
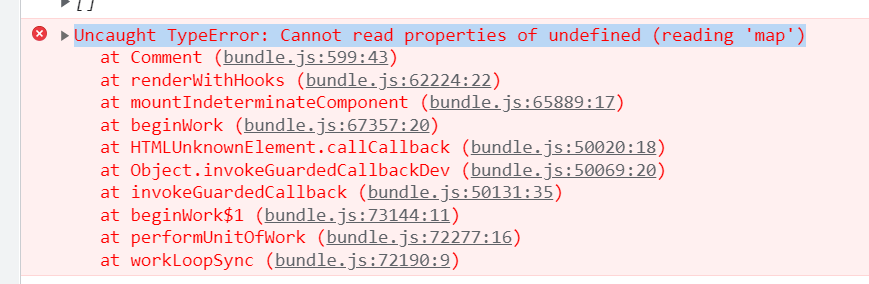
새로고침 하고 store의 값을 useSelector로 불렀을 때 문제가 발생했다.
[ ] 빈 배열로 값이 없어서 map을 할 수 없는 것 ㅠㅠ
찾아보니 다른 블로그의 내용에 정리가 되어 있었다.
React 는 렌더링이 화면에 커밋 된 후에야 모든 효과를 실행한다.
즉, React는 return에서 XXX.map(...)을 반복실행할 때, 첫 턴에 데이터가 아직 안들어와도 렌더링이 실행되며 당연히 그 데이터는 undefined로 정의되어 오류가 나는 것이다.
출처 : https://velog.io/@dum6894
해결방법
JavaScript에서 true && expression은 항상 expression으로 평가되고
false && expression은 항상 false로 평가됩니다.
따라서 && 뒤의 엘리먼트는 조건이 true일때 출력이 됩니다. 조건이 false라면 React는 무시하고 건너뜁니다.
출처: https://ko.reactjs.org/docs/conditional-rendering.html
