
복습
이번 시간에는 return을 왜 사용해야하는지에 대해 공부했다.
이를 자세히 복기하기 위해 이전에 배웠던, object부터 다시 시작해보자
console.log(dayofWeek);
const playername = "young";
const playerPoints = 4333;
const playerHandsome = true;
const playerFat = "little bit";해당 식을 사용하면 너무 많은 var를 만들어야 한다.
여기서 array 를 사용해도되지만, 순서를 항상 염두해야하기에,
우리는 이름표를 붙인 상자 object를 활용할 것이다
object는 다음과 같은 방식으로 사용할 수 있다.
const player = {
Name: "young",
point: 142,
playerHandsome: true
}
console.log(player.point);
console.log(player["Name "]);
player.fat = false;
console.log(player.fat);
function
function hi(nameOfPerson, age) {
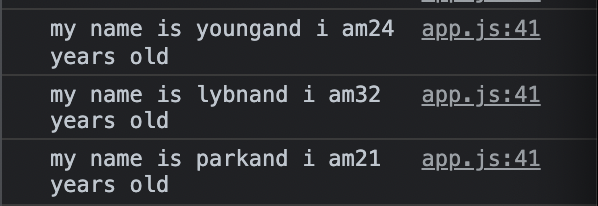
console.log("my name is " + nameOfPerson + "and i am" + age + " years old");
}
hi("young", 24);
hi("lybn", 32);
hi("park", 21);function을 활용한다면 다음과 같은 결과를 얻을 수 있다

간단히 정리해봤으니, 이젠 계산기를 직접 만들어보자
\
const calcul1 = {
add: function (a, b) {
console.log(a + b);
},
minus: function (a, b) {
console.log(a - b);
},
divide: function (a, b) {
console.log(a / b);
},
power: function (a, b) {
console.log(a ** b);
},
};
calcul1.add(2,4);
calcul1.minus(3,5);
calcul1.divide(1,2);
calcul1.power(4,2);
이 식을 사용하면 아래와 같은 값이 나온다.

해당 식을 리턴으로 바꿔보자
const calcul = {
add: function (a, b) {
return a + b;
},
minus: function (a, b) {
return a - b;
},
divide: function (a, b) {
return a / b
},
power: function (a, b) {
return a ** b;
},
};콘솔에선 해당 값에 대한 결과가 나오지 않지만,
이들을 상호작용하게 만들 수 있다.
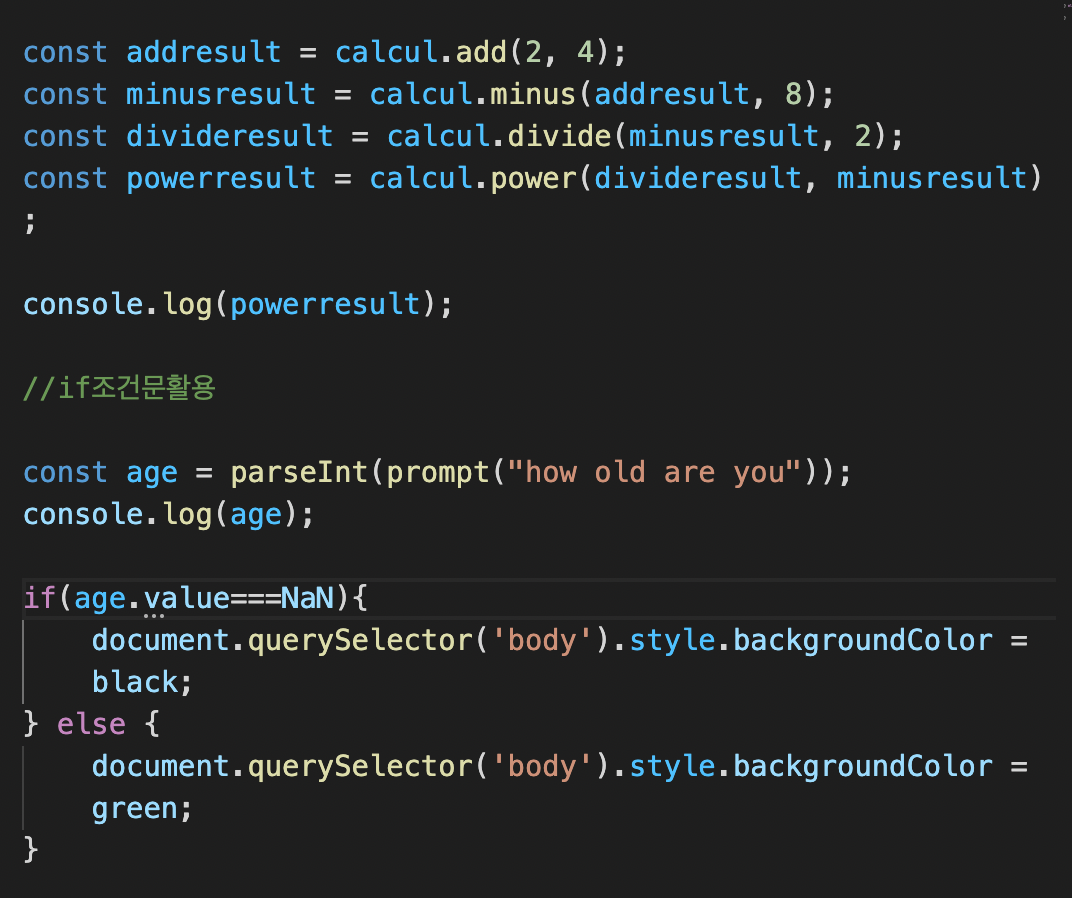
const addresult = calcul.add(2, 4);
const minusresult = calcul.minus(addresult, 8);
const divideresult = calcul.divide(minusresult, 2);
const powerresult = calcul.power(divideresult, minusresult);
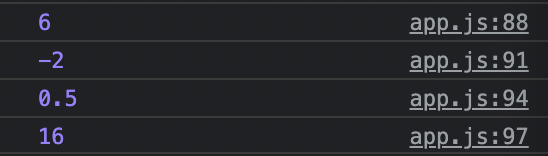
console.log(powerresult);이런식으로 활용하면 말이다.
콘솔로그에선 해당 값이 표면적으로 나오는 것이지, 활용가능한 데이터가 되는 것은 아니다.
반면 return을 활용하면 해당 값을 활용할 수 있다
이 두 코드를 연결해주면, 상호작용하며 powerresult에 대한 값이 나온다.
즉, return은 데이터를 상호작용하게 연결시켜줄 수 있다.
뿐만 아니라, return이 함수 내에서 작동한다면,
그 곳을 기점으로 함수식은 종료되고 다음으로 넘어간다.
