
리액트 네이티브 이어서

Flex⭐
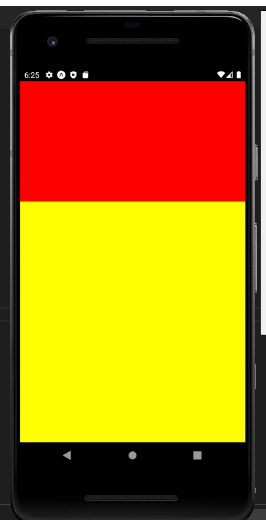
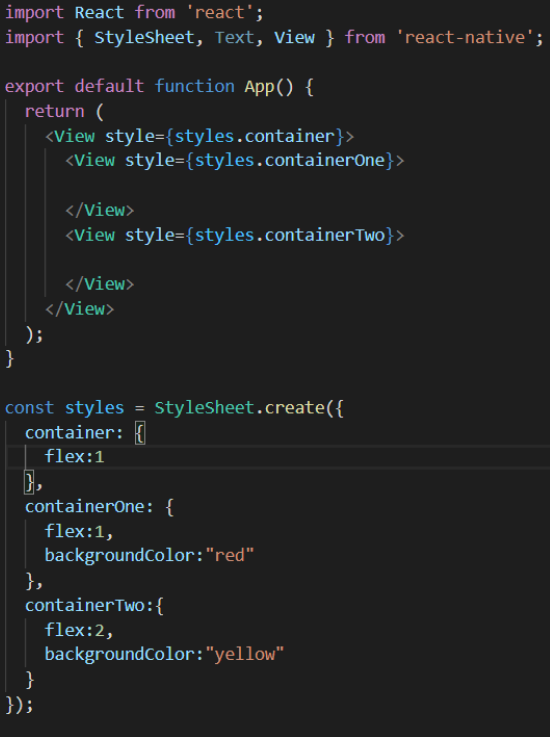
- 최상위
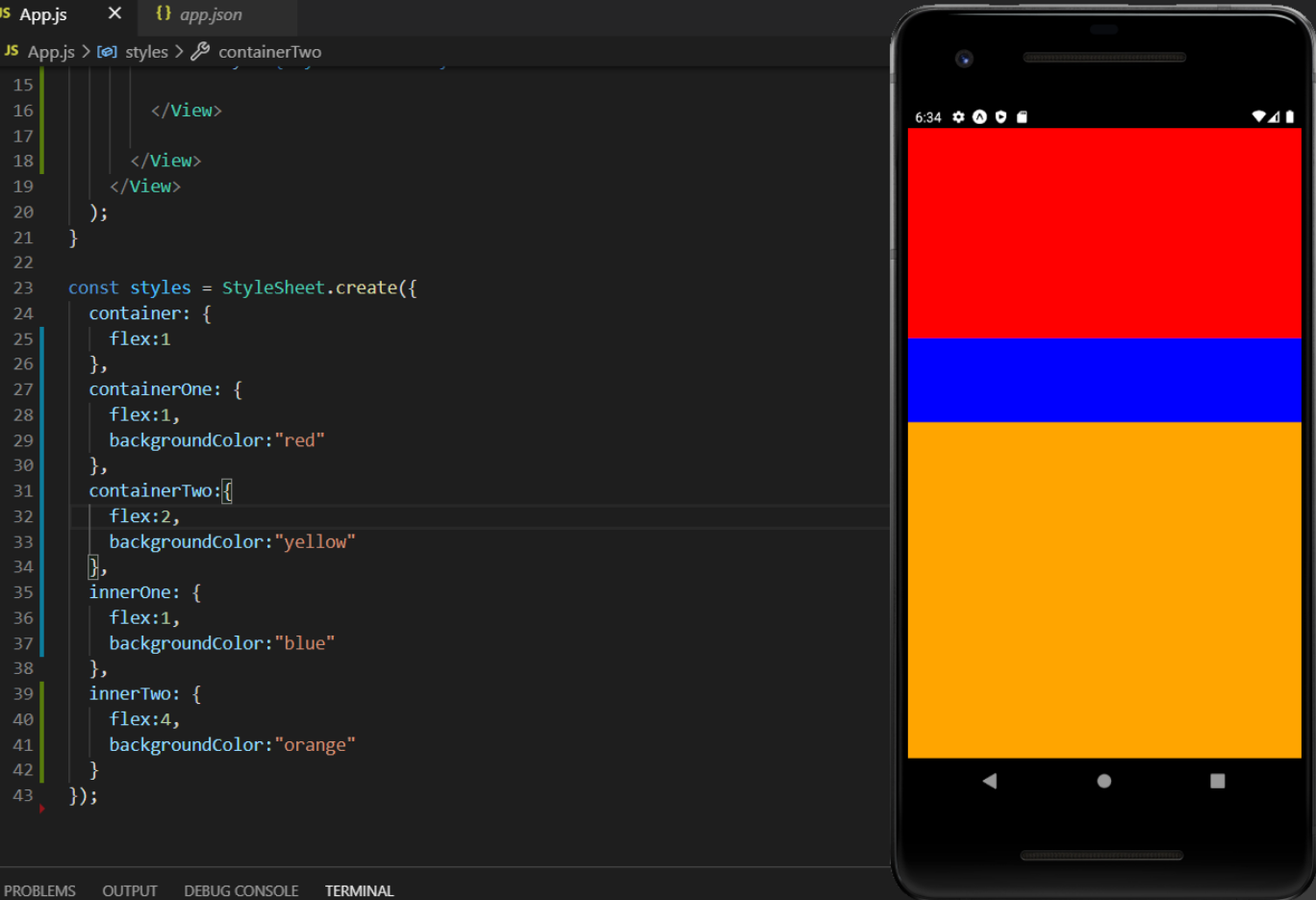
container스타일 가져가는<View>태그는 디바이스 전체화면 containerOne전체의 1/3containerTwo전체의 2/3

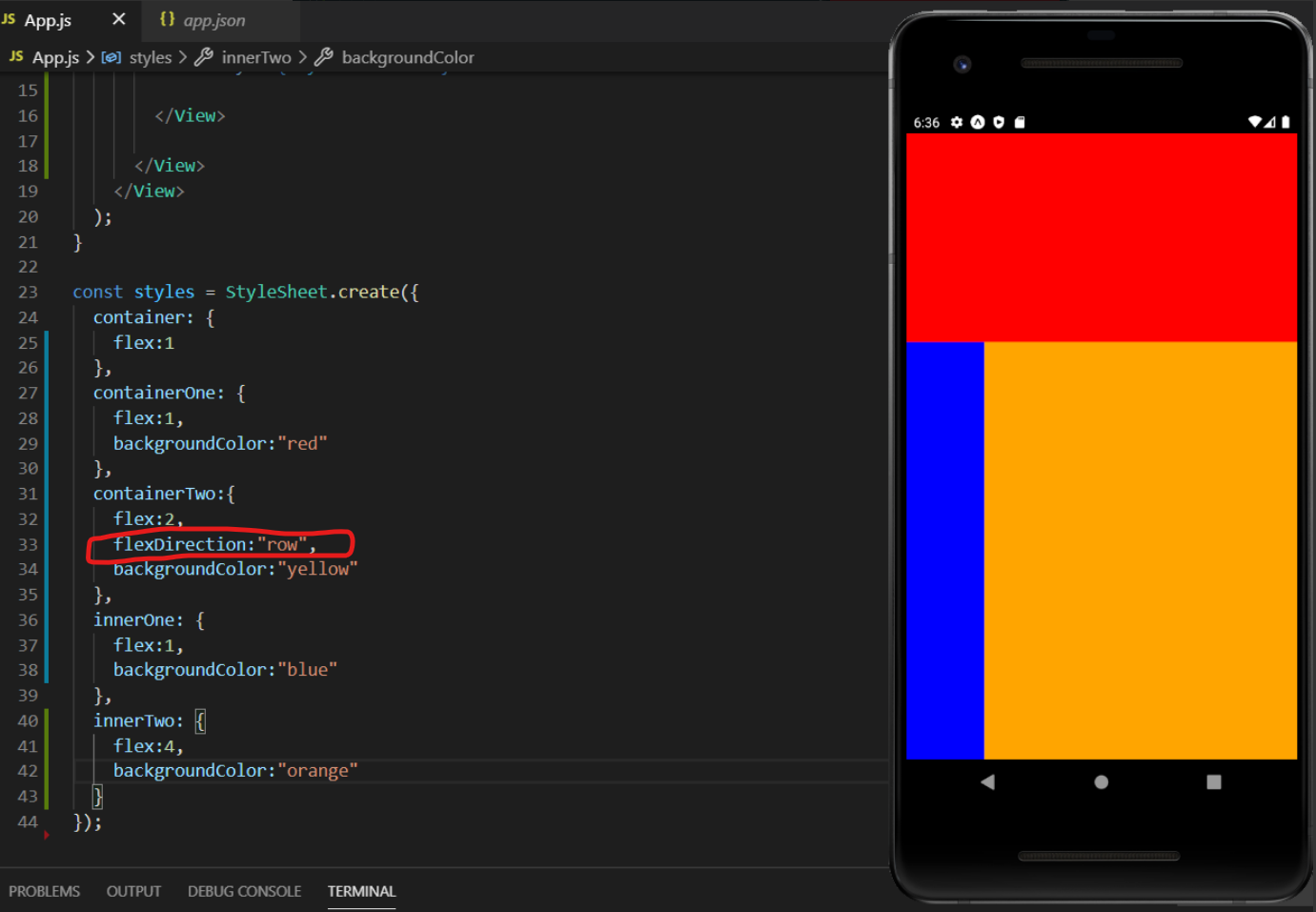
FlexDirection
- row : 가로방향
- column : 세로방향

이제 여기부터가 조금 헷갈림!👇
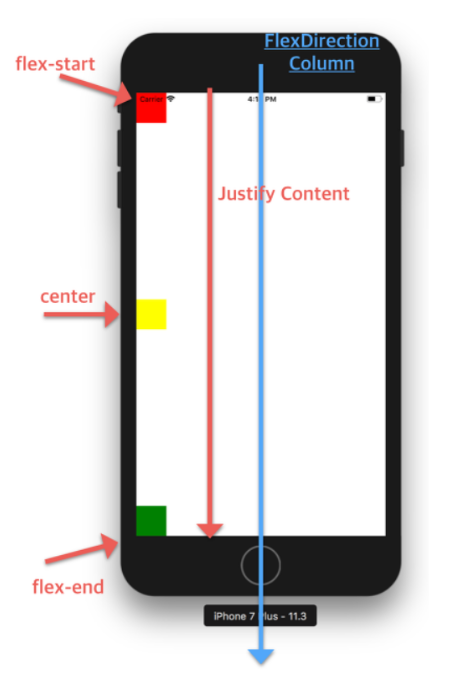
justifyContent

- justifyContent: flexDirection과 동일한 방향으로 정렬하는 속성
- flexDirection: 'column'에서 justifyContent는 상하 정렬
- flexDirection: 'row'에서 justifyContent는 좌우 정렬을 뜻합니다.
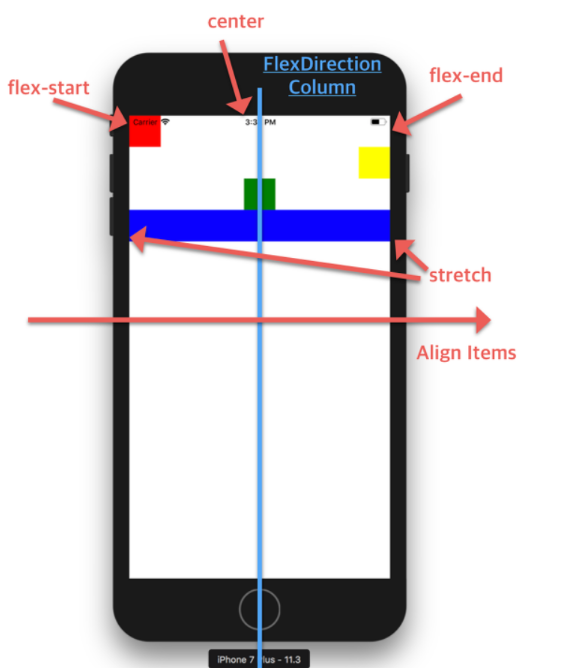
alignItems

- Align Items는 Flex Direction과 수직한 방향(반대 방향이라고 생각하면 편합니다)으로 정렬하는 속성
- flexDirection: 'column'에서 alignItems는 좌우 정렬
- flexDirection: 'row'에서 alignItems는 상하 정렬
정리하면
justifyContent는 flexDirection과 동일한 방향으로 정렬
alignItems는 flexDirection과 반대 방향으로 정렬
리액트네이티브
- Button컴포넌트보다TouchableOpacity를 더 많이 사용한다고 한다 : Button 컴포넌트는 안드로이드/ios 보여질 때 다른 부분들이 나와 관리에 용이하지 않다고 한다.
- 기본구조 :
1) 컴포넌트(Component) : 정해진 엘리먼트들(요소)을 사용하여 만든 화면의 일부분
2) 상태(State) : 컴포넌트에서 데이터를 유지하고 관리하기 위한 유일한 방법 == 그냥 사용할 데이터!
3) 속성(Props) : 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달하는 방식 == 그냥 데이터 전달!
4) useEffect : 화면에 컴포넌트가 그려지면 처음 실행해야 하는 함수들을 모아두는 곳
