오늘 반나절을 찾으러다닌 문제...
yup를 하지말까 다시 하드코딩을 할까 싶다가 마지막으로 찾은 부분이 watch ...만세
사용방법
const { register, handleSubmit, watch,
formState: { errors }, reset } = useForm({
resolver: yupResolver(schema),
mode: 'onChange',
});
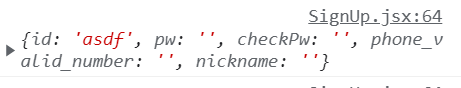
console.log(watch())- 콘솔로 watch()를 찍으면?


onChange가 잘 나오는 것을 확인할 수 있답니다 ㅠㅠ
const id = watch().id이런식으로 사용을 했습니다.
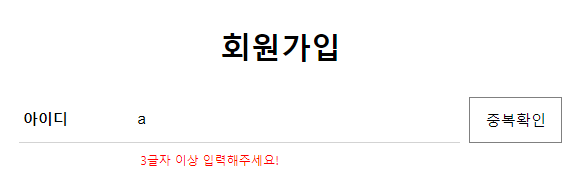
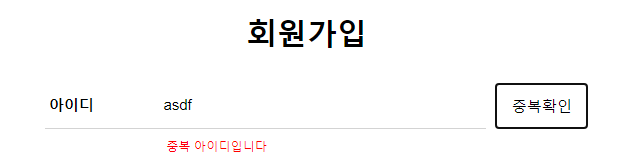
이렇게 사용함으로써 유효성 검사와 중복체크의 메세지를 같은 곳에 넣기 우여곡절 끝에 완료ㅠㅠ



이제 카카오 소셜 로그인 구현 준비하러 가야겠습니다~
