useState로 상태를 관리할 때, 중복이 되는 상태관리 함수가 있을 수 있다.
예를들어
const [nickName, setNickName] = useState('');
const [email, setEmail] = useState('');
const onChangeNickname = (e) => {
setNickName(e.target.value);
}
const onChangeEmail = (e) => {
setEmail(e.target.value);
}nickname과 email의 상태관리 함수는 input값과 return값의 모양이 동일하고, 상태가 중복된다.
이 때, 커스텀 훅을 사용해서 중복이 되는 값을 하나로 합쳐줄 수가 있다.
import { useCallback, useState } from 'react';
const useInput = (initialData) => {
const [value, setValue] = useState(initialData);
const handler = useCallback((e) => {
setValue((e.target.value));
}, []);
return [value, handler, setValue];
};
export default useInput;사용
const [nickname, onChangeNickname] = useInput('');
const [email, onChangeEmail] = useInput('');비동기요청 보내기 with axios
axios는 http 비동기 통신 라이브러리로, http통신을 보다 쉽게 할수 있게 해준다. 프로젝트를 하면서 axios요청은 많이 보내봤기에, 강의를 듣는데에 어려움은 없었지만, 좋은 정보를 얻은 것 같아 적어보려고 한다.
- promise에서 성공시에는 .then으로, 실패시에는 .catch로 받고, 성공이든 실패든 어떤 결과를 무조건 띄워줄 때에 .finally를 사용해줄것
- 비동기 요청을 보내기 전에 state를 초기화해줄 것
CORS에러 프론트에서 해결하기 with proxy
프록시 서버(영어: proxy server 프록시 서버)는 클라이언트가 자신을 통해서 다른 네트워크 서비스에 간접적으로 접속할 수 있게 해 주는 컴퓨터 시스템이나 응용 프로그램을 가리킨다.
localhost에서 포트번호만 달라도 요청을 할 수 없는데, 이 때 서버에서 CORS 설정을 해주면 요청이 가능하다.
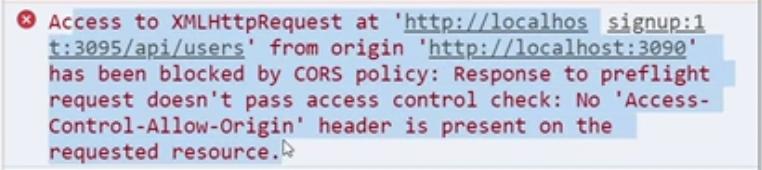
하지만 CORS설정이 잘못되어 있는 경우에는 아래와 같은 에러를 마주칠 수 있다.
network탭을 확인해보면 요청이 제대로 안된 것을 볼 수 있고, console창을 확인해보면 요청이 저지됐다는 것을 볼 수 있다.
이를 해결할 때에는 서버 개발자분에게 CORS에러를 공유하고, 서버에서 CORS에 대한 수정을 해주면 되는데 프론트엔드에서 proxy를 설정하는 것으로도 해결이 가능하다.
핫리로딩때문에 웹팩dve server를 설정해두었는데, 여기서 proxy를 추가해주면 된다.
devServer: {
proxy: {
'/api/' : {
target: 'http://localhost:3095',
changeOrigin: true,
}
}
}이 뜻은 프론트엔드에서 api로 보내는 요청은 주소를 3095로 바꿔서 보내겠다는 말이다. localhost에서 localhost로 보낼 때만 이 설정이 가능하다.
