

-
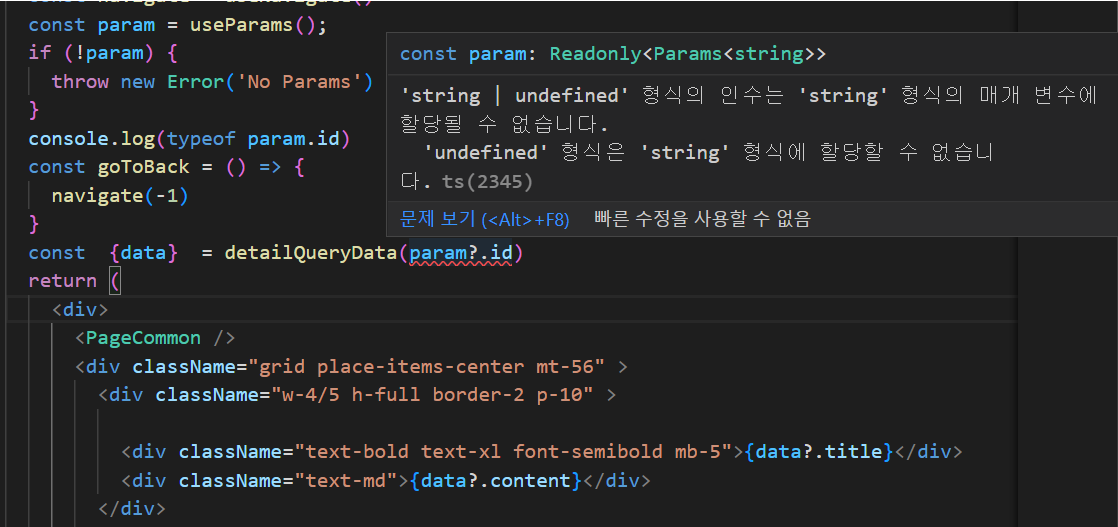
param에는 {id:1}이 있었고 id를 사용하고 싶은 상황
그런데 console.log(typeof param.id)로 찍으니 string이 나온다..

찾아보니 타입을 다시 지정해줘야하는 것 같았다
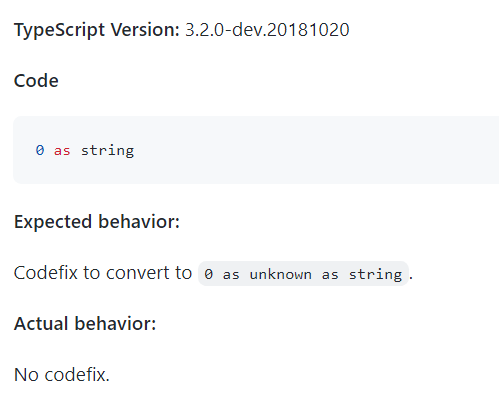
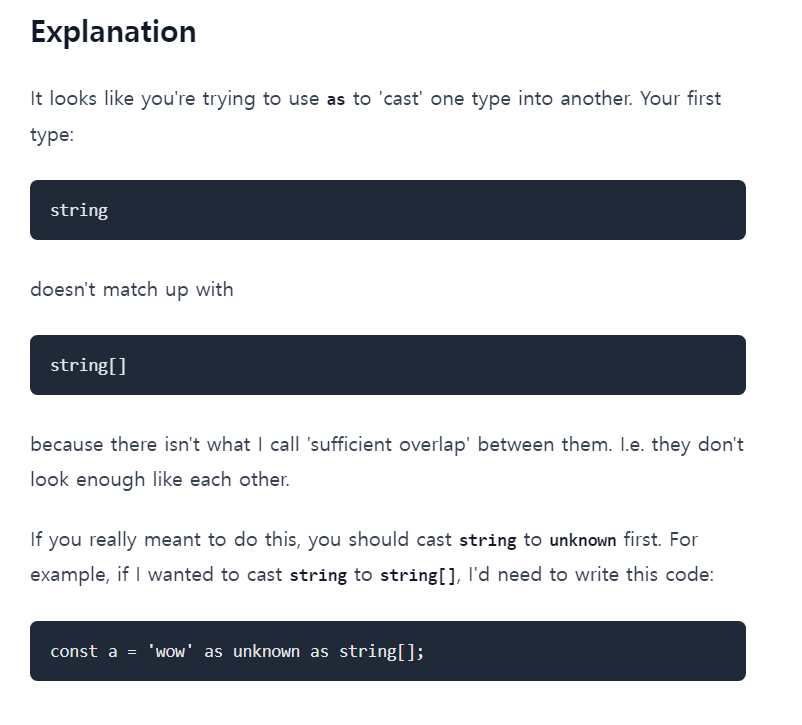
🤜설명1.

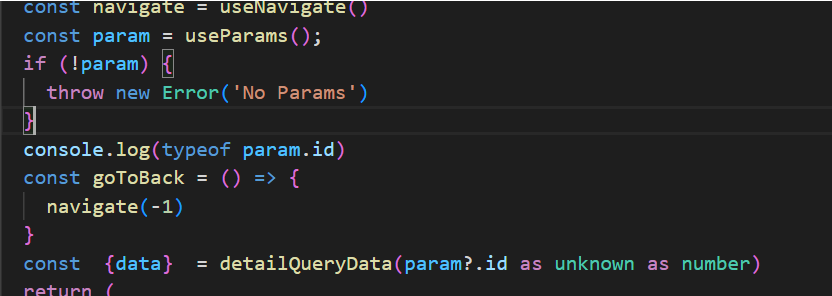
🤜설명2

unknown 타입으로 바꾼 후 number로 다시 덧입혀줘야한다.

const {data} = detailQueryData(param?.id as unknown as number)
이렇게 하면 타입을 number로 변환가능하다
그렇다면 unknown과 any의 차이는 무엇일까?
any는 타입을 지정하지 않은 것과 마찬가지다 (typescript의 의미가 없어짐)unknown은 타입을 정확히 지정해달라는 메시지가 뜬다. 무조건 타입을 좁혀서 사용해야하는 것
(예를 들면, a:unknown으로 받고 if문으로 string이냐 number냐에 따라 return 되는 문장을 만들 수 있다)
출처: https://stackoverflow.com/questions/69399211/typescript-why-does-as-unknown-as-x-work
https://simsimjae.tistory.com/464
