1번째 문제:
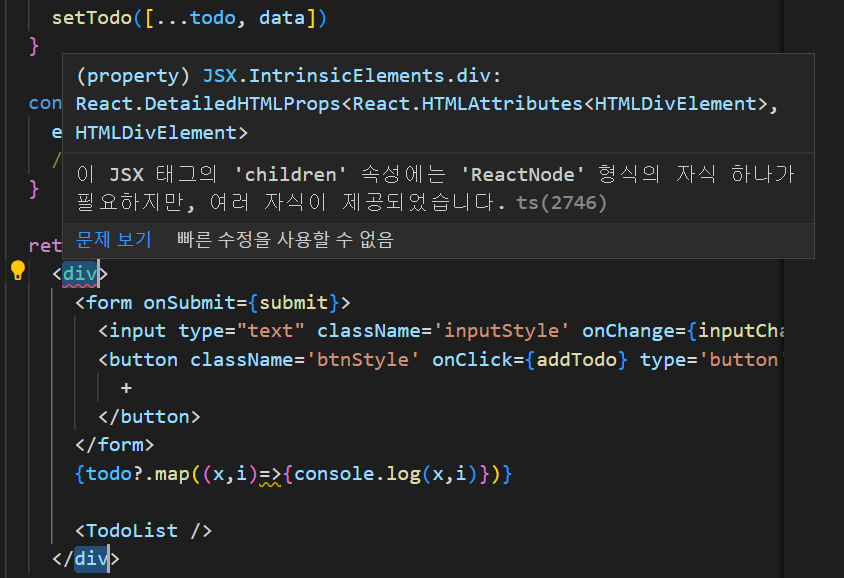
map함수를 쓰면 상위 div 태그에서 오류메세지를 보낸다
This JSX tag's 'children' prop expects a single child of type 'ReactNode', but multiple children were provided.
리액트에서 children 이란 바로 <> 태그와 </> 태그 사이에 있는 데이터가 children


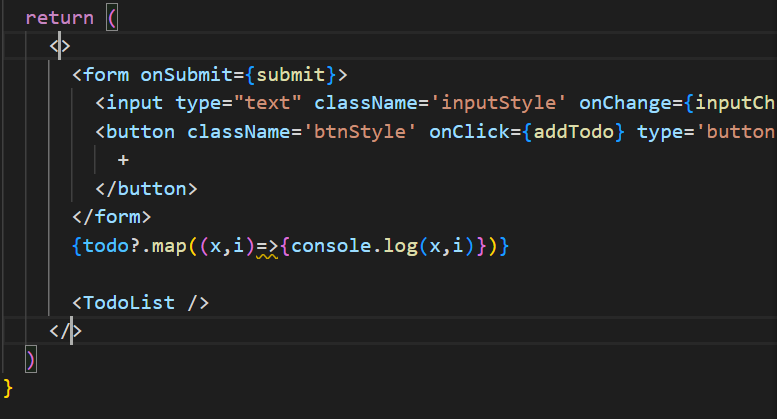
🤜<div></div>를 <></>로 바꾸면 끝!
or
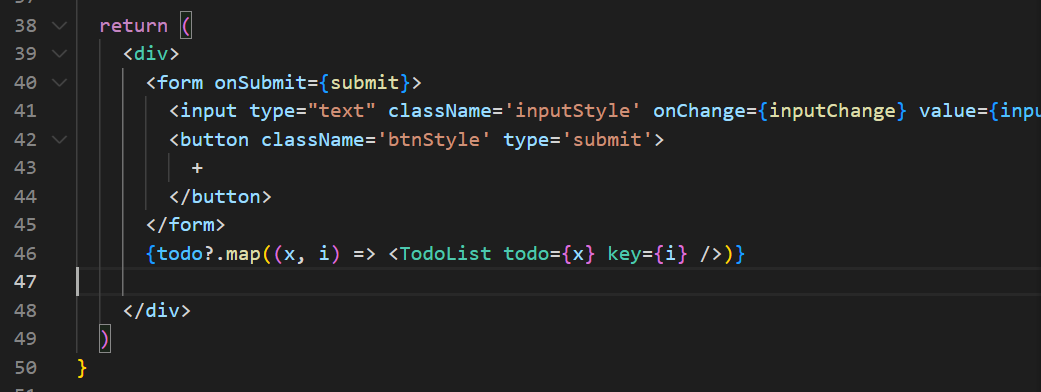
🤜2번째 문제로 해결하면 자연스럽게 <div></div>로 써도 해결이 된다.
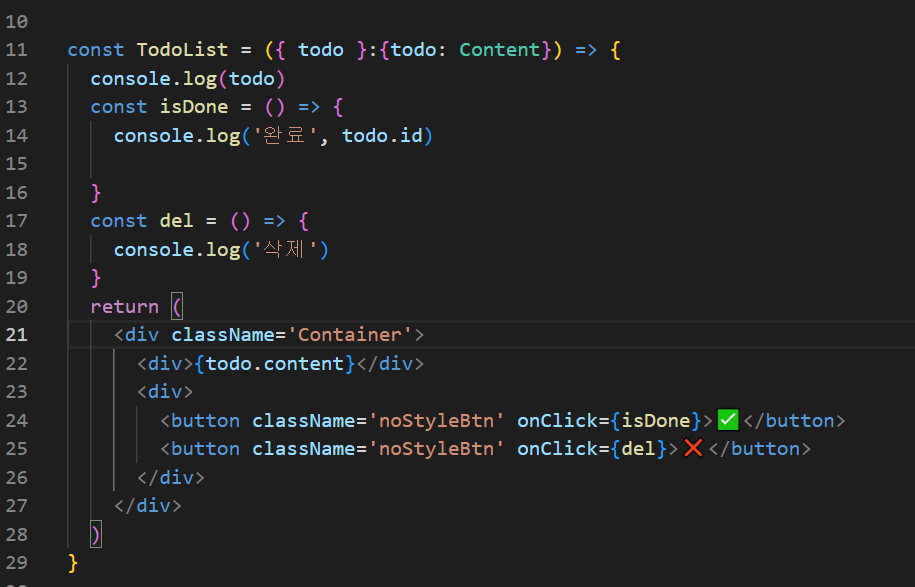
2번째 문제 :
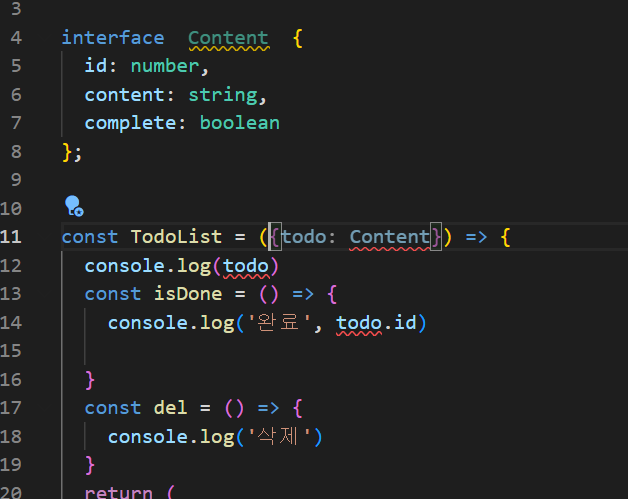
props를 넘겨주는데 객체 구조분해할당으로 {todo}로 넘겨주려니 에러가 생긴다

🤜해결방법


const TodoList = ({ todo }:{todo: Content}) => { }
객체의 객체 구조분해할당 경우는 위와 같이 써줘야 한다
