리액트 오류
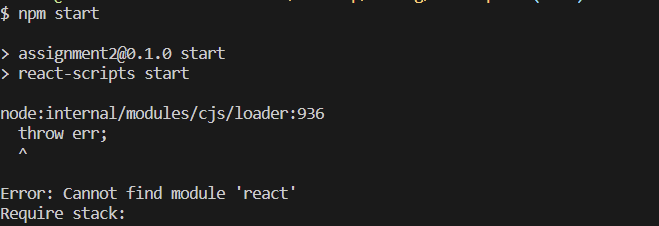
1. 리액트 모듈이 없다

해결방법
npm i react react-dom
해결완료!
2. 리덕스 오류

해결방법
npm install --save redux-thunk
3. useState 복습
- useState 라는 함수가 배열을 반환하고, 이것을 구조 분해 문법으로 꺼내놓은 모습
const [state, setState] = useState(initialState);-
우리는 state를 변수로 사용했고, setState를 이용해서 state 값을 수정할 수 있었습니다. 그리고 만약 state가 원시 데이터타입이 아닌 객체 데이터 타입인 경우에는 불변성을 유지해줘야 합니다
-
함수형 업데이트란?
setState를 사용하는 방식에는 우리가 알고 있는 방식이 아닌 또 다른 방식이 있습니다. 함수형 업데이트 방식 입니다.
// 기존에 우리가 사용하던 방식
setState(number + 1);
// 함수형 업데이트
setState(() => {});-
일반 사용법과 함수형 업데이트 방식의 차이점
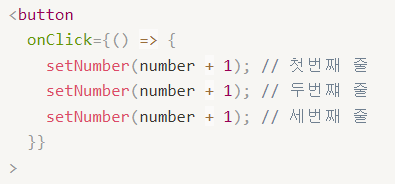
일반

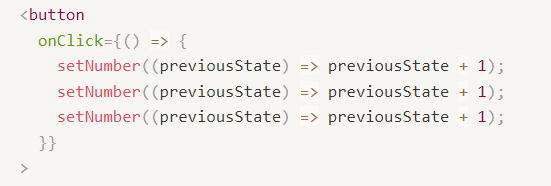
함수

일반 업데이트 방식은 버튼을 클릭했을 때 첫번째 줄 ~ 세번째 줄의 있는 setNumber가 각각 실행되는 것이 아니라, 배치(batch)로 처리합니다. 즉 우리가 onClick을 했을 때 setNumber 라는 명령을 세번 내리지만, 리액트는 그 명령을 하나로 모아 최종적으로 한번만 실행을 시킵니다. 그래서 setNumber을 3번 명령하던, 100번 명령하던 1번만 실행됩니다.반면에 함수형 업데이트 방식은 3번을 동시에 명령을 내리면, 그 명령을 모아 순차적으로 각각 1번씩 실행시킵니다. 0에 1더하고, 그 다음 1에 1을 더하고, 2에 1을 더해서 3이라는 결과가 우리 눈에 보이는 것이죠.
4.useEffect
-
useEffect는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook
import React, { useEffect } from "react"; 로 import-
컴포넌트가 렌더링 될 때 실행된다
-
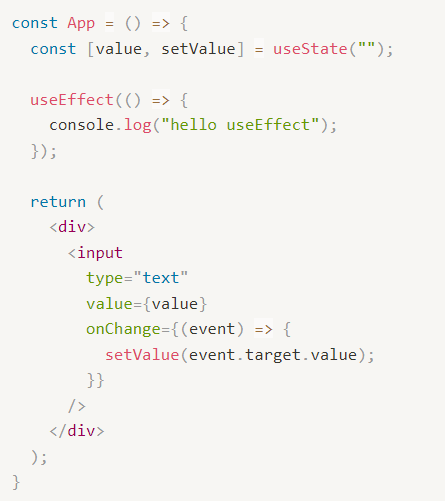
useEffect와 리렌더링(re-rendering)

전체 흐름은 아래와 같습니다.
- input에 값을 입력한다.
- value, 즉 state가 변경된다.
- state가 변경되었기 때문에, App 컴포넌트가 리렌더링 된다.
- 리렌더링이 되었기 때문에 useEffect가 다시 실행된다.
- 1번 → 5번 과정이 계속 순환환다.
-
-
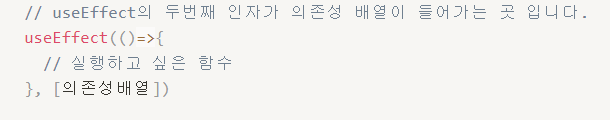
의존성 배열(dependency array)
- 이 배열에 값을 넣으면 그 값이 바뀔 때만 useEffect를 실행할게

- 어떤 함수를 컴포넌트가 렌더링 될 때 단 한번만 실행하고 싶으면 의존성 배열을 [ ] 빈 상태로 넣으면 됩니다.
- 의존성 배열에 value 를 넣어보겠습니다. value는 state이고 우리가 input을 입력할 때마다 그 값이 변하게 되니 useEffect도 계속 실행
-
클린업
-
우리가 처음에 “어떤 컴포넌트가 화면에서 사라졌을 때 무언가를 실행하고 싶다면”이라는 소로 시작을 했습니다. 컴포넌트가 나타났을 때 (렌더링됐을 때 === 함수 컴포넌트가 실행됐을 때) useEffect의 effect 함수가 실행되는 것은 우리가 배웠으니, 이제 컴포넌트가 사라졌을 때 무언가를 어떻게 실행하는지 배워봅시다. 이 과정을 우리는 클린 업 (clean up) 이라고 표현
-
클린 업을 하는 방법은 간단합니다. useEffect 안에서 return 을 해주고 이 부분에 실행되길 원하는 함수를 넣으면 됩니다.

-
-
정리
useEffect는 화면에 컴포넌트가 mount 또는 unmount 됐을 때 실행하고자 하는 함수를 제어하게 해주는 훅이다.- 의존성 배열을 통해 함수의 실행 조건을 제어할 수 있다.
useEffect에서 함수를 1번만 실행시키고자 할때는 의존성 배열을 빈 배열로 둔다.
