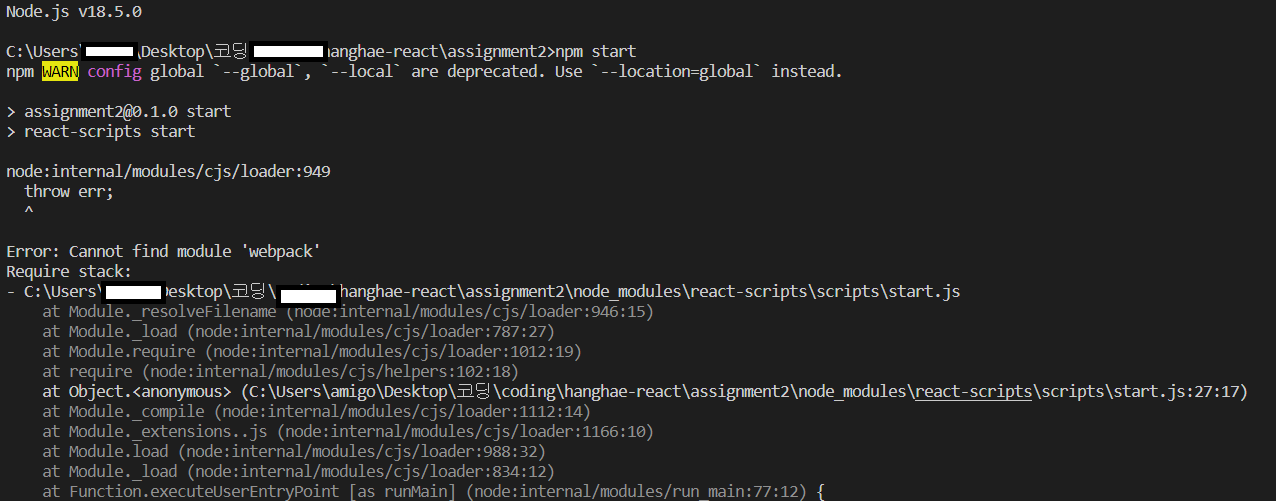
1. 리액트 리덕스 npm start 오류

어제까지만 해도 잘 열렸던 거가 안된다....ㅠㅠ
찾아보니
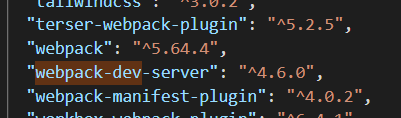
webpack 과 webpack-dev-server 버전이 서로간 충돌로 인해서 버전을 맞춰줘야한다고 한다.
아래와 같이 순서대로 설치
npm uninstall webpack -g
npm uninstall -g webpack-dev-server
npm install webpack@3.8.0 --save-dev
npm install webpack-dev-server@2.9.7 --save-dev

설치 후 잘 되었음!
2. 리덕스 localStorage저장

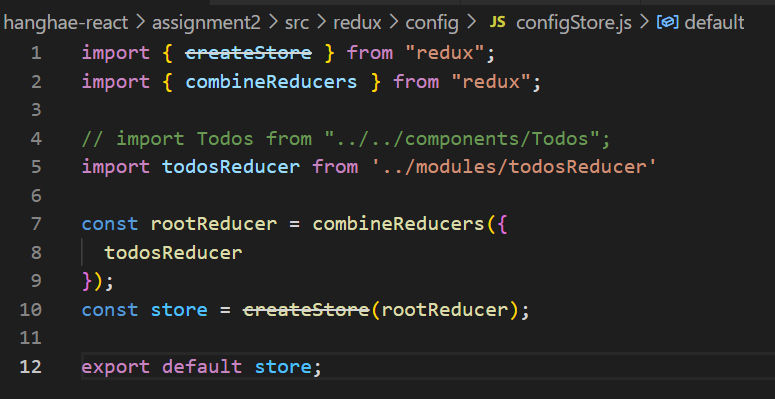
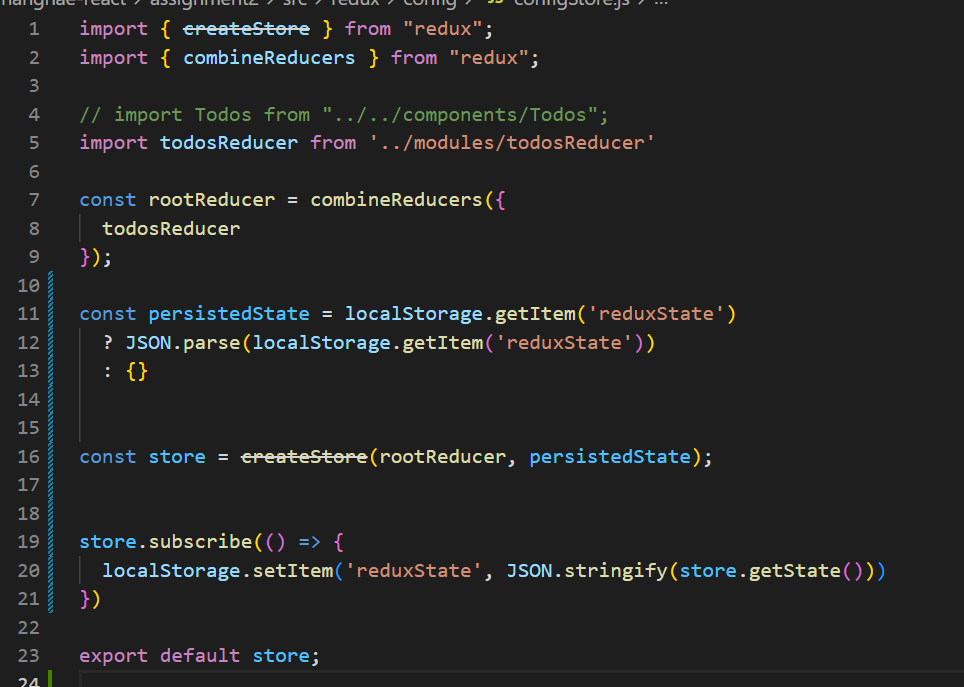
store 내용이 있는 configStore.js다
생각보다 쉬웠다.

const persistedState = localStorage.getItem('reduxState')
? JSON.parse(localStorage.getItem('reduxState'))
: {}persistedState로 'reduxState'의 아이템들을 얻어준다.
const store = createStore(rootReducer, persistedState);store에는 persistedState를 추가해준다
store.subscribe(() => {
localStorage.setItem('reduxState', JSON.stringify(store.getState()))
})subscribe(listener):
변경사항에 대한 리스너를 추가합니다. 리스너는 액션이 보내져서 상태 트리의 일부가 변경될 수 있을 때마다 호출됩니다. 콜백 안에서 현재 상태 트리를 읽으려면 getState()를 호출하면 됩니다.
setItem으로 reduxState를 넣어준다.
참고: https://www.sarah-note.com/redux/post1/
3. 리덕스 localstorage 작성중 id값 중복
id값이 3부터 시작되어 새로고침하면 id값이 중복되는 경우가 발생했다.
고유값을 줘야하는 것으로 판단되어 알아봤다

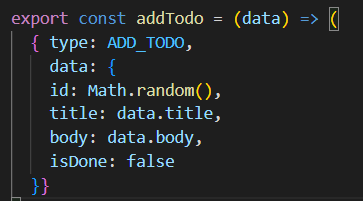
id: Math.random(),이렇게 했으나
key는 반드시 변하지 않고, 예상 가능하며, 유일해야 합니다. 변하는 key(Math.random()으로 생성된 값 등)를 사용하면 많은 컴포넌트 인스턴스와 DOM 노드를 불필요하게 재생성하여 성능이 나빠지거나 자식 컴포넌트의 state가 유실될 수 있습니다.
<출처 : React 공식 문서>
좋지않다는 이야기.
알아보니 uuid라는 것이 있다
개발주체가 스스로 이름을 짓도록 하되 고유성을 충족할 수 있는 방법이 필요하다. 이를 위하여 탄생한 것이 범용고유식별자(UUID)이며 국제기구에서 표준으로 정하고 있다.
UUID 표준에 따라 이름을 부여하면 고유성을 완벽하게 보장할 수는 없지만 실제 사용상에서 중복될 가능성이 거의 없다고 인정되기 때문에 많이 사용되고 있다.
<출처 : https://ko.wikipedia.org/wiki/%EB%B2%94%EC%9A%A9_%EA%B3%A0%EC%9C%A0_%EC%8B%9D%EB%B3%84%EC%9E%90 >
UUID 는 기원후 3500년 까지는 겹칠 확률이 0에 수렴하기에, 상관 없다. Math.random() 을 사용한 의도로 사용해도 무방하다고 한다 ㄷㄷ
먼저 설치해준다
npm i react-uuid사용할 곳에 import
import uuid from "react-uuid"
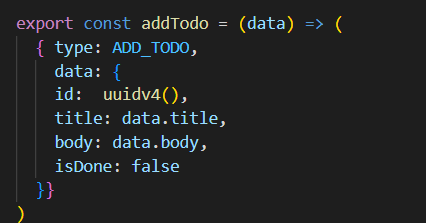
id: uuidv4(), 이렇게 삽입해주면

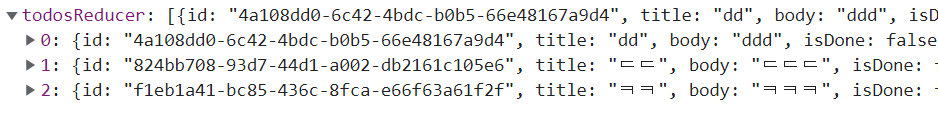
이렇게 고유 값이 들어간다.
