
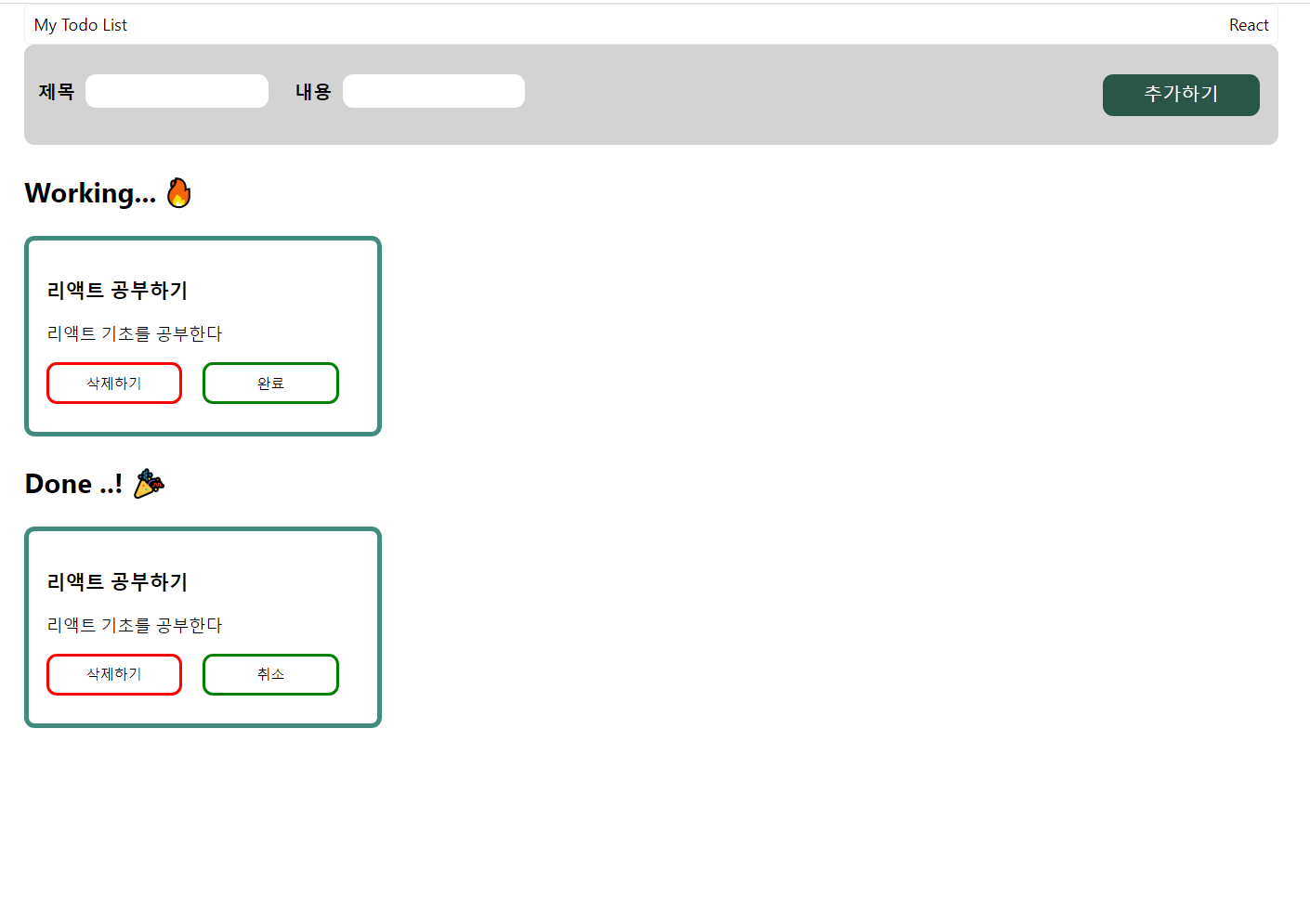
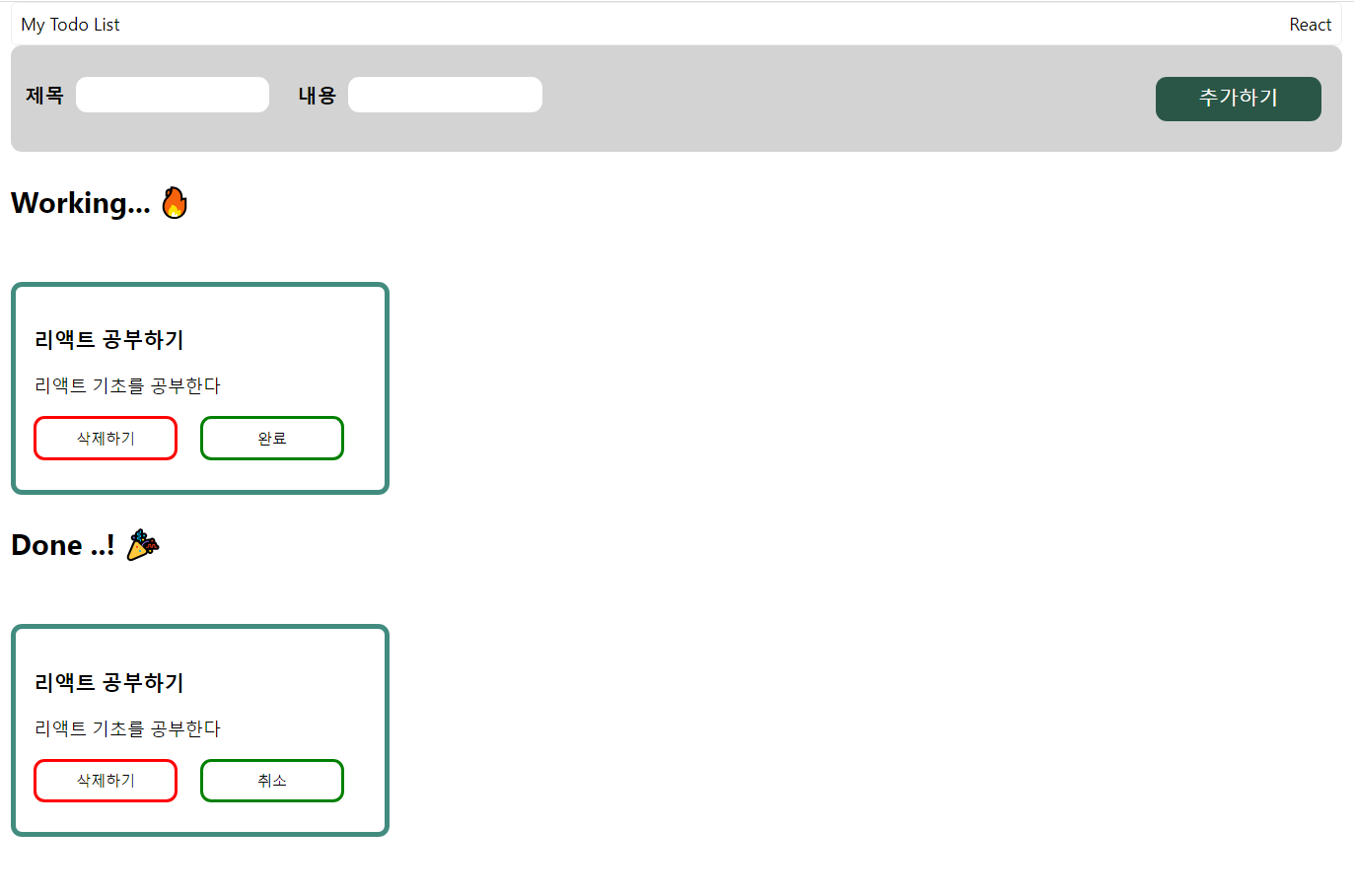
리액트 Todo-list 완료!
ㅎㅎㅎ..제공되는 강의 ..노코멘트하겠다
코알누 리액트 강의3탄
💥1. 리액트에서의 일반 변수
function App() {
안에 let count=0;
const [count2, setCount2] = useState(0)}
이렇게 있다고 가정let count = 0;으로 지정된 상황,
state로 값 바꿔줄 때마다 0으로 계속 초기화됨
그래서 변수는 잠깐 저장해주는 값들 state에서 값을 저장해주기에 state로 쓰자


💥2. onChange이벤트
- input 창에 값을 입력할 때 마다 호출되는 onChange 이벤트
const onChange = (e) => {
const { name, value } = e.target;
setInputs({
...inputs,
[name]: value,
})
}- 구조 분해 할당으로 따로 불러 사용하였다1주차 과제 중 정리
💥 input창 비워주기(useState 없이)
const addContent = () => {
const inputId = document.getElementById('inputId');
const inputContent = document.getElementById('inputContent');
if (!inputId.value || !inputContent.value) return
let data = {
id: props.contents.length,
...inputs,
isDone: false,
doneButton: '완료'
}
props.setContents([...props.contents, data]);
inputId.value = '';
inputContent.value = ''
} - 자바스크립트를 같이 써서 getElementById를 이용하여 브라우저와 연결한 후에 클릭을 누른 후 마지막 단계에서 빈값을 주었다
- 맨 처음 들어올 때 빈값이면 돌려보내주었다
💥 spread

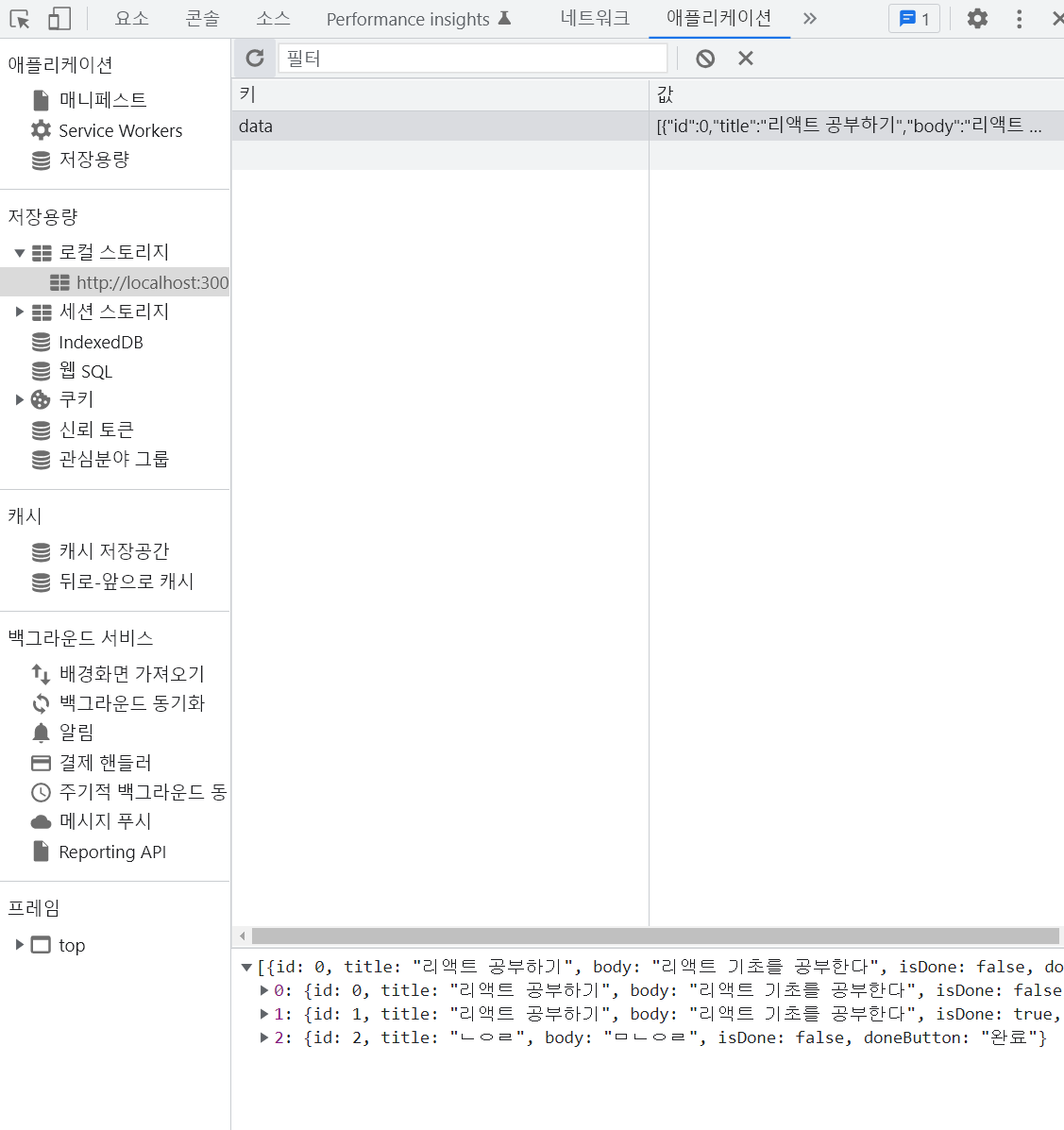
- localStorage로 넣는 중 문제가 발생했다 ! 안에 내용들이 안나오기 시작!

- 오잉 localStorage에는 잘 들어가있는데..?

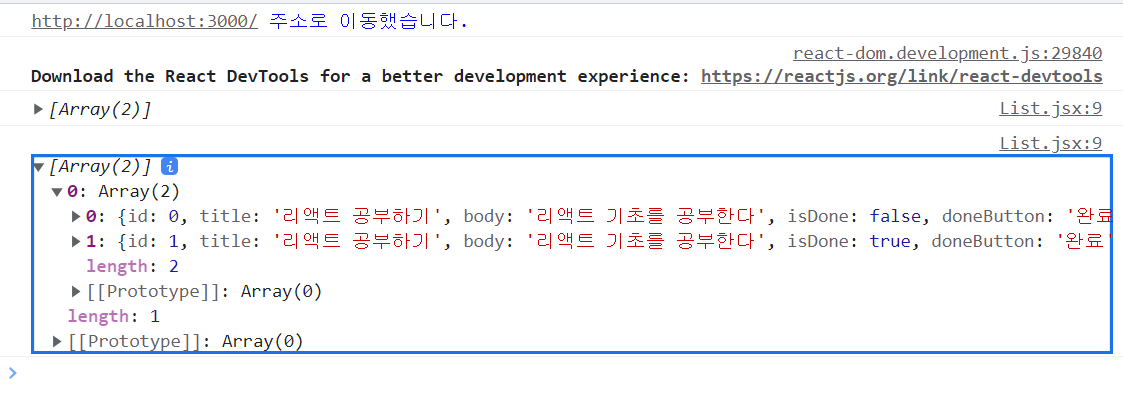
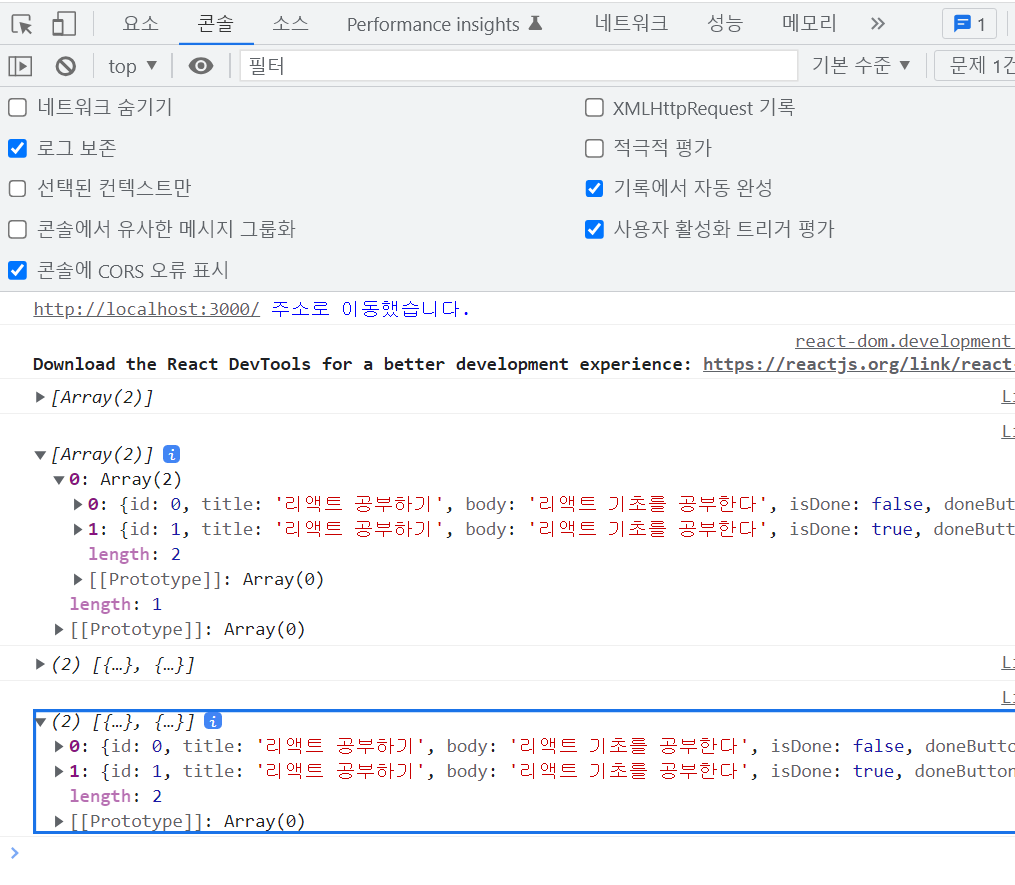
- 콘솔창을 확인해보니 배열 안에 0번째 배열로 나열이 되어있었다.
이 배열을 빼야한다 뭐가 있는지 생각해보니 spread연산자가 있었다!!!
spread 연산자를 통해서 찍어보면 배열이 아닌 개별적인 요소가 나오는 것을 알 수 있다. 간단히 생각하면 배열이 각각으로 나뉜다고 생각하면 될 것 같다
출처 : https://velog.io/@chlwlsdn0828
const [contents, setContents] = useState([{
id:0,
title: '리액트 공부하기',
body: '리액트 기초를 공부한다',
isDone: false,
doneButton: '완료'
},{
id:1,
title: '리액트 공부하기',
body: '리액트 기초를 공부한다',
isDone: true,
doneButton: '완료'
}]);
localStorage.setItem('data',JSON.stringify([...contents])) - JSON.stringify([...contents]로 바꿔준 후


화면에 잘 나오고 콘솔창에도 한겹 빠져나온 것이 보인다
만쉐~~🤗
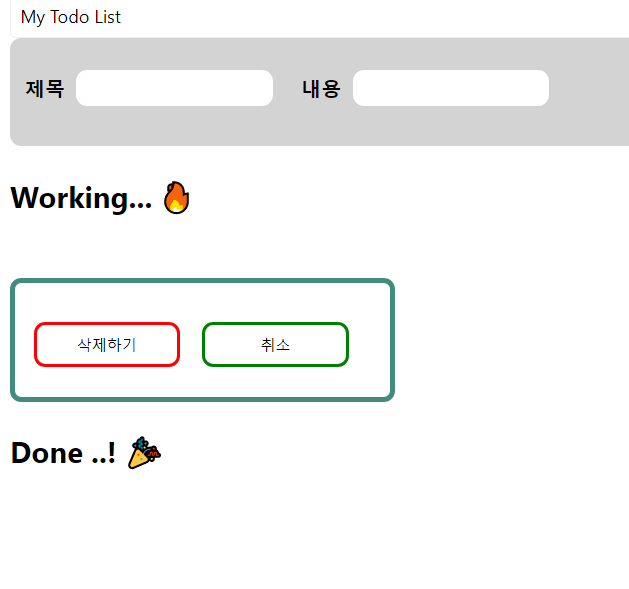
💥 flex-wrap : wrap
- 옆으로 나열되는 부분을 다음줄로 넘기고 싶을 때
.list-container > div {
display: flex;
flex-wrap: wrap;
}-
display: flex;
flex-wrap: wrap;두개를 같이 써주면 된다
