주저리주저리
작년까지 리액트 네이티브를 바탕으로한 앱개발 강의가 끝나고 앞으로 국비학원을 갈지 부트캠프로 갈지 고민이 너무 많아진 시기였다.
그러면서 나의 분야를 JAVA(국비)로 다시 배워야할지 아니면 React(부트캠프)로 갈지 계속적인 고민이 있었다.
개발자 친구의 리액트 추천도 있고 + 생활코딩님의 리액트를 배우려면 JS를 먼저 공부하고 오라는 말씀을 따라 JS를 공부해보려고 한다.
인프런-JS+jQuery 기초부터 실무까지: 기초 Part.1!
- ( )는 함수
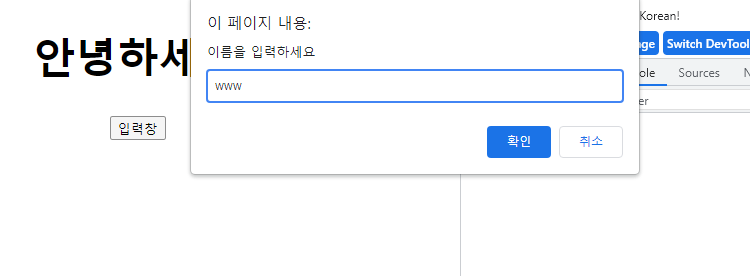
- prompt= 출력하라는 뜻, 사용자에게 값 입력받을 때 가장 쉽게 사용할 수 있는 함수
prompt는 얼럿 창과 같이 부르니까 바로 뿅하고 떴다.
<script>
var name = prompt("이름을 입력하세요");
document.write("<b><big>" + name + "</big></b>님, 환영합니다."
</script>
입력칸에 예시글을 써주고 싶다면
prompt("이름을 입력하세요","만두");

3. document.querySelector("#result").innerHTML = A;
document : 현재문서,DOM
querySelector("id") : id 값을 가지고 와라
innerHTML : HTML 코드를 변경해라;
= A : =A를 할당해준다
이렇게 하면 A에 들어간 내용을 result 아이디가 있는 곳에 넣게 되며 찍히게 된다.
