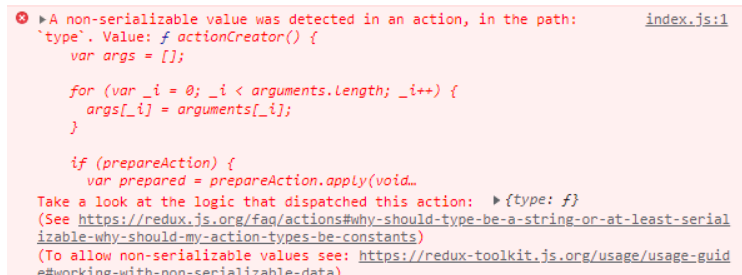
A non-serializable value was detected in an action, in the path:
payload.dispatch.
dispatch하는 중 이런 에러가 등장
내가 쓴 내용 dispatch(updateTodo(id, edit))
찾아보니 action에 object형태의 값을 string으로 반환이 불가능한 값을 보낸 것
해결방법
dispatch(updateTodo({ id, editContent }))
이렇게 {}로 객체로 담아보내줬더니 성공!
이것을 받는 thunk쪽의 내용은
export const updateTodo = createAsyncThunk("UPDATE_TODO", async (payload) => {
const response =
await axios.patch(http://localhost:3001/todos/${payload.id}, { title: payload.editContent });
return {payload}
})
객체로 담아줬기 때문에 payload에서 뽑아서 써야한다.
참고내용
왜 이런 오류가 발생할까?
Redux Toolkit에서 자동으로 생성해 주는 action 객체는 action 생성자 함수 형태이기 때문이다.
처음 사용한 dispatch 방식은 Redux Toolkit을 사용하지 않았을 경우 직접 생성한 string 타입의 action을 사용하고자 할 때 주로 사용하는 방식이다.
type의 인자로 string 값이 전달되어야 하는데 함수가 전달돼서 오류가 발생한 것이다.
따라서 액션 생성자 함수에 toString() 메소드를 적용하여 string 형태로 만들어도 오류를 해결할 수 있다.