리덕스
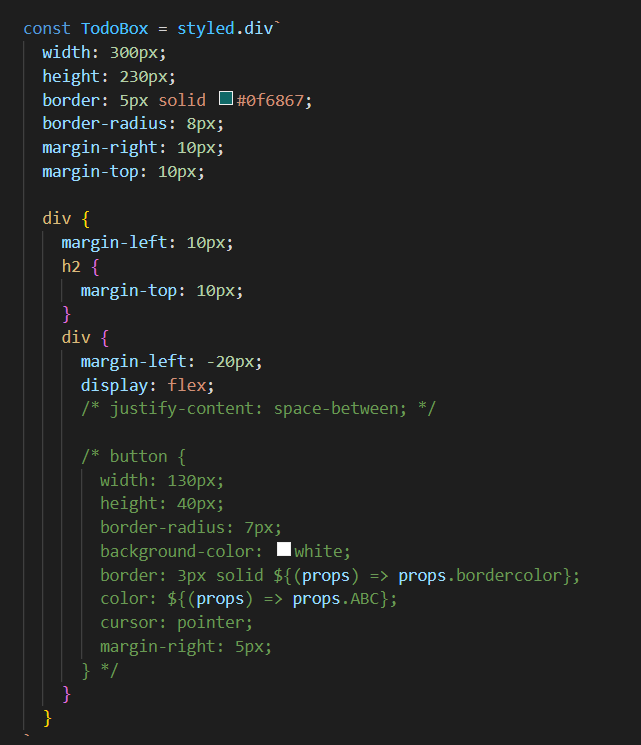
- styled.component 문제
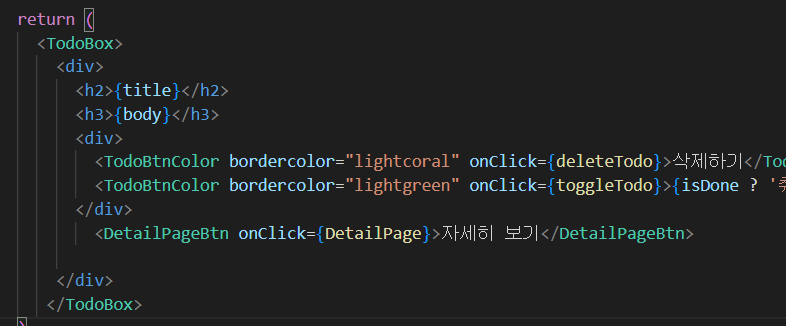
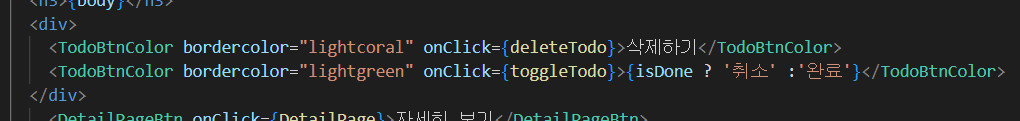
- props가 먹지 않은 상황


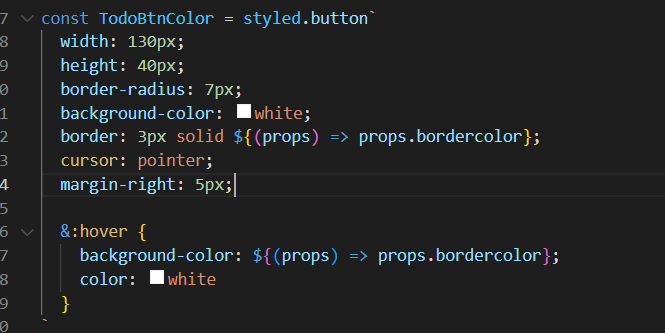
- 원인은 html 의 button을 만들어서 props라는 속성을 먹지 않는 것이었다 -> styled.button을 만들었더니 적용됨! 

- styled component를 쓸 때는 div {div { p{ }}} 이렇게 하면 자식의 자식의 자식....까지 적용시켜버리기에 각 태그들을 styled component로 만드는 것이 낫다
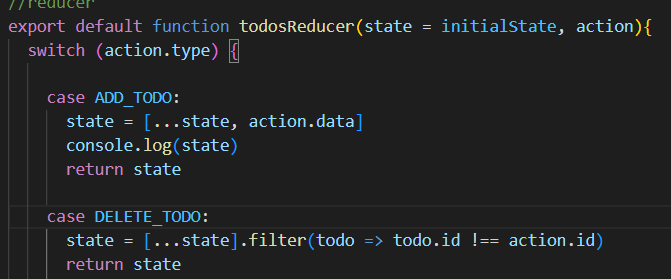
- reducer

추가와 삭제는 일단 이렇게 진행을 하였음
ADD_TODO 는 ...state에 추가하는 식, return state를 꼭해줘야함
DELETE_TODO는 아이디와 액션에 보내준 아이디를 비교한다
