
원래 react를 사용했었지만 seo에는 csr방식이 아닌 ssr방식인 nextjs적합하기 때문에 react가 아닌 nextjs를 container화 해서 사용해보려고 합니다. (물론 react로도 seo를 할 수 있지만 번거로운 걸로 알고 있습니다.)
Install nextjs
root directory에서
npx create-next-app --typescript 입력합니다.
project name을 정해줘야 하는데 저는 next로 정하도록 하겠습니다.
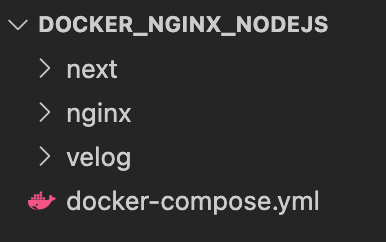
폴더 구조
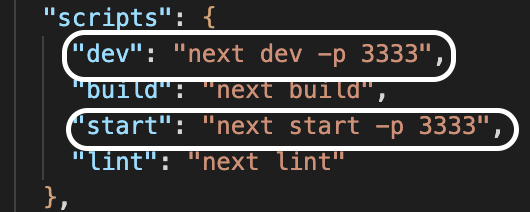
nextjs port 설정
nodejs 서버를 3000포트로 사용하고 있기 떄문에 nextjs port는 3333으로 바꿔줍니다
next/package.json 수정

"dev": "next dev -p 3333"
"start": "next start -p 3333"
nextjs 실행해보기
실행 방법은 간단합니다
cd next
npm run build => build 이후 .next 파일이 생성됩니다.
- 환경변수에 NODE_ENV값이 존재하면 실행되지 않을 수 있습니다
mac의 경우 .zshrc , .bash_profile에 NODE_ENV 값이 있다면 comment 처리해주세요.
npm run start => localhost:3333 확인해보시면 됩니다.
nextjs Dockerfile
FROM node:14-alpine
WORKDIR /usr/src/next
COPY *.* /usr/src/next
RUN npm install
COPY . /usr/src/next
RUN npm run build
CMD [ "npm" , "run" , "dev"]nodejs Dockerfile 작성과 큰 차이는
package-lock.json , package.json을 복제하는게 아니라
directory를 제외한 모든 file을 복제 후 package를 install
그리고 nextjs의 경우 .next 파일이 필요하기 build 이후 개발 단계에서 hot reload가 필요하기 때문에
npm run dev 로 실행합니다.
nginx/nginx.conf
upstream nodeserver {
server node:3000;
}
upstream nextserver {
server next:3333;
}
server {
listen 80;
location / {
proxy_pass http://nextserver/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
location /node {
/*
중략
*/
}
}upstream nextserver와 proxy_pass http://nextserver/을 mapping시킵니다.
docker-compose.yml
version: "3"
services:
nginx:
/*
중략
*/
node:
/*
중략
*/
next:
container_name: "next"
restart: "on-failure"
build:
context: ./next
dockerfile: Dockerfile
volumes:
# hot reload를 위해 mount
- "./next:/usr/src/next"
- "/usr/src/next/node_modules"
- "/usr/src/next/.next"
ports:
- "3333:3333"restart option은 docker 문서에서 확인해주세요.
이제 끝낫습니다
docker가 실행중이라면
docker-compose down
docker system prune -af
docker-compose up --build
localhost:3333 => localhost로 들어가면 nextjs가 실행되고 있는 것을 확인할 수 있습니다.
잘못된 부분이나 제대로 이해하지 못하고 있는 부분이 있다면 언제든 지적해주시면 감사하겠습니다.
혹은 궁금하신 부분이나 docker를 제외한 것들도 질문해주시면 최대한 답변드리도록 노력하겠습니다. 감사합니다.
다음 글에는 mysql을 container에 올리는 방법에 대해서 적도록 하겠습니다.