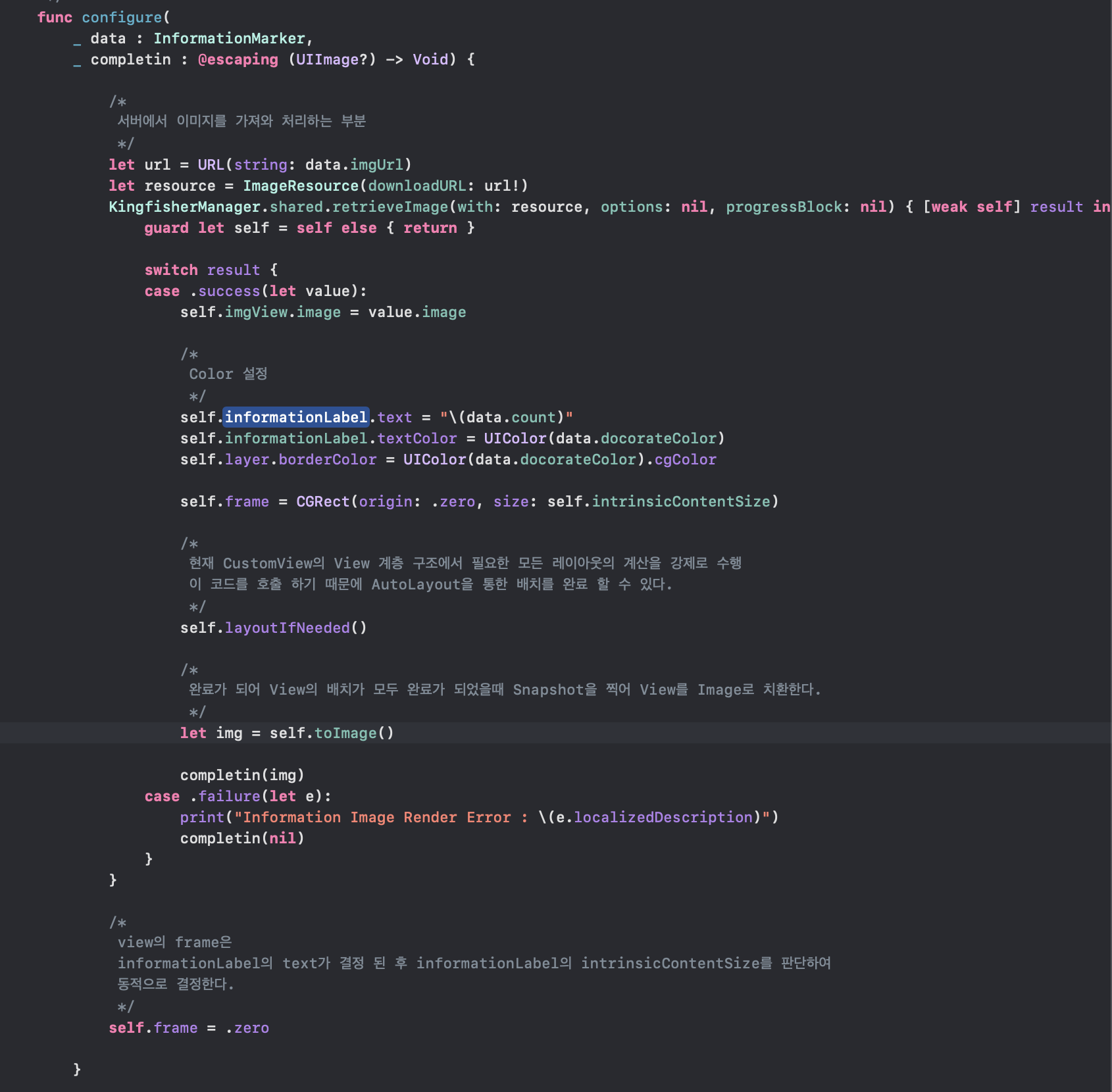
매물 수나 정보에 관련한 마커의 글자수는 예측 할 수 없다 즉 표현한다고 하면 동적으로 표현하는게 적합한 표현이다. 마커로 표현한다고 하면 어떻게 표현하면 좋을까. 간단하다 label의 intrinsicContentSize을 통해 동적으로 View의 크기 동적으로 결정한 다음 AutoLayout을 업데이트 해서 캡쳐하면 된다.
해결한 코드는 아래와 같다.
그리고 하나더
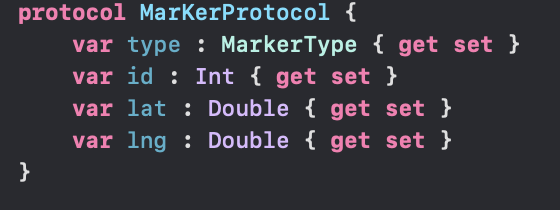
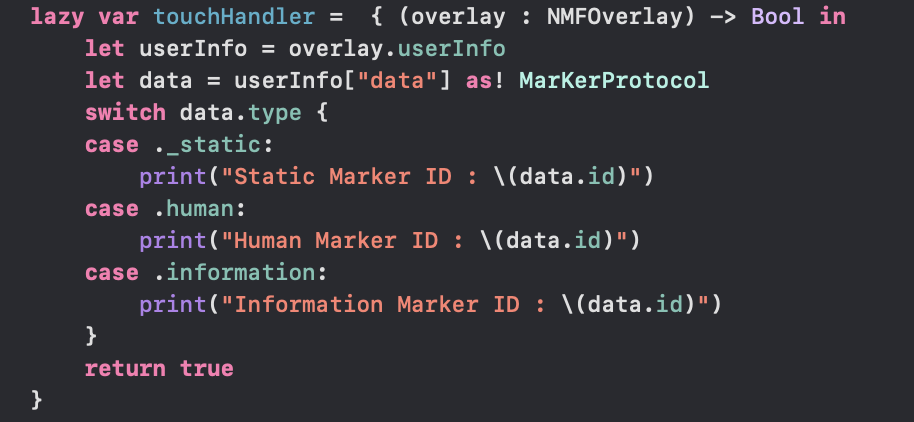
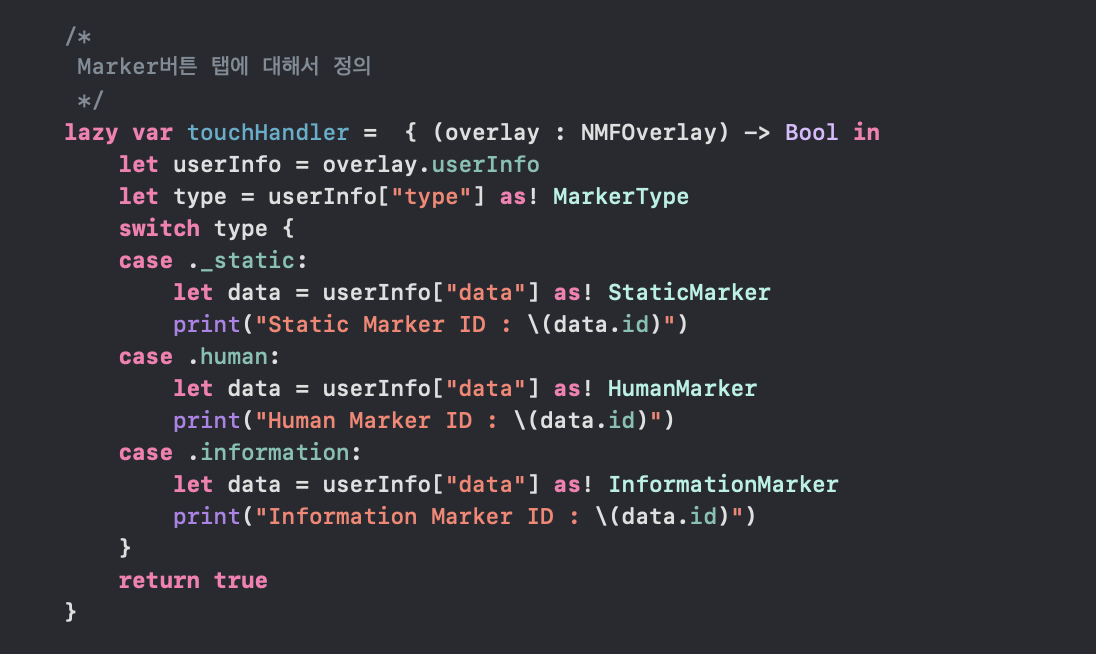
마커의 데이터 객체는 MarkerProtocol을 상속 받는다. 그리고 만약 마커를 통해서 발생하는 이벤트(MarkerTap -> Page 전환)는 id를 통해서 분기를 한다고 하면 굳이 아래의 3번째 사진처럼 할 필요 없이 2번째 사진처럼 다형성으로 처리한다. 더욱 깔끔한 코드를 작성해봤다.



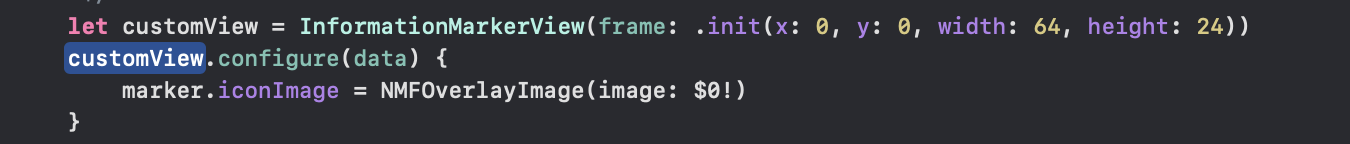
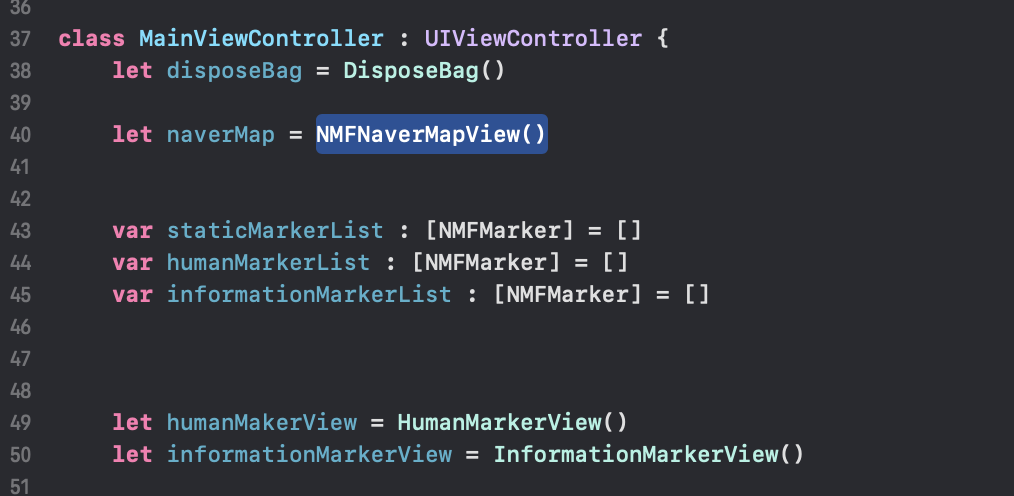
또한 CustomMarkerView는 그저 껍데기에 불과하다 매번 객체를 새로 생성하는것 보다 그냥 한번 생성해서 필요에 의해서 이 껍데기에 이미지를 넣어져서 캡쳐하는 방식으로 코드를 수정해 봤다. 코드는 아래와 같다. [첫번째 사진 : 새로 생성, 두번째, 세번째 사진 : 만들고 재사용]



최종 마무리
CusomMarkerView를 만들고 이미지를 shapshot하여 Naver Map에서 CustomMarker를 표현하는 방법에 대해서 알아봤다.
여러 시도가 있었고 여러 문제가 발생했다. 그리고 해결을 하는 과정에서 다시금 생명주기의 중요성에 대해서 깨닫는 시간을 갖게 되었다.
개발자는 항상 문제를 직면했을때 이 문제는 무엇인지에 대해 정의 할 수 있는 사람이여야 한다고 생각한다. 정의를 해야 어떻게 문제를 해결할지에대해서 방향성을 잡을 수 있기때문이다. iOS Naver Map CustomMaker 시리즈 글을 작성하면서 사고의 과정을 중심으로 글을 작성해 봤다. 중요한 지점이고 앞으로도 이러한 능력을 키우기 위해 부단히 노력할것이다. 해결 전체코드
긴글 읽어주셔서 감사합니다.

네이버지도사용시에 커스텀마커 동적으로 만드는 부분 찾아보는데 많은 도움 받았어요!! 감사합니다 👍👍👍👍